一.安裝gulp
首先,你要安裝過nodejs,如果沒有安裝過的同學請自行下載。 先再命令列裡輸入 npm install gulp -g 下載gulp
二.建立gulp專案
建立一個你需要項目資料夾,然後在根目錄輸入 npm init (npm init指令會為你創建一個package.json文件,這個文件保存著這個專案相關資訊。例如你用到的各種依賴)
三.使用npm install 安裝各種依賴
# 例:npm install browser-sync--save-dev
# 
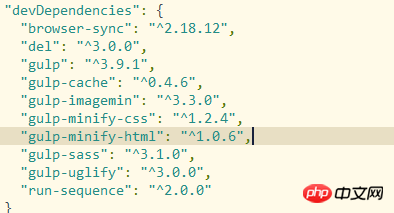
這裡總共用到了這些依賴,請自行下載 具體各自都有什麼用後面會具體介紹。
四.寫gulpfile.js
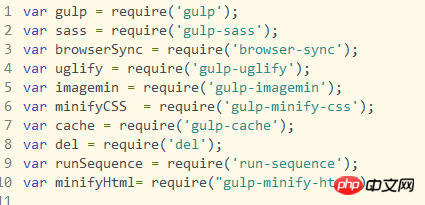
首先,宣告這些依賴

然後我們就要開始最重要的工作了,配置這些依賴
1.配置壓縮css

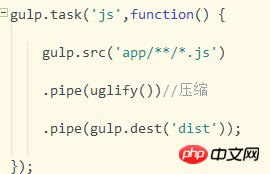
2.配置壓縮js







var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
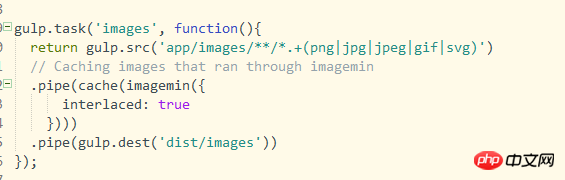
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
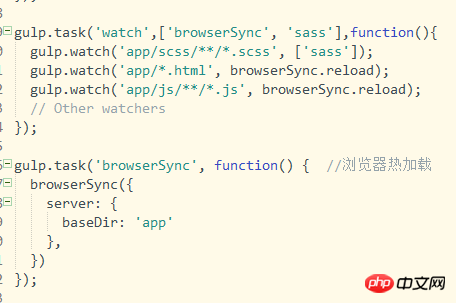
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});以上是如何實現使用gulp實作檔案壓縮及瀏覽器的熱加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!




