< >是一篇介紹HTML 5結構標籤的文章
HTML 5的新革新
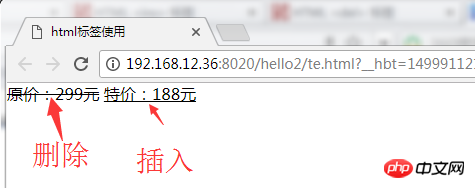
1、del和ins標籤
相容性:瀏覽器全部支援
del:定義文檔中已刪除的文字。
ins:定義已經插入文件中的文字。
nbsp;html><meta><title>html标签使用</title><style>* {padding: 0;margin: 0;}</style><del>原价:299元</del><ins>特价:188元</ins>效果:

對HTML5語意化標籤解釋
h1
##
< >是一篇介紹HTML 5結構標籤的文章
lt ;
以上是理解html語義化標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




