熟悉CSS的人都知道,CSS可以實現很多漂亮的動畫,特別是它的線上功能,能夠幫助人們解決許多製作動畫的效果。今天特別推薦一個線上CSS插件功能-cssanimate,這個最大的特色就是以圖形介面方式讓你輕易實現漂亮的CSS3動畫效果,下面一起看看這個線上工具的介紹。

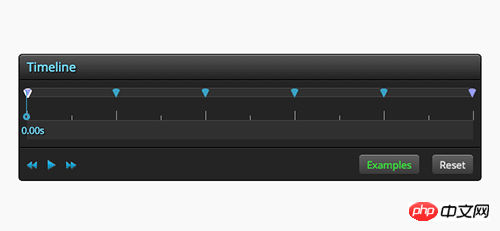
#Timeline(時間軸)
Timeline是引導動畫的重要區域,就像製作逐幀動畫一樣,可以調整每個畫面的內容。用戶調整完畢後,直接點擊左下角的播放按鈕即可看到效果。

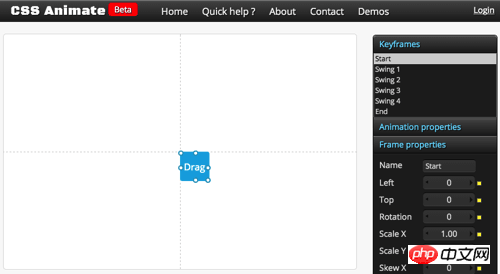
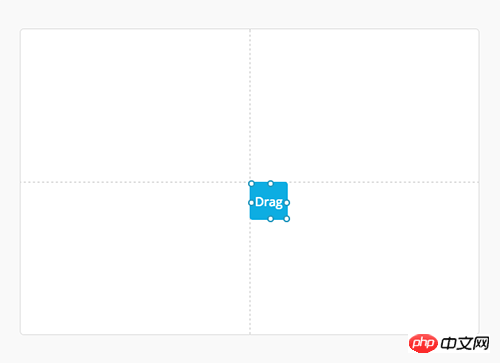
視區就是CSS3動畫預覽和調整區域,所見即所得,很強大。

視區就是CSS3動畫預覽和調整區域,所見即所得,很強大。

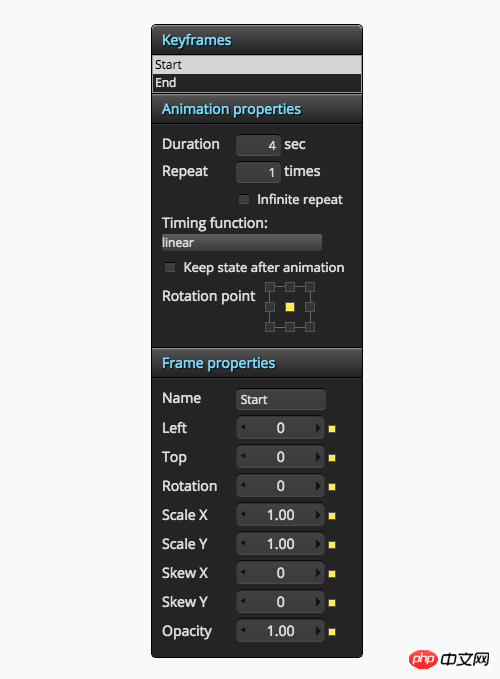
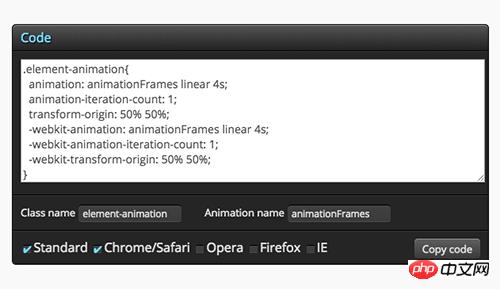
當你調整動畫後,那麼就在這裡直接COPY到你的網頁上就能使用了,另外你還可以修改Class和Animation名稱,還有瀏覽器前綴選項,依需求調整。

工具名稱:cssanimate
網址:
另外在補充一個國產的:http://www.shouce.ren/example/ show/s/6869
以上是css動畫製作-CSS animate的詳細內容。更多資訊請關注PHP中文網其他相關文章!




