需求:本地記錄使用者上次輸入的內容
使用關鍵技術:localStorage
第一步:使用jQuery的普通寫法
1、JS程式碼
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
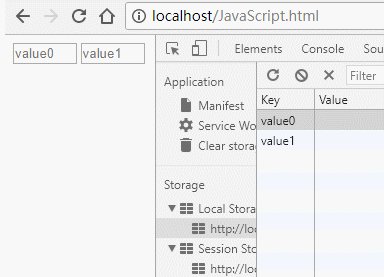
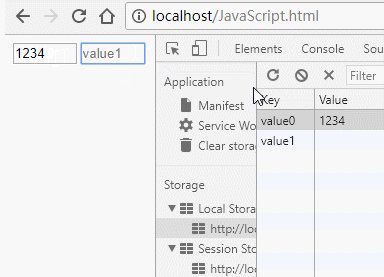
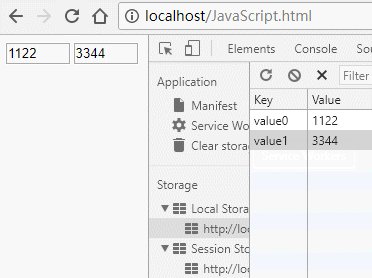
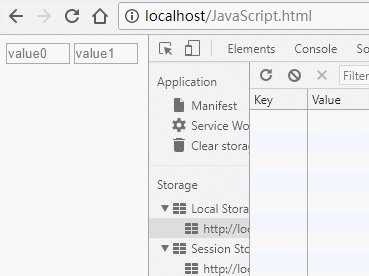
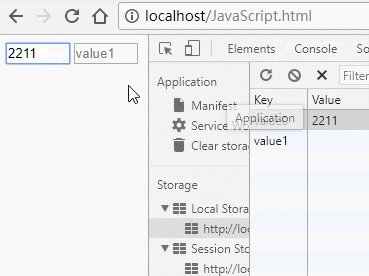
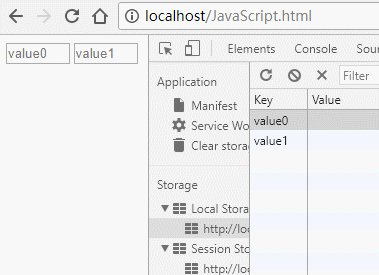
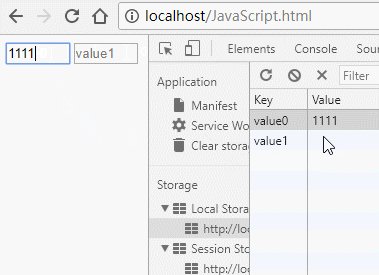
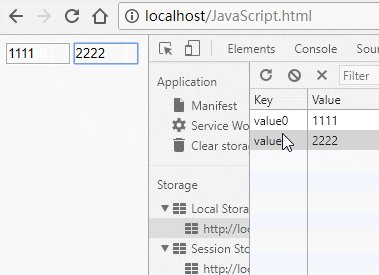
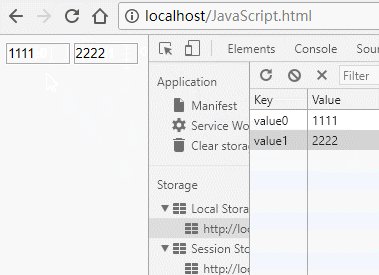
});#2、效果圖

3、額額...可以用,不過,問題來了,這JS程式碼寫的...有點亂啊,後期不好維護啊有木有!怎麼辦? ?有什麼辦法可以解決? ?
第二步:使用JS函數方法來寫入
#1、JS程式碼
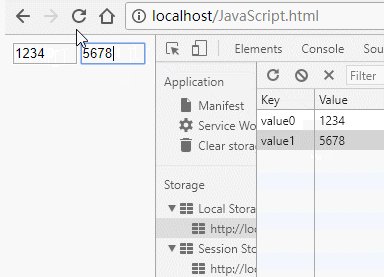
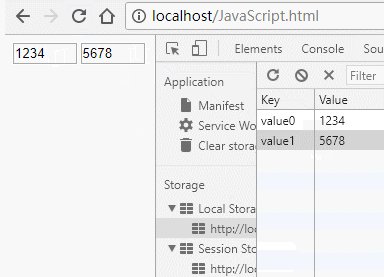
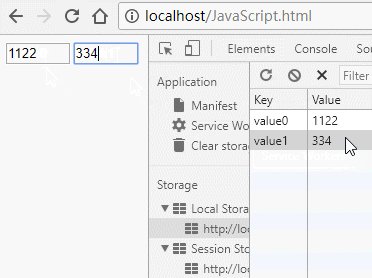
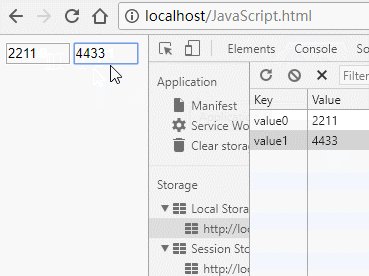
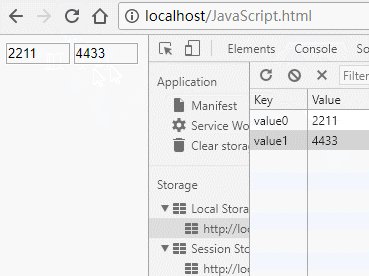
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();2、效果圖

#3、嗯嗯...改為函數就很很容易知道哪個是設定哪個是取得localStorage了,還可以。不過,問題來了,我不想用函數,我要用物件導向寫法,怎麼辦? ?
第三個步驟:JS物件導向的寫法
#1、JS程式碼
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();2、效果圖

#3、哈哈...改了一下就好了,還蠻簡單的嘛!不過,問題來了,如果有很多個input框需要記錄,那豈不是得寫很多程式碼?能不能循環處理一下? ?
第四步:使用for迴圈的寫法
#1、JS程式碼
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();2、效果圖

#3、呦呦...想加多少個,就加多少個value,還不錯呦,程式碼又比較簡潔。不過,問題又來了。我不想一直使用類別名稱value+數字,我已經有寫好了的類名了,我想用什麼名字就用什麼名字,而且不想弄一大堆localStorage,難道有100個input,就要我弄100個localStorage? ?我就想弄一個localStorage記錄就好。怎麼辦? ?
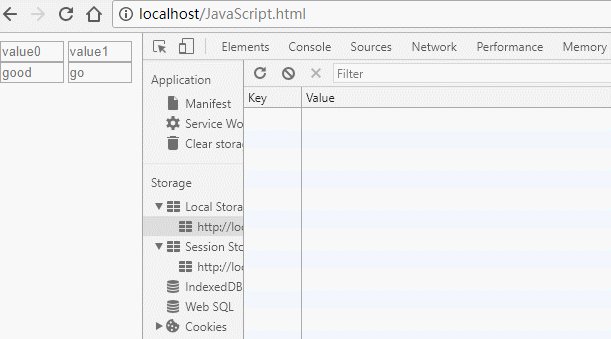
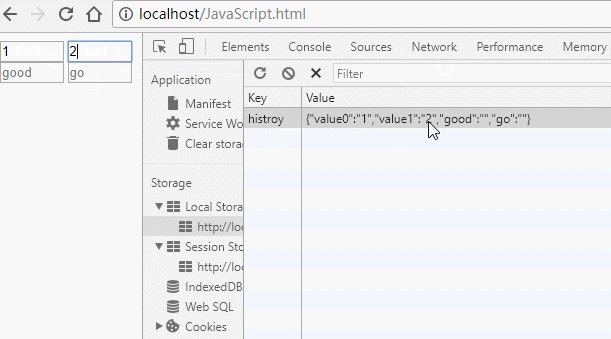
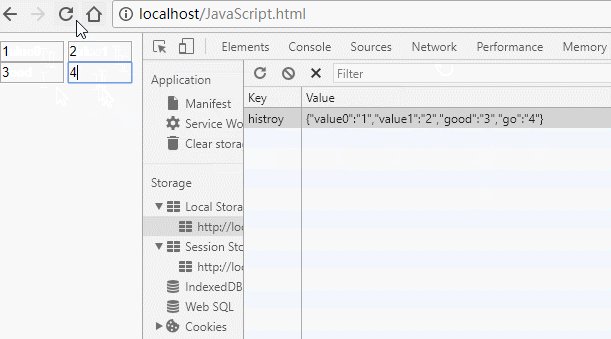
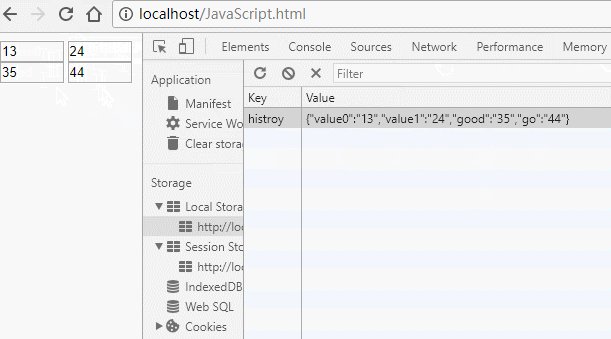
第五步:使用json來存放localStorage
1、JS程式碼
1 var localObj = { 2 localSet: function(){ 3 // 定一个对象,来存放键值对 4 var arr = {}; 5 // 有多少个值,就对应写多少个,名字可随便命名 6 arr.value0 = $(".value0").val(); 7 arr.value1 = $(".value1").val(); 8 arr.good = $(".good").val(); 9 arr.go = $(".go").val();10 // 将arr对象转换为string类型11 var his = JSON.stringify(arr);12 // 设置一个localStorage名字叫histroy,值为his13 localStorage.setItem("histroy",his);14 },15 localGet: function(){16 // 获取一个叫histroy的localStorage,存放在arr变量中17 var arr = localStorage.getItem("histroy");18 // 把获取来的arr转换成json格式19 var json = JSON.parse(arr);20 // 遍历Json中的数据21 for (var li in json) {22 // 由json字符串转换为json对象23 var value = eval("json['" + li +"']");24 // 把取到的对应的value值赋值给对应的li25 arr.li = value;26 // 最后一步,显示对应的value值27 $("."+li).val(value);28 }29 }30 }31 // 键盘按键弹起的时候改变localStorage的值32 $(document).on('keyup',function(){33 localObj.localSet();34 });35 // 浏览器一打开就显示存储在localStorage里面的值36 // 即记录上次输入的值37 localObj.localGet();2、效果圖

#3、哇~,不錯不錯,到第五步,基本上就已經解決了我們的需求了,不過(TMD還有問題?)哈哈哈哈。 。 。
1)假設不單單是input要記錄上次輸入內容,複選框CheckBox也要記錄是否上次被選中的問題,怎麼解決? ?
2) 百度翻譯使用的是多個陣列來存放多個內容,怎麼弄? ?

最後:如果使用sessionStorage,直接把localStorage替換成sessionStorage就好了,其它的一模一樣! ! !
在HTML5中,新加入了一個localStorage和sessionStorage特性,這個特性主要是用來作為本地儲存來使用的,解決了cookie儲存空間不足的問題( cookie中每個cookie的儲存空間為4k),localStorage中一般瀏覽器支援的是5M大小,這個在不同的瀏覽器中localStorage和sessionStorage會有所不同。
web storage和cookie的區別
Web Storage的概念和cookie相似,區別是它是為了更大容量儲存設計的。 Cookie的大小是受限的,每次你要求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了頻寬,另外cookie還需要指定作用域,不可以跨域呼叫。
除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,不像cookie需要前端開發者自己封裝setCookie,getCookie。
但是Cookie也是不可以或缺少的:Cookie的作用是與伺服器進行交互,作為HTTP規範的一部分而存在,而Web Storage僅僅是為了在本地「儲存」資料而生
以上是localStorage與sessionStorage五種循序漸進的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




