最開始聽到模態是上個月寶哥電話面試我時,問我有無了解前端的模態。對於我一個新名詞我一臉懵比,讓寶哥提示一下,提示我說是介面的彈出框。 what ? 那用alter不就好了? ?
上週主要在看前端的程式碼,寫得真是醜阿,註釋也沒寫多少…這是不好的…能不能多寫點註釋,求你了……
今天基本上了解了模態。
模態框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自單獨的來源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供資訊、互動等。
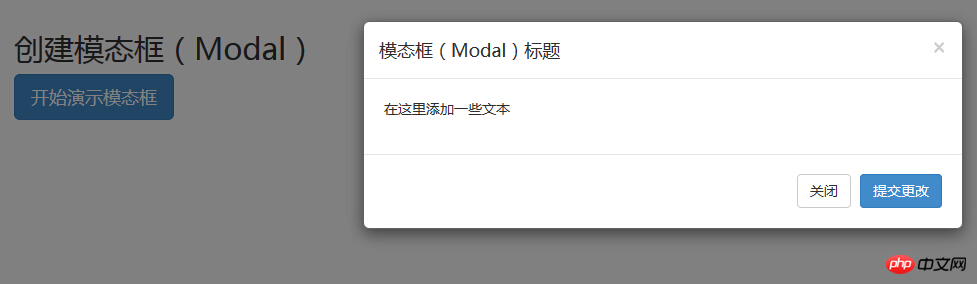
例如下圖:你一點擊"開始示範模態框",就會彈出一個框,我們稱這個框為模態框

#知道什麼模態框後,要如何動手寫一個html呢?費話不多說,先看了我的HTML程式碼:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">在这里添加一些文本</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js?1.1.11"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!--<script>
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
</script>--><script>$(function() {
$('#myModal').modal('hide')
});</script><script>$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});</script></body></html>於是你複製上面的程式碼,再在瀏覽器打開,發現了很醜,而且也實作不了彈出框的功能?這是為什麼呢?很有可能是因為你沒有導入bootstrap的css, js

#首先我從bootstrap官網下載bootstrap; 然後在html引用bootstrap的css和js
#如果你正確的導入,肯定是可以在瀏覽器看到這個介面的。

使用模態窗口,您需要有某種觸發器。您可以使用按鈕或連結。這裡我們使用的是按鈕。
在模態方塊中需要注意兩點:
#第一是
.modal第二是 .fade
class。當模態框被切換時,它會造成內容淡入淡出。aria-labelledby="myModalLabel"
屬性 aria-hidden="true"
用於保持模態視窗不可見,直到觸發器被觸發為止(例如點擊在相關的按鈕上) 。class="close" data-dismiss="modal" class="modal-body" class="modal-footer" data-toggle="modal" 方法 下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。 参考资料: 我把modal的练习放到Github上了:模态框 以上是針對bootstrap模態框的技術講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!描述
實例 把內容當作模態框啟動。接受一個可選的選項物件。
##Options: .modal(options)
$('#identifier').modal({keyboard: false})Toggle: .modal('toggle') $('#identifier').modal('toggle')
Show: .modal('show') $('#identifier').modal('show')
Hide: .modal('hide') $('#identifier').modal('hide')
事件
事件 描述 实例 show.bs.modal 在调用 show 方法后触发。 $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...})shown.bs.modal 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...})hide.bs.modal 当调用 hide 实例方法时触发。 $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...})hidden.bs.modal 当模态框完全对用户隐藏时触发。 $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...})Bootstrap 模态框(Modal)插件
模态框 modal.js




