AngularJs學習之控制器、資料綁定、作用域詳解
1、控制器:
概念:在angularJS中控制器是一個函數,用來在視圖的作用域中添加額外的功能,用來設定作用域的初始狀態並新增自訂行為。
控制器的宣告: app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});控制器的使用:在需要的地方(html某個標籤上)加入ng-controller。
<body ng-app="myapp" ng-controller="myCtrl">
從上面看控制的定義和使用還是比較簡單的,但是很多人會對控制器的作用及控制器中都需要寫什麼程式碼有些不了解,有的人會把整個程式碼都推擠到控制器中,我個人覺得控制器只是一個頁面view及mode的一個紐帶,只處理一些資料綁定,事件綁定等等一些列簡單的邏輯,具體的伺服器存取或資料讀取等應該在服務裡去實現,服務我下次的時候會詳細給大家說。
我簡單對控制使用方面注意的事項整理了一下,供大家參考:
1)盡可能精簡控制器和$scope相關的操作。
2)不要重複Controller,一個控制器一般只負責一小塊視圖。
3)不要在Controller中操作DOM,這不是控制器的責任。
4)盡量不要在Controller裡做資料過濾、資料操作。
5)一般來說,Controller裡不會互相呼叫的,控制器之間的交互會透過事件進行
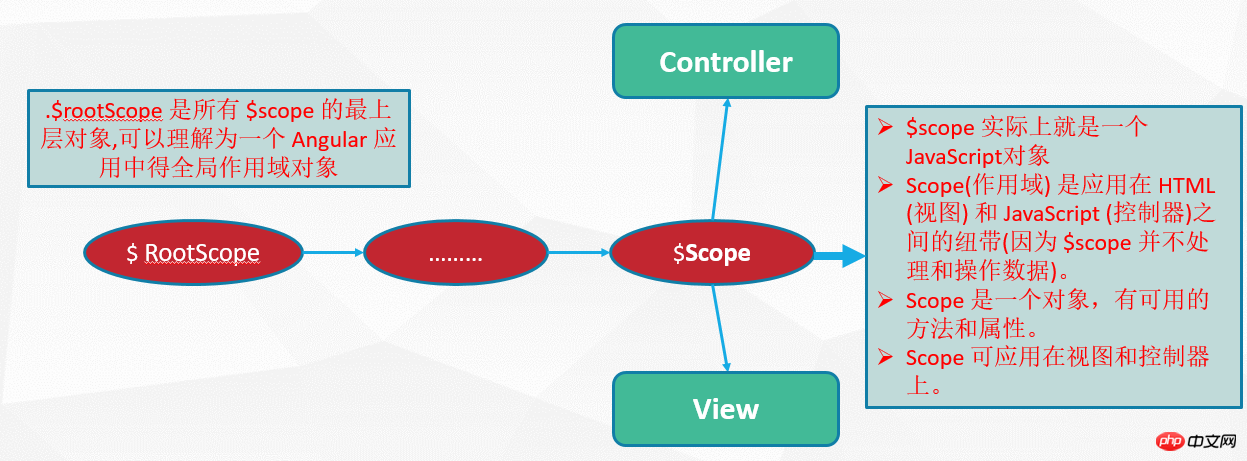
2、作用域($scope)
上面控制器中也提到作用域,控制器主要跟$scope相關的操作,我簡單給大家說一下作用域在AngularJs中的作用及他的生命週期,我用內部分享時的總結貼出來跟大家分享:


# 3、資料綁定:
AngularJs資料綁定也有好幾種綁定,我給大家列出來,有可能大家都用過,有可能有的朋友有些綁定沒有用過。
1)表達式{{}}:
變項:{{abc}}
函數:{{ func()}}
表達式:{{a+b}}
# 之後使用時中所綁定時的組合作用時最為常見的表達式,此表達式為最為基礎表達式式自動解析為Html識別的表達式或變數。
2)指令方式(ng-bind):
此綁定方式為在組件上新增ng-bind指令,然後Angular解析指令,然後Angular解析指令。
3)ng-model:
4)ng-bind-html:
此方式為主要針對Html元素綁定時用,因為Angularjs預設對Html標籤解析,直接輸出,所以不做頁面上顯示Html標籤內容可以藉助該綁定方法,但是該綁定需要引用一個序列化js檔案。
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
5)ng-bind-template:
此方式可一次綁定多個變數及表達式。
使用情境:
首頁使用 ng-bind,範本裡面的頁面可使用括號{{}},表單使用與表單使用》,}} #{{}}語法的缺陷:在使用者不斷的刷新中是有可能看到{}的;而且在網路不好的情況下也有可能看到
如下程式碼為把上述五種方法的整體程式碼:
首页
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
<body ng-app="myapp" ng-controller="myCtrl">
{{expression}}
{{ngmodel}}


