解決Bootstrap只載入一次 remote 資料的問題
1. Bootstrap 模態對話方塊和簡單使用
1 <div id="myModal" class="modal hide fade"> 2 <div class="modal-header"> 3 <button type="button" class="close" data-dismiss="modal">x</button> 4 <h3>对话框标题</h3> 5 </div> 6 <div class="modal-body"> 7 <p>对话框主体</p> 8 </div> 9 <div class="modal-footer">10 <a href="#" class="btn" data-dismiss="modal">取消</a>11 <a href="#" class="btn btn-primary" data-dismiss="modal">确定</a>12 </div>13 </div>
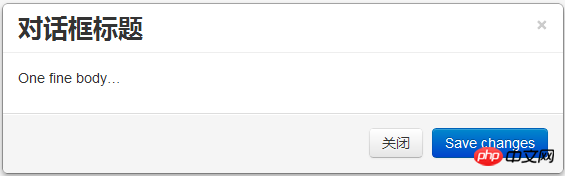
顯示效果與下圖相似:

可以使用按鈕或連結直接呼叫模態對話框,這是簡單的用法:
<button type="button" data-toggle="modal" data-target="#myModal">打开对话框</button><a href="#myModal" role="button" class="btn" data-toggle="modal">打开对话框</button>
<br/>
這樣只能把靜態內容在對話框中顯示出來,使用對話框的remote 選項可以實現更強大的效果。
2. 使用 remote 選項讓模態對話框加載頁面到 .modal-body 中
有兩種方法,一種是使用鏈接,另一種就是使用腳本。
2.1 使用連結
<a href="page.jsp" data-toggle="modal" data-target="#myModal">打开对话框</a>
當點擊此連結時,page.jsp 的內容會被載入到對話方塊的.modal-body中,隨即顯示對話框。
2.2 使用腳本
$("#myModal").modal({
remote: "page.jsp"
});
這段腳本的效果和使用連結是一樣的,當這段腳本執行後,page.jsp的內容會被載入到對話框的.modal-body 中,隨即顯示對話框。
這兩種方法的背後,都是 Bootstrap 呼叫了 jQuery 的 load() 方法,從伺服器端載入了 page.jsp 頁面。但這個加載只會發生一次,後面不管你點擊幾次鏈接,或者執行幾次腳本,哪怕改變傳遞給 remote 選項的值,對話框都不會重新加載頁面,這真是個讓人頭疼的事情。不過問題還是能夠解決的。
3. 移除數據,讓對話框能夠在每次打開時重新加載頁面
在搜索並查閱了相關文檔後,發現在對話框的hidden 事件裡寫上一條語句就可以了:
$("#myModal").on("hidden", function() {
$(this).removeData("modal");
});
也可以在每次開啟對話方塊之前移除數據,效果是一樣的。
註:上面的程式碼是基於Bootstrap v2,如果使用Bootstrape v3,模態對話框的HTML 和事件的寫法有一些不同,例如對於上面的hidden 事件,要寫成:
$("#myModal").on("hidden.bs.modal", function() {
$(this).removeData("bs.modal");
});以上是解決Bootstrap只載入一次 remote 資料的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






