在Vue中,我們平時資料驅動視圖時候,內部自帶的指令有時候解決不了一些需求,這時候,Vue給我們一個很好用的東東
這個字是我們寫自訂指令的關鍵字哦
#之定義指令為我們提供了幾個鉤子函數,這時候你一定好奇什麼是鉤子函數,說簡單點,就是集中表現狀態
#bind: 只呼叫一次,指令第一次綁定到元素時調用,用這個鉤子函數可以定義一個在綁定時執行一次的初始化動作。
inserted: 被綁定元素插入父節點時調用(父節點存在即可調用,不必存在於 document 中)。
update: 被綁定元素所在的範本更新時調用,而不論綁定值是否會改變。透過比較更新前後的綁定值,可以忽略不必要的模板更新(詳細的鉤子函數參數見下)。
componentUpdated: 被綁定元素所在範本完成一次更新週期時呼叫。
unbind: 只呼叫一次, 指令與元素解綁時呼叫。
下面我們開始上程式碼,讓我們更好的理解自訂指令怎麼做
##<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><body><div id="app"><div class="ab" v-css="{'color':'red','font-size':'30px'}">hello</div><input type="text" v-focus></div>
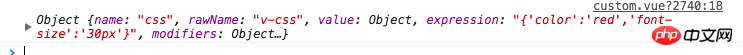
</body></html>Vue.directive("css",{//钩子函数 ,el就是当前元素 inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素let styleobj=binding.value,arr=[];for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {//指令绑定在元素上时候执行,只执行一次 }
});new Vue({
el:'#app',
data:{
show:true},
directives:{
focus:{
inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素 el.focus();
}
}
}
});new Vue外部定義了這樣一段程式碼,這就是我們全域自訂指令的範本方式
css是自訂指令的名字{}裡面我們寫上鉤子函數就可以我們所有的鉤子函數裡面,基本上都會有2個參數
name:{
}
}

以上是內部自訂指令和全域自訂指令的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




