優秀的UI/UX設計師的成長之路

隨著商業化競爭激烈程度不斷增大,決定一個產品能否成功的關鍵有兩點:一是過硬的品質和效能,二是優秀的「顏值」與體驗。 UI/UX設計師的重要工作就是為產品設計絕世美顏,優化產品的互動效能,進而帶給使用者良好的體驗。所以,想要成為優秀的UI/UX設計師,需要掌握的不只是繪圖,設計,在這裡我們一起分享如何成為優秀UI/UX設計師的關鍵要素。
一、優秀UI/UX設計師所需具備的特質
任何人透過基本學習都能夠進入UI設計的大門,但是想要在設計的道路上走的更遠,成為一名優秀的設計師,除了基本的設計能力之外,還需要具備以下特質:邏輯思維能力強、數據分析能力好、有同理心、有熱情、有美感、有創新意識、有良好的溝通能力、有敏捷的執行能力、膽大心細、有大局觀、善於觀察、仔細傾聽。如果某些方面有欠缺,需要及時的彌補與針對性的運動。
二、UI/UX設計需要美感
#
##UI設計最終作品的呈現,美感是第一位,視覺上第一感覺都沒有擄獲使用者的心,讓使用者沒有了慾望,更何談使用者的感受、體驗、便捷、持久呢?因此想要成為優秀UI設計師,一定要注重培養UI設計師的美感。平時可以透過練習設計一些手繪能力、色彩能力,同時養成收集、整理、欣賞優秀素材的良好習慣。
#三、關注UI/UX設計的發展趨勢
許多剛剛了解UI設計的職場新手,在面試之初會被問及一些類似「你怎麼看UI設計的流行趨勢」等諸如此類的問題,只有讓自己拓寬眼界之後,才能讓設計出的作品更有內涵,讓自己的設計越發合理。
四、設計類別軟體的操作熟練
#
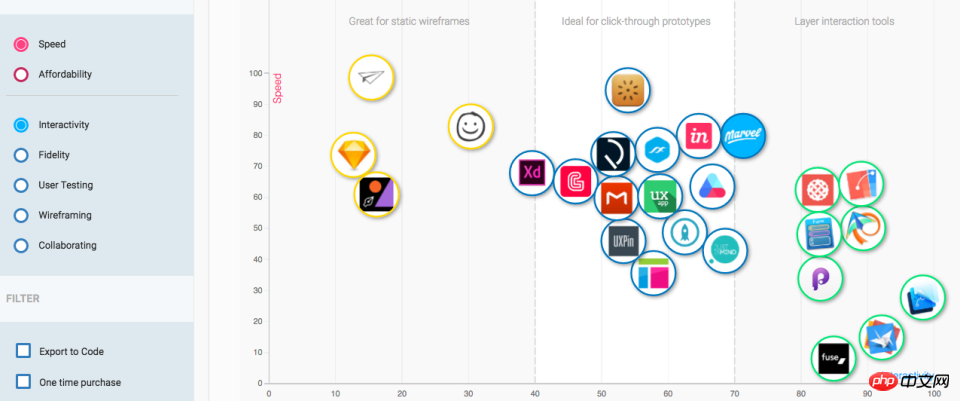
很多UI設計小白覺得自己有各種想法,各種創意,滿腹經綸,疏忽了設計軟體的熟練度。設計軟體是UI設計師的武器,在面試中,我們很多時候都會要求設計師現場做一些簡單的圖標,或者圖片,以便看看這個設計師的基本功是否紮實。因此你的軟體使用熟練度,會讓我們覺得有些面試者根本不像一個UI設計師。優秀UI設計師必備的軟體有:
Mockplus - 最簡單便捷的原型圖製作工具
2)Photoshop -(PS點陣圖工具)3)illustrator(AI向量工具)
五、正向總結與分享
UI/UX設計是一個活到老學到了的職位了,你要持續關注最新產品,最新互動設計方法,保持自己的精力充沛和創意無窮是很難的。在每個階段性的時間裡,都要沉澱自己的案例,累積自己的理論,樂於總結和分享,這對你自己來說是個莫大的促進作用,對別人來說也是好事情。 更多設計類相關乾貨(文章及經驗教學),盡在:
UI/UX專業部落格
以上是優秀的UI/UX設計師的成長之路的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






