自從HTML5誕生之後,就是開始建立了一個標準的原則,那就是所有的技術它必須是面向開放,並不能有專利的一個存在,在整個期間Opera捐獻了css技術,而google的話則是為開發者提供了影片的webM,本文將帶大家來看看html5它是如何帶來全新的網路格局的,有興趣的朋友們可以關註一下,為開發而做準備。
現在HTML5開發領域的領導者包括Sencha,Adobe,appcelerator,appMobi及Facebook,亞馬遜,Google三大科技巨頭。
HTML5(text/html)瀏覽器可以是在錯誤語法的處理上變得更加的靈活。 HTML5在它設計時,可以確保舊的瀏覽器能夠安全的忽略掉新的HTML5程式碼。在與HTML4.01相比,HTML5它是給出了解析的詳細規則,並且是力圖讓不同的瀏覽器即使在發生語法錯誤時也可以返回相同的一個結果。
熟悉網路格局的話,會發現HTML5它是從根本改變了Web應用的一個方式,它是可以給網頁更好的結構,對於二位繪圖更加豐富的標籤、擁有定時媒體播放、儲存、編輯、等建構方式等有更好的一個支援。 HTML5與flash在功能方面不是完全相同的,這就對於相機等電腦配件的呼叫方面仍然需要Flash來幫助實現。

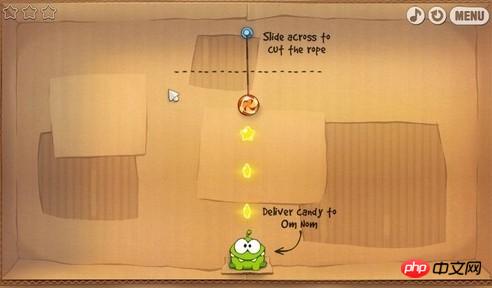
我們會發現HTML5卻引入了Flash望塵莫及的新元素,我們看到Canvas與Video標籤就是一個很好的例子,Canvas不在以來外部插件,這將會是極大的簡化了圖形和網頁中元素的交換過程。現在已經有很多基於Canvas實現的遊戲,例如看到PC端的《憤怒的小鳥》(Google瀏覽器)、《割繩子》、《吃豆》等這些遊戲都是很好的一個例子。

有使用過的朋友,都會發現網頁版的《割繩子》與《憤怒的小鳥》它們都是完全使用HTML5編寫完成的,在整個遊戲哪個方面都於安裝版一模一樣,在畫面的各個方面都是非常的一個流暢,在遊戲聲音與畫質都非常完善,這也是整體體現了HTML5在未來網頁全面新體驗。當HTML5普及的時候,那麼網頁各種絢麗可控性繪圖模組與定時媒體播放等新技術將更為全面更為人性化,這將會使因特網帶來一個全新的格局的變化。
綜上所述,html5在未來的一個格局相信是非常的樂觀的,這也吸引了眾多的開發者深入的進行功能的開發,在未來相信可以看到更豐富的遊戲!
以上是html5全新的網路格局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




