接著前兩篇學習筆記,這篇主要介紹佈局管理器和對話方塊兩部分內容。
一、佈局管理器
先拿一個小例子來引出話題,就按照我們隨意的加入兩個按鈕來說,會產生什麼樣的效果,看執行結果。
import java.awt.Button;import java.awt.Frame;public class Test25 {public static void main(String[] args) {
Frame f = new Frame("布局管理器");
f.setSize(300, 400);
f.add(new Button("按钮A"));
f.add(new Button("按钮B"));
f.setVisible(true);
}
}執行結果:

#從運行程式中,只看到了第二個按鈕B。
原因是每個元件,在容器中都有一個具體的位置和大小,想在容器中排列元件時很難確定其位置,為簡化使用者的控制,Java採取佈局管理器進行管理可以為容器指定不同的佈局管理器。
1.BorderLayout (邊界佈局,預設的模式) 將容器分為東南西北中五個區域
Frame f=new Frame("布局管理器");
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮C"),"East");
f.setBounds(20,20,300,300);
f.setVisible(true);2. FlowLayout 從左到右,從上到下,如果我們在FlowLayout佈局中加入"North","East" 之類的參數,將被忽略
Frame f=new Frame("布局管理器");
f.setLayout(new FlowLayout() );
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮B"));3. GridLayout 網格,從左到右,從上到下,該佈局總是忽略組件的最佳大小,所有單元的寬度是相同的
4.CardLayout 選項卡佈局
5.GridBagLayout 佈局之王,功能強大,使用複雜,
6.BoxLayOut Swing 中新增的一種佈局管理器,允許多個元件全部垂直或水平擺放,嵌套多個該佈局管理器的Panel,可以實現類似
7.GridBagLayout 的功能,但要比使用GridBagLayOut 簡單的多
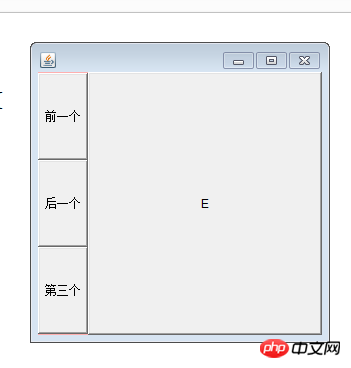
比較複雜點的程式碼範例(目的是左邊一列三行網格佈局,右邊選項卡佈局,並且左邊的按鈕按下會引發右邊對應變化)
import java.awt.BorderLayout;import java.awt.Button;import java.awt.CardLayout;import java.awt.Color;import java.awt.Frame;import java.awt.GridLayout;import java.awt.Panel;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;//布局的例子class LayoutTest {public LayoutTest() {
init();
}
CardLayout cl = new CardLayout(); // 卡片布局Panel plCenter = new Panel(); // 面板,容器private void init() {
Frame f = new Frame();
Panel plWest = new Panel();
plWest.setBackground(Color.pink);
plCenter.setBackground(Color.DARK_GRAY);
f.add(plWest, BorderLayout.WEST); // 往左边放 f.add(plCenter);
plWest.setLayout(new GridLayout(3, 1)); // 网格布局,三行,一列Button btnPrev = new Button("前一个");
Button btnNext = new Button("后一个");
Button btnThree = new Button("第三个");
plWest.add(btnPrev);
plWest.add(btnNext);
plWest.add(btnThree);
plCenter.setLayout(cl); // 中间的主面板,设为卡片布局plCenter.add(new Button("A"), "1AAA");
plCenter.add(new Button("B"), "2AAA");
plCenter.add(new Button("C"), "3AAA");
plCenter.add(new Button("D"), "4AAA");
plCenter.add(new Button("E"), "5AAA");
plCenter.add(new Button("F"), "6AAA");// 用于按钮事件处理的内部类class MyActionListener implements ActionListener {public void actionPerformed(ActionEvent e) {if (e.getActionCommand().equals("前一个")) {
cl.previous(plCenter);
} else if (e.getActionCommand().equals("后一个")) {
cl.next(plCenter);
} else if (e.getActionCommand().equals("第三个")) {
cl.show(plCenter, "5AAA"); // 指定显示哪一个 }
}
}
MyActionListener listener = new MyActionListener();
btnPrev.addActionListener(listener);
btnNext.addActionListener(listener);
btnThree.addActionListener(listener);
f.setSize(300, 300);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}class Test26 {public static void main(String[] args) {new LayoutTest();
}
}
#注意:取消佈局管理器(程式碼範例如下)
#可以使用絕對座標的方式來指定元件的位置和大小,這時,我們要呼叫Container.setLayout(null), 然後再呼叫Container.setBounds()方法。
import java.awt.Button;import java.awt.Frame;public class Test27 {// 例子,自定义按钮的位置public static void main(String[] args) {
Frame f = new Frame();
f.setSize(500, 400);
f.setLayout(null); // 取消布局管理器Button btn = new Button("这是按钮");
btn.setBounds(50, 50, 80, 40);
f.add(btn);
f.setVisible(true);
}
}二、對話方塊(Dialog)
對話方塊在我們日常用電腦時經常見到,不再贅述。直接上程式碼例子,熟練一下應用程式。
Dialog dlg; Label lblMsg; TextField txtDir; TextArea txtFileList; = Frame("目录查看器"30, 30, 400, 400= TextField(30); btn = Button("显示文件"= TextArea(20, 35); = Dialog(f, "提示信息"); lblMsg = Label("输入的目录不正确"200, 200, 250, 100 0 ""= txtDir.getText(); File file = (file.isDirectory() &&=+ "\r\n"); dlg.setVisible(以上是介紹佈局管理器和對話框兩部分實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




