今天做了百度富文本編輯器,遇到了一些問題,現在來總結一下:
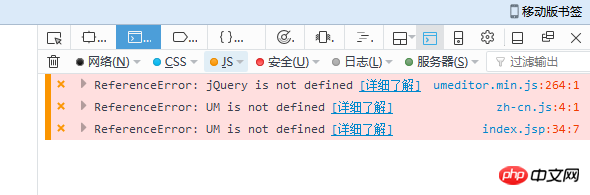
(1)jQuery沒有引用,解決方法:引用jQuery並且放在所有的js前面

(2)沒有報錯,但是樣式顯示不出來。解決方法:css引用的路徑不對,注意有時候按住Ctrl+滑鼠左鍵可以跳到css裡面,但是還是顯示不了樣式,說明還是css的路徑不對,至於為什麼,我現在也沒想明白。

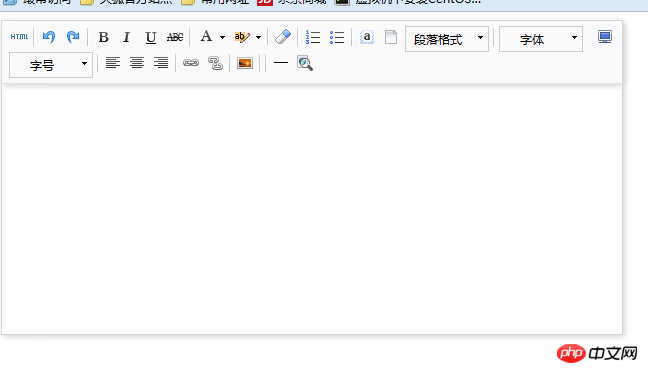
(3)解決了上述問題,就可以實現效果了

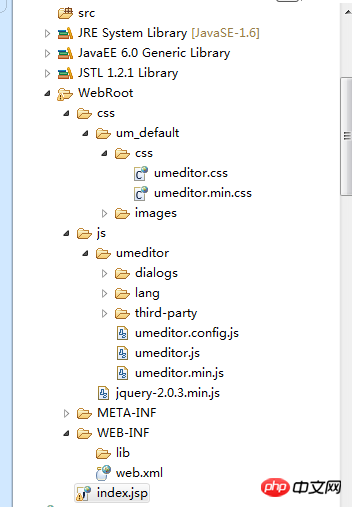
(4)以下是實現的程式碼,以及專案目錄,記錄以下以便以後再出現相同的問題
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">
-->
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.config.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js?1.1.11"></script>
</head>
<body>
<script type="text/plain" id="myEditor" style="margin-left: 15px;min-width:620px;min-height:250px;">
</script>
</body>
<script type="text/javascript">
var um1 = UM.getEditor('myEditor', {
autoHeight : true,
initialFrameWidth : 620}); </script>
</html># 
#
以上是ueditor編輯器的用法圖文教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




