vue重點知識總結
Vue實例
每個Vue 實例都會代理其data 物件裡所有的屬性:vm.a===data.a //true
注意只有這些被代理的屬性是回應的。
如果在實例建立之後新增新的屬性到實例上,它不會觸發視圖更新。
除了 data 屬性, Vue 實例揭露了一些有用的實例屬性與方法。這些屬性與方法都有前綴 $,以便與代理的 data 屬性區分。
模板語法

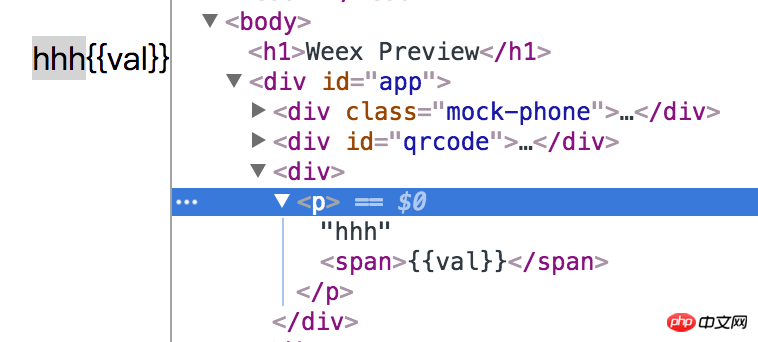
使用v-html裡的{{}}綁定會變成下面的樣子,不會編譯,直接當做字串:
資料綁定使用js表達式
過濾器
computed
Computed vs Methods
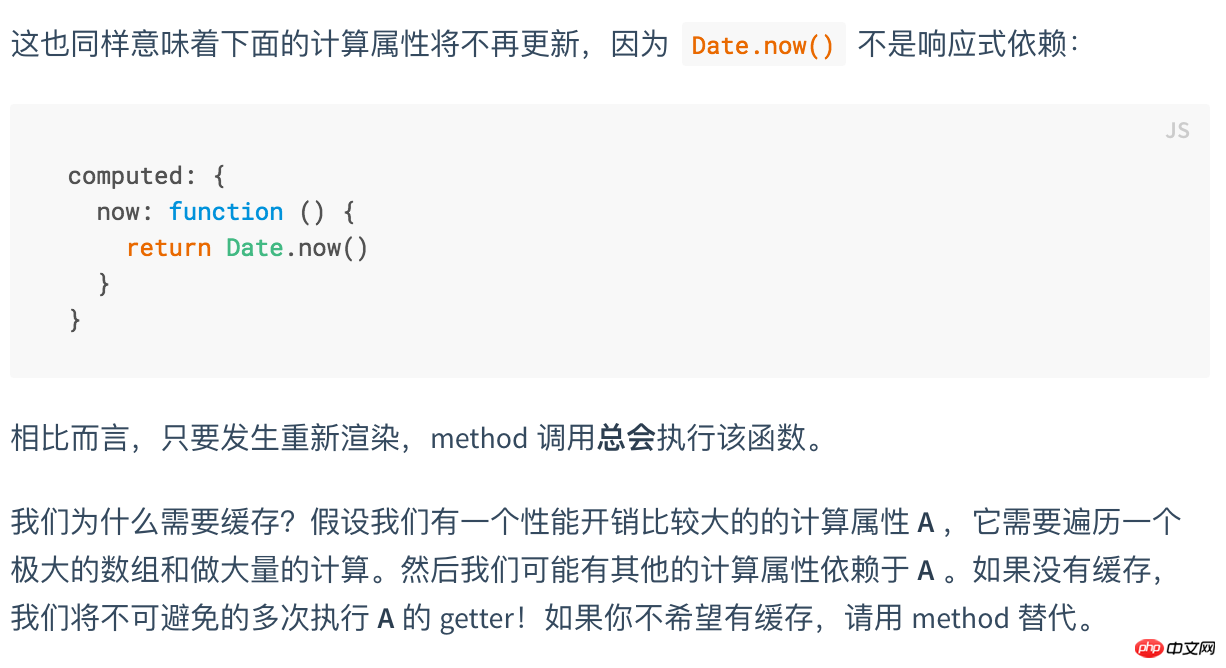
計算屬性是基於它們的依賴進行快取的。 計算屬性只有在它的相關依賴改變時才會重新求值。這就意味著只要 message 還沒有改變,多次存取 reversedMessage 計算屬性會立即傳回先前的計算結果,而不必再執行函數。 
Computed vs Watched
設定setter

#直接使用fullname就是呼叫getter,給fullname賦值時呼叫的是setter
watch選項
當你想要在資料變化回應時,執行非同步操作或開銷較大的操作,這是很有用的。
在官方的範例中,使用 watch 選項允許我們執行非同步操作(存取一個 API),限制我們執行該操作的頻率,並在我們得到最終結果之前,設定中間狀態。
這是計算屬性無法做到的。
動態綁定class和style以及使用元件時如何添加動態class
#自動添加前綴
當v-bind:style使用需要特定前綴的CSS 屬性時,如transform ,Vue.js 會自動偵測並加入對應的前綴。

條件渲染

#v-else 元素或v-else-if元素必須緊接在v-if或v-else-if 元素的後面——否則它將不會被識別。
用 key 管理可重複使用的元素
Vue 會盡可能有效率地渲染元素,通常會重複使用已有元素而不是從頭開始渲染。
v-show
不同的是帶有 v-show 的元素總是會被渲染並保留在 DOM 中。 v-show 是簡單地切換元素的 CSS 屬性 display 。
注意, v-show 不支援
以上是vue重點知識總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 暴雪戰網更新一直卡在45%怎麼解決?
Mar 16, 2024 pm 06:52 PM
暴雪戰網更新一直卡在45%怎麼解決?
Mar 16, 2024 pm 06:52 PM
暴雪戰網更新一直卡在45%怎麼解決?近期有很多人在更新軟體的時候,都是卡在45%的進度條,重啟多次還是會卡住,那麼這種情況應該要如何解決,我們可以透過重新安裝客戶端、切換地區、刪除文件的方式來處理,本期軟體教程就來分享操作步驟,希望能帶給更多的人幫助。 暴雪戰網更新一直卡在45%怎麼解決 一、客戶端 1、首先需要確認你的客戶是官網下載的官方版本。 2、如果不是的話,使用者可以進入亞服網址來進行下載。 3、進入以後點選右上角的下載就可以了。 注意:安裝的時候一定不要選擇簡體中文。
 拼多多買過的東西在哪裡查看記錄 查看買過的商品記錄的方法
Mar 12, 2024 pm 07:20 PM
拼多多買過的東西在哪裡查看記錄 查看買過的商品記錄的方法
Mar 12, 2024 pm 07:20 PM
拼多多軟體內提供的商品好物非常多,隨時隨地想買就買,而且每一件商品品質都是嚴格把關的,件件商品都是正品,不同還有非常多優惠的購物折扣,讓大家網購根本停不下來。輸入手機號碼在線登錄,在線添加多個收貨地址和聯繫方式,可以隨時查看最新的物流動態,不同品類的商品板塊都是開放的,搜索上下滑動選購下單,足不出戶輕鬆體驗便捷的網購服務,還能查看所有的購買記錄,包括自己買過的商品,數十個購物紅包、優惠券免費領取使用,現在小編在線詳細為拼多多用戶們帶來查看買過的商品記錄的方法。 1.打開手機,點選拼多多圖標,
 第七史詩2月22日更新:奇蹟女僕王國第二週開啟
Feb 21, 2024 pm 05:52 PM
第七史詩2月22日更新:奇蹟女僕王國第二週開啟
Feb 21, 2024 pm 05:52 PM
第七史詩已經確定將於2月22日中午11點進行不停機更新,本次更新為我們帶來超級多新的活動和內容,包括萊婭和甜蜜奇蹟限定召喚幾率UP、神秘卡池更新、特別支線故事奇蹟女僕王國第二週開啟等,一起來看看這次的更新。手遊更新時間表第七史詩2月22日更新:奇蹟女僕王國第二週開啟※「萊婭」&「甜蜜奇蹟」限定召喚幾率UP! ■限定召喚幾率UP時間:-2024/02/22(週四)11:00~2024/03/07(週四)10:59■角色屬性&職業:自然屬性、戰士■角色簡介:四人樂隊【奇蹟女僕王國】的副主唱兼貝
 更新pip版本的簡單步驟:1分鐘內完成
Jan 27, 2024 am 09:45 AM
更新pip版本的簡單步驟:1分鐘內完成
Jan 27, 2024 am 09:45 AM
一分鐘搞定:如何更新pip版本,需要具體程式碼範例隨著Python的快速發展,pip成為了Python套件管理的標準工具。然而,隨著時間的推移,pip版本也不斷更新,為了能夠使用最新的功能和修復可能的安全漏洞,更新pip版本是非常重要的。本文將介紹如何在一分鐘內快速更新pip,並提供具體的程式碼範例。首先,我們需要打開命令列視窗。在Windows系統中,可以使用
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 提燈與地下城2月29日更新:重製版 ╳「哪吒傳奇」連結
Feb 28, 2024 am 08:13 AM
提燈與地下城2月29日更新:重製版 ╳「哪吒傳奇」連結
Feb 28, 2024 am 08:13 AM
提燈與地下城已經確定將於2月29日更新,更新之後會上線提燈與地下城重製版本,而且重製版本還會與哪吒傳奇聯動,重製版本還帶來全新職業,玩家可以直接轉職哦,地下城內容也將拓展,開放全新副本區域等。手遊更新時間表提燈與地下城2月29日更新:重製版╳「哪吒傳奇」聯動版本重點內容全新職業,邀您轉職什麼?提燈者竟然可以轉職了?如此酷炫的裝備真是讓人眼饞,聽說,轉職之後,提燈者還能學習很多超帥的技能,五郎直接驚呼:泰褲辣!哪吒傳奇,連結來襲!踩著那風火輪,乾坤圈手中拿♫~智勇雙全的小英雄:哪吒和小龍女,即將來臨
 Windows無法存取指定裝置、路徑或文件
Jun 18, 2024 pm 04:49 PM
Windows無法存取指定裝置、路徑或文件
Jun 18, 2024 pm 04:49 PM
小夥伴電腦出現這樣的故障,開啟「此電腦」和C碟檔案會提示「Explorer.EXEWindows無法存取指定裝置、路徑或檔案。你可能沒有適當的權限存取存取專案。」包括資料夾、檔案、此電腦、回收站等,雙擊都會彈出這樣的窗口,右鍵又是正常的。這是系統更新導致,如果你也遇到這樣的狀況,下面小編教大家如何解決。一,開啟登錄編輯程式Win+R,輸入regedit,或右鍵開始選單執行輸入regedit;二,定位登錄機「電腦\HKEY_CLASSES_ROOT\PackagedCom\ClassInd
 微星顯卡驅動怎麼更新?微星顯示卡驅動下載安裝步驟
Mar 13, 2024 pm 08:49 PM
微星顯卡驅動怎麼更新?微星顯示卡驅動下載安裝步驟
Mar 13, 2024 pm 08:49 PM
微星顯示卡是市面上主流的顯示卡品牌,我們知道顯示卡都需要安裝驅動才能發揮效能,並保證相容性。那麼微星顯示卡驅動要怎麼更新到最新版本呢?一般微星顯卡驅動可以官網下載驅動安裝,以下就來了解一下。 顯卡驅動更新方法: 1.首先我們進入「微星官網」。 2.進入後點選右上角「搜尋」按鈕並輸入自己的顯示卡型號。 3.然後找到對應的顯示卡點開詳情頁。 4.隨後進入上方「技術支援」選項。 5.最後在“驅動器&下載”






