最近在做信開發時,發現在IOS中可以拍照或從照片圖庫選擇,而Android系統則顯示資源管理器,無拍照選項,網上查找資料,改為capture="camera">後,Android可顯示相機和文檔,但IOS則只有拍照選項了,最後通過判斷設備類型讓在IOS和Android下方都可以顯示拍照和圖庫選擇,程式碼如下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
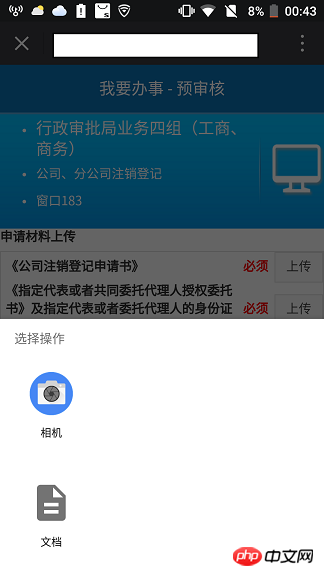
}安卓效果


以上是html5上傳圖片IOS系統和Android系統下均顯示相機拍照和圖片選擇的詳細內容。更多資訊請關注PHP中文網其他相關文章!




