Java的GUI程式設計
一、定義
GUI全名為Graphical User Interface,即圖形使用者介面。 JDK中提供了AWT 和 Swing 兩個套件,用於GUI程式的設計和開發。
1.java .awt abstract Window Toolkit (抽象視窗工具包),它是 java 的早期版本,元件種類有限,需要呼叫本地系統方法實現功能,重量級,有點依賴於平台。
2.javax.SWing ,是sun公司在AWT 的基礎上,建立的一套圖形用戶界面系統,提供了更多的組件,而且完全由java實現,增強了可移植性,輕量級。
SWing相當於AWT的升級版本,解決了跨平台操作的問題,但是,並不代表AWT就被徹底淘汰了,它是基礎,了解它的性能還是很重要的。
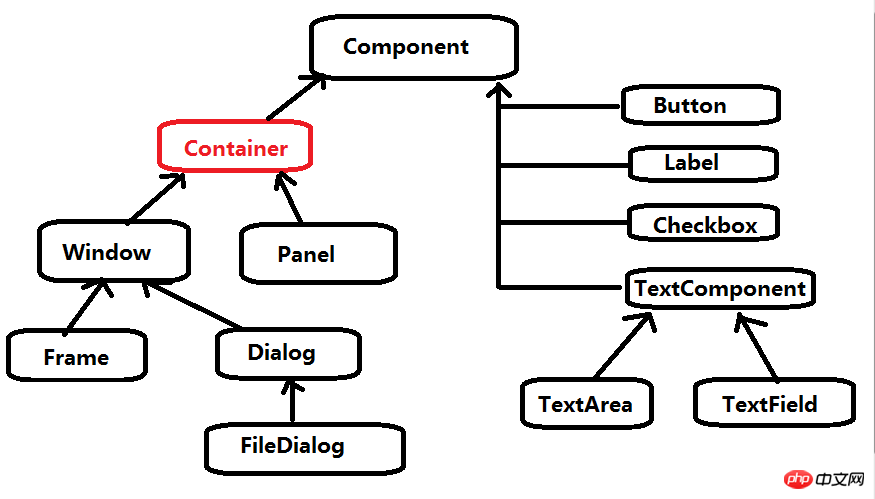
二、AWT類別層次關係

#
Container:為容器,是一個特殊的元件,該元件中可以透過add方法添加其他的元件進來。
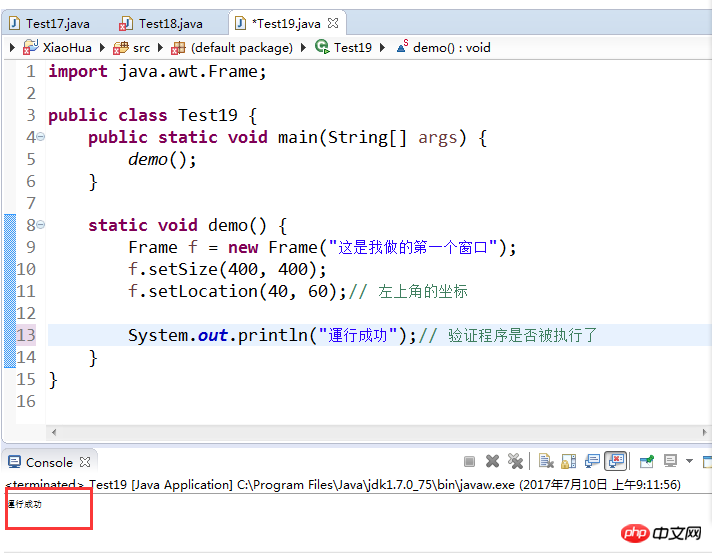
簡單的程式碼範例:
import java.awt.Frame;public class Test19 {public static void main(String[] args) {
demo();
}static void demo() {
Frame f = new Frame("这是我做的第一个窗口");
f.setSize(400, 400);
f.setLocation(40, 60);// 左上角的坐标System.out.println("運行成功");// 验证程序是否被执行了 }
}如果做到上面的程式碼,從控制台的結果來看,程式沒有掛掉,已經被執行了。只是想要的對話框並沒有出現。

上面程式少一段程式碼:f.setVisible(true);
import java.awt.Frame;public class Test19 {public static void main(String[] args) {
demo();
}static void demo() {
Frame f = new Frame("这是我做的第一个窗口");
f.setSize(400, 400);
f.setLocation(40, 60);// 左上角的坐标
f.setVisible(true);//使得窗口可见
System.out.println("運行成功");// 验证程序是否被执行了 }
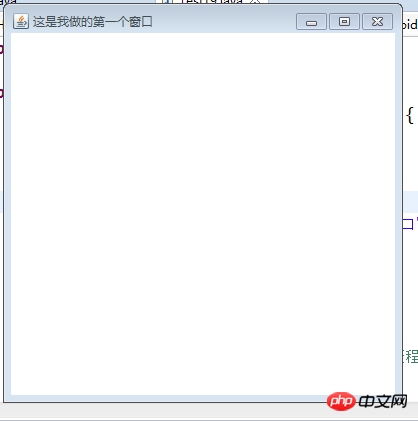
}執行結果:(值得注意的是,這個小窗口,點擊右上角的X,並不能使得該窗口關閉,這裡需要我們自己去設定)

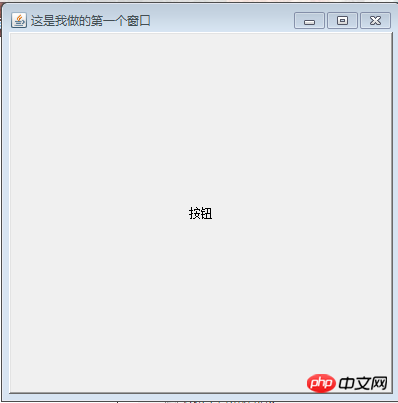
下面示範新增一個按鈕的動作:
import java.awt.Button;import java.awt.Frame;public class Test19 {public static void main(String[] args) {
demo();
}static void demo() {
Frame f = new Frame("这是我做的第一个窗口");
f.setSize(400, 400);
f.setLocation(40, 60);// 左上角的坐标f.setVisible(true);// 使得窗口可见Button b = new Button("按钮");// 需要导包f.add(b);// 添加该按钮System.out.println("運行成功");// 验证程序是否被执行了 }
}執行結果:(注意,有按鈕的,按鈕在沒有設定大小和位置的時候,預設為佔滿邊框了)

總結:
對於眾多的GUI元件,根據其作用,又可以分為兩大類,基本元件和容器。
基本元件:按紐,文字方塊之類,不能容納其他元件。
容器:可以容納其他元件,例如視窗、對話方塊等,所有的容器都是java.awt.Container 的直接或間接子類別(上面的Frame 就是一個容器)
附,思考:
上面的程式,執行到 System.out.println("運行成功"); 就結束了,實際上這時main函數就結束了。但窗口還在。我們甚至還可以進行操作。那麼一定是有別的前台線程在運行,可以理解為創建Frame的時候,又啟了一個線程。
以上是Java的GUI程式設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一種強大且表達力豐富的處理數據集合的方式。然而,使用Stream時,一個常見問題是:如何從forEach操作中中斷或返回? 傳統循環允許提前中斷或返回,但Stream的forEach方法並不直接支持這種方式。本文將解釋原因,並探討在Stream處理系統中實現提前終止的替代方法。 延伸閱讀: Java Stream API改進 理解Stream forEach forEach方法是一個終端操作,它對Stream中的每個元素執行一個操作。它的設計意圖是處
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 揭秘 C:為新程式設計師提供一條清晰簡單的道路
Oct 11, 2024 pm 10:47 PM
揭秘 C:為新程式設計師提供一條清晰簡單的道路
Oct 11, 2024 pm 10:47 PM
C是初學者學習系統程式設計的理想選擇,它包含以下元件:頭檔、函數和主函數。一個簡單的C程式可以列印“HelloWorld”,需要包含標準輸入/輸出函數聲明的頭文件,並在主函數中使用printf函數來列印。透過使用GCC編譯器可以編譯和執行C程式。掌握基礎後,可以繼續學習資料類型、函數、陣列和文件處理等主題,以成為熟練的C程式設計師。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 Java程序查找膠囊的體積
Feb 07, 2025 am 11:37 AM
Java程序查找膠囊的體積
Feb 07, 2025 am 11:37 AM
膠囊是一種三維幾何圖形,由一個圓柱體和兩端各一個半球體組成。膠囊的體積可以通過將圓柱體的體積和兩端半球體的體積相加來計算。本教程將討論如何使用不同的方法在Java中計算給定膠囊的體積。 膠囊體積公式 膠囊體積的公式如下: 膠囊體積 = 圓柱體體積 兩個半球體體積 其中, r: 半球體的半徑。 h: 圓柱體的高度(不包括半球體)。 例子 1 輸入 半徑 = 5 單位 高度 = 10 單位 輸出 體積 = 1570.8 立方單位 解釋 使用公式計算體積: 體積 = π × r2 × h (4
 PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有優勢,適合不同場景。 1.PHP適用於web開發,提供內置web服務器和豐富函數庫。 2.Python適合數據科學和機器學習,語法簡潔且有強大標準庫。選擇時應根據項目需求決定。







