JS開發桌面端應用程式教程
前言
本文為開發nw中遇到的各種問題,僅以記錄供備忘以及遇到相同問題的人的一點點解決思路。
1. package.json中的window字段無效
原因:package.json中的window字段,只在main欄位為*.html或是外部網址時有效,當為*.js時是無效的。
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}關於其他package.json中的可使用的配置請參閱官網:
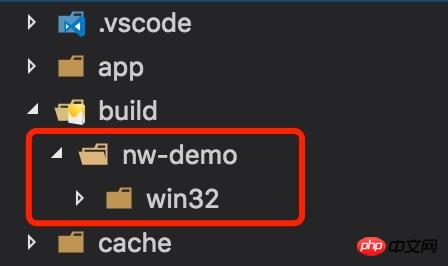
2. nw-builder一次只能打包一個項目
nw預設不包含打包成.exe檔的形式,遂nw-builder項目為自動將nw應用打包壓縮成可執行檔的程式。
詳見:
假設nw-builder的設定檔如下:
var nw = new NwBuilder({
version: '0.14.7',
files: './app/**',//nw应用项目目录
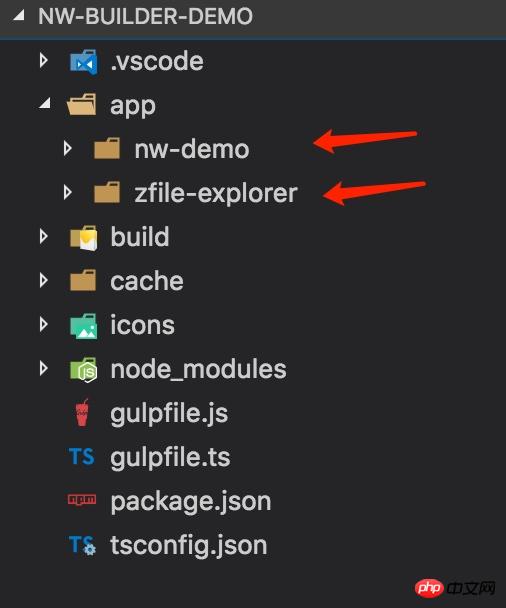
platforms: ['win32'], });設定欄位files指定了app資料夾下的所有文件,但app資料夾下存在兩個項目:nw-demo和zfile-explorer 

對於這種情況nw-builder只會打包出按檔案名稱排序的第一個文件夾項目:nw-demo 

3. 在nw中植入全域變數的方法
前提:需要在nw專案中的package.json中的main欄位指定為*.js檔案。或是指定本地的.html檔案後再載入js檔案
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}#在mian欄位指定的js檔案中,再使用nw.Window.open來載入指定本機頁面或是外部網址,如:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { });在這個js檔案中可以使用4種方法植入全域變數或全域方法:
1、將全域變數使用var方式宣告賦值
2、將全域變數直接賦值,無定義
3、將全域變數掛載到window上
4、將全域變數掛載到global上
測試程式碼:
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
在用nw動態載入的頁面中寫入一下程式碼測試
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
結論:
在動態載入的頁面中,存取全域變數只能使用global.*的方式 。
之所以會這樣是因為nw的運行環境是chromium和Nodejs混合的。所以可以在網頁js執行Nodejs程式碼。
雖然可以但不應該!
從頁面程式碼的責任一致性上不應該在網頁程式碼中編寫nodejs程式碼,遂應該將global中的物件寫入每個網頁的window物件中。之後頁面代碼再從window.*中呼叫
植入每個頁面window中的方法
可利用nw的對package.json擴充字段的inject_js_start和inject_js_end來實作。
官方說明:
inject_js_start: The injecting JavaScript code is to be executed after any files from css, but before any other DOM is constructed or any script script is runother .inject_js_end: The injecting JavaScript code is to be executed after the document object is loaded, before onload event is fired. This is mainly to be used openas an option of Windasow.option of Windasow. ) to inject JS in a new window.
http://docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start
inject_js_start 欄位指向本地的js文件,他可以在載入的任何頁面的任何頁面js執行前執行。
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}在植入的js檔案中,將global中的變數賦值到目前頁面window中
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
之後即可在任何nw開啟的頁面中透過window.xxcanghai_1來存取全域變數了。
4. nwjs主進程出現異常後不顯示窗體
現象:nwjs主進程出現異常後不顯示窗體,不彈出錯誤提示,也不會自動結束進程
原因:package.json文件中的main欄位為.js文件,同時此js文件出現error時會出現此問題。
解決方案:package.json文件中的main欄位使用.html文件,然後再載入要執行的nw主程式js檔即可。這樣即使報錯了也會顯示出空窗口,同時也可以透過開發者工具列查看問題原因,使用者也可以關閉應用,不至於無法結束進程。
其他教學文章
使用 NW.js 將 Web 應用程式打包為桌面應用程式
以上是JS開發桌面端應用程式教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11中無法儲存變更照片應用程式錯誤
Mar 04, 2024 am 09:34 AM
Windows 11中無法儲存變更照片應用程式錯誤
Mar 04, 2024 am 09:34 AM
如果您在Windows11中使用照片應用程式進行影像編輯時遇到無法儲存變更的錯誤,本文將為您提供解決方案。無法儲存變更。保存時發生錯誤。請稍後再試。通常會出現這種問題的原因包括權限設定不正確、檔案損壞或系統故障。因此,我們經過深入研究,整理出一些最有效的故障排除步驟,以幫助您解決此問題,並確保您可以繼續在Windows11裝置上無縫使用MicrosoftPhotos應用程式。修復Windows11中無法保存更改照片應用程式的錯誤許多用戶在不同的論壇上一直在談論MicrosoftPhotos應用程式錯
 照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
在Windows系統中,照片應用程式是一個方便的方式來檢視和管理照片和影片。透過這個應用程序,用戶可以輕鬆存取他們的多媒體文件,而無需安裝額外的軟體。然而,有時用戶可能會碰到一些問題,例如在使用照片應用程式時遇到「無法開啟此文件,因為不支援該格式」的錯誤提示,或在嘗試開啟照片或影片時出現文件損壞的問題。這種情況可能會讓使用者感到困惑和不便,需要進行一些調查和修復來解決這些問題。當用戶嘗試在Photos應用程式上開啟照片或影片時,會看到以下錯誤。抱歉,照片無法開啟此文件,因為目前不支援該格式,或該文件
 如何將Apple Vision Pro連接到PC
Apr 08, 2024 pm 09:01 PM
如何將Apple Vision Pro連接到PC
Apr 08, 2024 pm 09:01 PM
AppleVisionPro頭戴式裝置本身與電腦不相容,因此您必須將其設定為連接到Windows電腦。自推出以來,AppleVisionPro一直備受追捧,擁有其尖端功能和廣泛的可操作性,很容易理解原因。雖然您可以對其進行一些調整以適應PC,並且其功能在很大程度上取決於AppleOS,因此其功能將受到限制。如何將AppleVisionPro連接到我的電腦? 1.驗證系統要求你需要最新版本的Windows11(不支援自訂電腦和Surface設備)支援64位元2GHZ或更快的快速處理器高效能GPU,最
 如何解決應用程式啟動錯誤0xc000012d問題
Jan 02, 2024 pm 12:53 PM
如何解決應用程式啟動錯誤0xc000012d問題
Jan 02, 2024 pm 12:53 PM
當小夥伴的電腦缺少一定的檔案之後就會出現應用程式無法正常啟動0xc000012d的情況,其實只要重新下載檔案並安裝就可以很好的解決了喲。應用程式無法正常啟動0xc000012d:1、首先使用者需要下載「.netframework」。 2、然後找到下載地址並將其下載到自己的電腦。 3、然後在桌面雙擊開始運作。 4.安裝完成之後傳回先前錯誤的程式位置,再次開啟程式即可。
 MS Paint在Windows 11中無法正常運作
Mar 09, 2024 am 09:52 AM
MS Paint在Windows 11中無法正常運作
Mar 09, 2024 am 09:52 AM
MicrosoftPaint在Windows11/10中不起作用嗎?嗯,這似乎是一個常見的問題,我們有一些很好的解決方案來解決這個問題。用戶一直抱怨說,當試圖使用MSPaint時,無法工作或打開。應用程式中的捲軸不起作用,貼上圖示沒有顯示,崩潰,等等。幸運的是,我們收集了一些最有效的故障排除方法來幫助您解決MicrosoftPaint應用程式的問題。為什麼MicrosoftPaint不起作用? MSPaint無法在Windows11/10PC上運行的一些可能原因如下:安全標識符已損壞。掛起的系統
 修復caa90019 Microsoft團隊錯誤
Feb 19, 2024 pm 02:30 PM
修復caa90019 Microsoft團隊錯誤
Feb 19, 2024 pm 02:30 PM
許多用戶一直在抱怨,每次嘗試使用MicrosoftTeams登入時都會遇到錯誤代碼caa90019。儘管這是一款方便的溝通應用程序,但這種錯誤卻很普遍。修正MicrosoftTeams錯誤:caa90019在這種情況下,系統顯示的錯誤訊息為:「抱歉,我們目前遇到問題。」我們已準備好終極解決方案清單,可協助您解決MicrosoftTeams錯誤caa90019。初步步驟以管理員身分執行清除MicrosoftTeams應用程式快取刪除settings.json檔案從憑證管理員中清除Microso
 Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
iPhone上的Shazam應用程式有問題? Shazam可協助您透過聆聽歌曲找到歌曲。但是,如果Shazam無法正常工作或無法識別歌曲,則必須手動對其進行故障排除。修復Shazam應用程式不會花費很長時間。因此,無需再浪費時間,請按照以下步驟解決Shazam應用程式的問題。修正1–禁用粗體文字功能iPhone上的粗體文字可能是Shazam無法正常運作的原因。步驟1–您只能從iPhone設定執行此操作。所以,打開它。步驟2–接下來,開啟其中的「顯示和亮度」設定。步驟3–如果您發現啟用了“粗體文本
 Windows 11中的功能存取管理器服務的高CPU使用率
Feb 19, 2024 pm 03:06 PM
Windows 11中的功能存取管理器服務的高CPU使用率
Feb 19, 2024 pm 03:06 PM
一些PC使用者和遊戲玩家在使用Windows11或Windows10時,可能會遇到CPU使用率異常高的問題,尤其在執行某些應用程式或遊戲時。這篇文章提供了一些建議,幫助使用者緩解這個問題。一些受影響的PC用戶指出,在遇到這個問題時,他們觀察到任務管理器顯示其他應用程式僅使用0%至5%的CPU,而服務主機:能力存取管理器服務的使用率卻高達80 %至100%。什麼是服務主機:功能存取管理器服務?功能存取管理器服務的作用是確認應用程式是否有權限存取攝影機和麥克風,並授權必要權限。它方便管理UWP應用程式對功






