最近做了個項目,需要用到省市區三級聯動,上網翻了不少資料,於是有了下面的思路和代碼
基本思想就是:在JS動態創建select控件的option,透過Ajax獲取在PHP從SQL資料庫取得的省市區信息,代碼有點長,但很多都是類似的,例如JS中省、市、區獲取方法類似,PHP中透過參數不同執行不同的select語句。
index.html程式碼:
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>省市区三级联动</title> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <script src="scripts/thumbnails.js" type="text/javascript"></script> </head> <body> <p id="description"> <select style="width:100px; " onchange="sech(this.id)" id="sheng"> <option value="province">请选择省份</option> </select> <select onchange="sech(this.id)" id="shi"> <option value="city">请选择市区</option> </select> <select id="xian"> <option value="county">请选择县乡</option> </select> </p> </p> </body> </html>
thumbnails.js程式碼:
程式碼如下:
window.onload = getProvince;
function createRequest() {//Ajax于PHP交互需要对象
try {
request = new XMLHttpRequest();//创建一个新的请求对象;
} catch (tryMS) {
try {
request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (otherMS) {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
request = null;
}
}
}
return request;
}
function sech(id) {//省市改变时触发,select的onchange事件
var aa = document.getElementById(id);
if(id=="sheng"){
getCity(aa.value);//这里aa.value为省的id
}
if(id=="shi")
{
getCounty(aa.value);//这里aa.value为市的id
}
}
function getProvince() {//获取所有省
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=0";//ID=0时传递至PHP时让其获取所有省
request.open("GET", url, true);
request.onreadystatechange = displayProvince; //设置回调函数
request.send(null); //发送请求
}
function getCity(id){//获取省对应的市
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCity;
request.send(null);
}
function getCounty(id){//获取市对应的区
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCounty;
request.send(null);
}
function displayProvince() {//将获取的数据动态增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;//将PHP返回的数据赋值给b
a=b.split(",");//通过","将这一数据保存在数组a中
document.getElementById("sheng").length=1;
var obj=document.getElementById("sheng');
for(i=0;i
obj.options.add(new Option(a[i],i+1)); //动态生成OPTION加到select中,第一个参数为Text,第二个参数为Value值.
}
}
}
function displayCity() {//将获取的数据动态增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("shi").length=1;//重新选择
document.getElementById("xian").length=1;//重新选择
if(document.getElementById("sheng").value!="province"){
var obj=document.getElementById('shi');
for(i=0;i
obj.options.add(new Option(a[i], document.getElementById("sheng").value*100+i+1)); //ocument.getElementById("sheng").value*100+i+1对应的是市的ID。
}
}
}
}
function displayCounty() {//将获取的数据增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("xian").length=1;
if(document.getElementById("sheng").value!="province"&&document.getElementById("shi").value!="city"){
var obj=document.getElementById('xian');
for(i=0;i
obj.options.add(new Option(a[i],i+1001));
}
}
}
}#getDetails. php程式碼:
程式碼如下:
<?php
header("Content-Type: text/html; charset=gb2312");
$conn = new COM("ADODB.Connection") or die("Cannot start ADO");
$connstr = "Provider=SQLOLEDB;Persist Security Info=False;User ID=root;Password=123456;Initial Catalog=area;Data Source=localhost";
if($_REQUEST['ID']==0){//获得省列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from Province"; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$Province=array();
$i=0;
while (!$rs->EOF) {
$Province[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($Province as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
if($_REQUEST['ID']>0&&$_REQUEST['ID']<35){//获得省对应的市列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from City where cid=".$_REQUEST['ID']; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$City=array();
$i=0;
while (!$rs->EOF) {
$City[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($City as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
if($_REQUEST['ID']>100){//获得省市对应的县列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from County where cid=".$_REQUEST['ID']; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$County=array();
$i=0;
while (!$rs->EOF) {
$County[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($County as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
?>資料庫設計,表格Province表,City表,County表。
要求:Province表需要id和name,id建議從1至34,例如北京id為1,廣東id為2,以此類推;
City表需要id,name和cid,id為cid* 100+1,cid為該市的上級,例如深圳的上級為廣東省,cid為2的話,深圳的id就是201,以此類推。
County表上需要id,name和cid,因為是三級的關係,id可以隨意,建議從10001開始自增。 cid為所在上級,例如寶安區的cid為201,龍崗區的cid也為201;
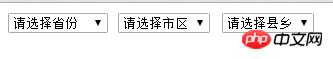
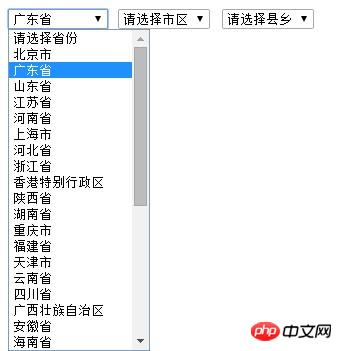
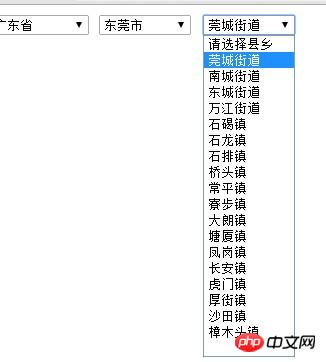
截圖:
HTML效果:

#完成後效果:



已備註:PHP是伺服器端的,建議發佈網站後透過ip調試。
以上是php+Mysql+Ajax+JS實作省市區三級連動執行個體程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




