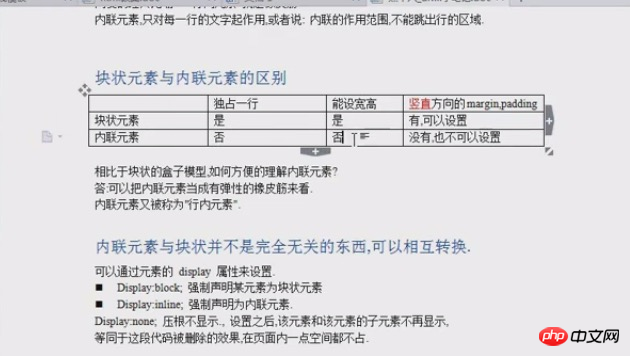
內嵌元素:只在行內發生作用,設定寬高不起作用,不會影響文字內容,使其換行等。垂直方向和間距也不起作用
#display可以強制轉換行內元素和區塊狀元素,也可以取消顯示none
區塊元素(block element)
#address - 位址
blockquote - 區塊引用
center - 舉中對齊區塊
dir - 目錄清單
div - 常用區塊級元素,也是CSS layout的主要標籤
dl - 定義清單
#fieldset - form控制組
form - 互動表單
h1 - 大標題
h2 - 副標題
h3 - 3級標題
h4 - 4級標題
h5 - 5級標題
h6 - 6級標題
hr - 水平分隔線
isindex - input prompt
menu - 選單清單
noframes - frames可選內容,(對於不支援frame的瀏覽器顯示此區塊內容
noscript - 可選腳本內容(對於不支援script的瀏覽器顯示此內容)
ol - 排序表單(order list)
p - 段落
pre - 格式化文字
table - 表格
ul - 非排序清單(unorder list)
引用: 沒有寫display: block 之前,無法設定width和height
##
內聯元素(inline element)行內元素
a - 錨點
abbr - 縮寫
acronym - 首字
b - 粗體(不推薦)
bdo - bidi override
#big - 大字體
br - 換行
cite - 引用
code - 電腦程式碼(在引用原始碼的時候需要)
dfn - 定義欄位
em - 強調
font - 字型設定(不推薦)
i - 斜體
img - 圖片
input - 輸入框
kbd - 定義鍵盤文字
label - 表格標籤
q - 短引用
s - 中劃線(不推薦)
samp - 定義範例電腦程式碼
select - 專案選擇
#small - 小字體文字
span - 常用內嵌容器,定義文字內區塊
strike - 中劃線
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文字輸入框
tt - 電傳文字
u - 底線
var - 定義變數
空白元素:br-換行,
hr-水平分割線
以上是塊狀元素和內聯元素的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!