用戶管理--用jquery的ajax實現二級連動
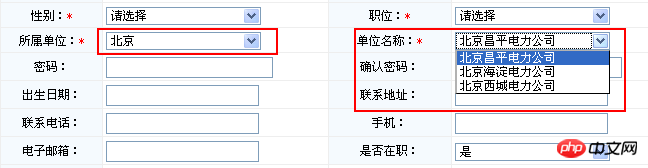
頁面效果

實作步驟
#1.引入struts整合json的外掛程式包
2.頁面使用jquery的ajax呼叫二級連動的js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
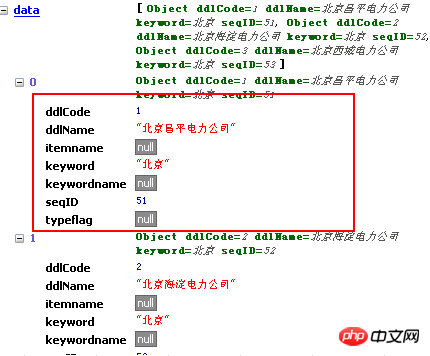
}3.在Action類別中定義findJctUnit()方法,這裡要將傳回的List集合放置到堆疊頂,struts2將其轉換成json資料
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2的插件包會將壓入到struts2值堆疊的list集合中物件所有的屬性全部被json化
4.在struts.xml中定義
(1)修改 extends值
修改前
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">

#修改後
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
以上是用戶管理--用jquery的ajax實現二級連動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 首發649元 酷比魔術方塊小酷平板2 Lite來了:11吋護眼大螢幕+8000mAh大電量
Mar 05, 2024 pm 05:34 PM
首發649元 酷比魔術方塊小酷平板2 Lite來了:11吋護眼大螢幕+8000mAh大電量
Mar 05, 2024 pm 05:34 PM
3月4日消息,酷比魔方將於3月5日推出「小酷平板2Lite」平板電腦,首發價649元。據悉,新款平板搭載紫光展銳T606處理器,採用12nm工藝,由兩顆1.6GHz的ArmCortex-A75CPU和六顆ArmCortex-A55處理器組成。螢幕採用的是10.95吋IPS護眼屏,解析度為1280x800,亮度高至350尼特。影像方面,小酷平板2Lite後置1300萬像素主攝,前置500萬像素自拍鏡頭,另支援4G上網/通話、藍牙5.0、Wi-Fi5。此外,官方宣稱,這款平板電腦&l
 首發899元 中興5G隨身Wi-Fi U50S開賣:最高網速500Mbps
Apr 26, 2024 pm 03:46 PM
首發899元 中興5G隨身Wi-Fi U50S開賣:最高網速500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日消息,中興5G隨身Wi-FiU50S目前已經正式開賣,首發899元。外觀設計上,中興U50S隨身Wi-Fi簡約時尚,易於手持和包裝。其尺寸為159/73/18mm,攜帶方便,讓您隨時隨地暢享5G高速網絡,實現暢行無阻的行動辦公與娛樂體驗。中興5G隨身Wi-FiU50S該設備支援先進的Wi-Fi6協議,峰值速率高達1800Mbps,依托驍龍X55高效能5G平台,為用戶提供極速的網路體驗。不僅支援5G雙模SA+NSA網路環境與Sub-6GHz頻段,實測網速更可達驚人的500Mbps,輕鬆滿
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 復古潮流! HMD與喜力聯合推出翻蓋手機:透明外殼設計
Apr 17, 2024 pm 06:50 PM
復古潮流! HMD與喜力聯合推出翻蓋手機:透明外殼設計
Apr 17, 2024 pm 06:50 PM
4月17日消息,HMD攜手知名啤酒品牌喜力以及創意公司Bodega,聯袂推出了一款獨特的翻蓋手機-無聊手機(TheBoringPhone)。這款手機不僅在設計上充滿新意,更在功能上返璞歸真,旨在引領人們回歸真實的人際交往,享受與朋友暢飲的純粹時光。無聊手機採用了獨特的透明翻蓋設計,展現出簡約而不失優雅的美感。其內部配備了2.8英寸QVGA顯示屏,外部則是一塊1.77英寸的顯示屏,為用戶提供了基本的視覺交互體驗。在攝影方面,雖然僅搭載了30萬畫素的鏡頭,但足以應付日常的簡
 台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
4月3日消息,台電即將推出的M50Mini平板電腦是一款功能豐富、效能強大的裝置。這款8吋小平板新品搭載了8.7吋的IPS螢幕,為用戶提供了出色的視覺體驗。其金屬機身設計不僅美觀,也增強了設備的耐用性。在性能方面,M50Mini搭載了紫光展銳T606八核心處理器,擁有兩個A75核心和六個A55核心,確保了流暢且高效的運作體驗。同時,該平板還配備了6GB+128GB的儲存方案,並支援8GB記憶體擴展,滿足了用戶對於儲存和多任務處理的需求。在續航上,M50Mini配備了5000mAh的電池,支援Ty
 vivo訊號最強手機! vivo X100s搭載寰宇訊號放大系統:21天線、360°環繞設計
Jun 03, 2024 pm 08:41 PM
vivo訊號最強手機! vivo X100s搭載寰宇訊號放大系統:21天線、360°環繞設計
Jun 03, 2024 pm 08:41 PM
5月13日消息,vivoX100s今晚正式發布,除了出色的影像,新機在訊號方面表現也十分強悍。根據vivo官方介紹,vivoX100s採用了創新的寰宇訊號放大系統,該系統配備了高達21根天線。這項設計基於直屏進行了重新優化,以平衡5G、4G、Wi-Fi、GPS以及NFC等眾多訊號需求。這使得vivoX100s成為了vivo有史以來訊號接收能力最強的手機。新款手機還採用了獨特的360°環繞設計,天線分佈在機身周圍。這項設計不僅增強了訊號的強度,還針對日常各種握持姿勢進行了優化,避免了因握持方式不當導
 榮耀Magic V3首發AI離焦護眼技術:有效緩和近視發展
Jul 18, 2024 am 09:27 AM
榮耀Magic V3首發AI離焦護眼技術:有效緩和近視發展
Jul 18, 2024 am 09:27 AM
7月12日消息,榮耀MagicV3系列今日正式發布,搭載全新榮耀視力舒緩綠洲護眼屏,在屏幕本身俱備高規格和高素質的同時,還開創性的引入AI主動式護眼技術。據悉,傳統的緩解近視的方式是“近視鏡”,近視眼鏡度數均勻分佈,保證了視線中心區域成像在視網膜之上,但周邊區域成像在視網膜後,視網膜感應到成像在後,促進眼軸向後生長,從而使度數加深。目前主要的緩解近視發展的方式之一是“離焦鏡”,其中心區域度數正常,週邊區域透過光學設計分區調整,從而使周邊區域成像落在視網膜前,
 ppt結束頁如何設計才夠吸引人
Mar 20, 2024 pm 12:30 PM
ppt結束頁如何設計才夠吸引人
Mar 20, 2024 pm 12:30 PM
在工作中,ppt是職場人士常使用的辦公室軟體。一個完整的ppt必須有一個好的結束頁。不同的職業要求賦予不同的ppt製作特色。關於結束頁的製作,如何才能設計的比較吸引人呢?下邊我們一起看一看,如何設計ppt結束頁吧! ppt結束頁的設計可以在文字和動畫方面進行一些調整,根據需要選擇簡潔或炫目的風格。接下來,我們將重點放在如何透過創新的表達方式來打造出符合要求的ppt結束頁。那我們就開始今天的教學吧。 1.對於結束頁的製作上,使用圖片中的任何文字都可以,結束頁重要的是表示我的簡報結束了。 2、除了這些文字,






