關於前端頁面佈局的幾點解說
網頁的結構與表現原則總的來說為:
先以結構與語意寫程式碼
然後再進行CSS樣式設定
減少HTML與CSS契合度(精簡頁面結構)
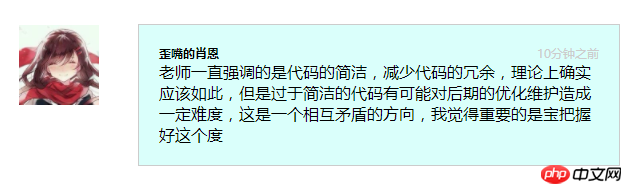
我們可以透過一個微博使用者發言資訊清單的製作案例來分析該原則。以下是此案例的整體實作效果:

#從初學者的角度來看:
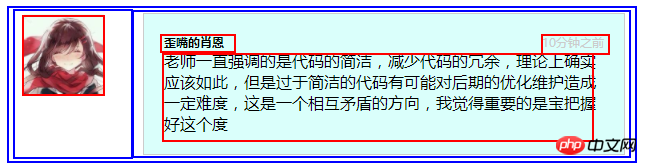
#初學者往往會將這個結構分成多個DIV,看起來基本上就是以下幾塊:

#實作程式碼:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>#從中階前端的角度來看:
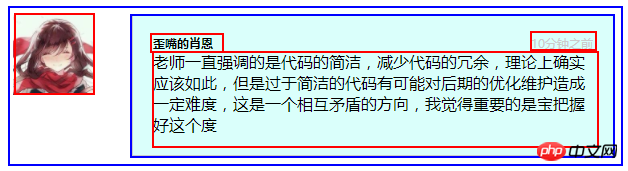
左邊的圖片所在的DIV是可以省略的,就變成這樣幾塊:

實作程式碼:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>從高階前端的角度來看:
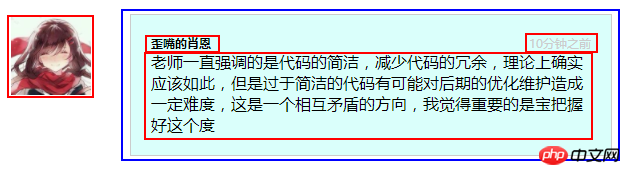
所有的元素放在一個DIV中,結構更簡單了,單純的將圖片移出來:

實作程式碼:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>#
以上是關於前端頁面佈局的幾點解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP函數庫設計的原則與標準
Jun 16, 2023 am 11:37 AM
PHP函數庫設計的原則與標準
Jun 16, 2023 am 11:37 AM
隨著PHP在Web開發中的重要性不斷提高,PHP函數庫設計也成為了開發中的關鍵問題之一。好的函數庫不僅可以提高開發效率,還能確保程式碼的品質和可維護性。因此,設計函數庫需要遵循一些基本原則和標準。一、可重複使用性好的函數庫應該是可重複使用的,可以在不同的項目中使用。因此,函數應該是抽象的、通用的,不能和特定的項目或場景捆綁在一起。二、易用性函數庫應該易於使用,傳遞參數
 lambda 表達式的語法和結構有什麼特色?
Apr 25, 2024 pm 01:12 PM
lambda 表達式的語法和結構有什麼特色?
Apr 25, 2024 pm 01:12 PM
Lambda表達式是無名稱的匿名函數,其語法為:(parameter_list)->expression。它們具有匿名性、多樣性、柯里化和閉包等特徵。在實際應用中,Lambda表達式可用於簡潔地定義函數,如求和函數sum_lambda=lambdax,y:x+y,並透過map()函數應用於列表來進行求和操作。
 internet的基本結構與技術起源於什麼
Dec 15, 2020 pm 04:48 PM
internet的基本結構與技術起源於什麼
Dec 15, 2020 pm 04:48 PM
internet的基本架構與技術起源於ARPANET。 ARPANET是電腦網路技術發展中的一個里程碑,它的研究成果對促進網路技術的發展起到了重要的作用,並未internet的形成奠定了基礎。 arpanet(阿帕網)為美國國防部高級研究計劃署開發的世界上第一個運營的數據包交換網絡,它是全球互聯網的始祖。
 深入解析MySQL.proc表的結構及用途
Mar 15, 2024 pm 02:36 PM
深入解析MySQL.proc表的結構及用途
Mar 15, 2024 pm 02:36 PM
MySQL.proc表是MySQL資料庫中儲存預存程序和函數資訊的系統表,透過深入了解其結構及用途,可以更好地理解預存程序和函數在MySQL中的運作機制,並進行相關的管理和最佳化。以下將詳細解析MySQL.proc表的結構及用途,並提供具體的程式碼範例。 1.MySQL.proc表的結構MySQL.proc表是一個系統表,儲存了所有預存程序和函數的定義和相關信息
 如何使用HTML和CSS實作一個具有固定導航選單的佈局
Oct 26, 2023 am 11:02 AM
如何使用HTML和CSS實作一個具有固定導航選單的佈局
Oct 26, 2023 am 11:02 AM
如何使用HTML和CSS實現一個具有固定導航選單的佈局在現代網頁設計中,固定導航選單是常見的佈局之一。它可以使導航選單始終保持在頁面頂部或側邊,使用戶可以輕鬆瀏覽網頁內容。本文將介紹如何使用HTML和CSS實作一個具有固定導航選單的佈局,並提供具體的程式碼範例。首先,需要建立一個HTML結構來呈現網頁的內容和導覽選單。以下是一個簡單的範例
 PHP中的安全編碼原則
May 24, 2023 am 08:21 AM
PHP中的安全編碼原則
May 24, 2023 am 08:21 AM
PHP作為一種流行的程式語言,廣泛用於許多不同領域的web應用程式開發。然而,由於它易於編寫和開發,PHP應用程式也常常成為網路犯罪分子的攻擊目標。因此,在編寫PHP程式碼時,安全編碼原則是不可或缺的。以下將列舉一些PHP中的安全編碼原則,幫助開發者在編寫程式碼時更好地保護應用程式的安全。確保輸入資料的有效性輸入過濾是防止SQL注入和XSS攻擊的重要方法。在編寫
 如何在MySQL中設計商城的評估表結構?
Oct 31, 2023 am 08:27 AM
如何在MySQL中設計商城的評估表結構?
Oct 31, 2023 am 08:27 AM
如何在MySQL中設計商城的評估表結構?在一個商城系統中,評價是非常重要的功能之一。評價不僅可以提供給其他使用者參考,還可以幫助商家了解使用者對商品的回饋和意見。設計一個合理的評價表結構對於商城系統的運作和使用者體驗至關重要。本文將介紹如何在MySQL中設計商城的評估表結構,並提供具體的程式碼範例。首先,我們需要建立兩個基本的表:商品表和使用者表。商品表(produc
 Python中常見的流程控制結構有哪些?
Jan 20, 2024 am 10:38 AM
Python中常見的流程控制結構有哪些?
Jan 20, 2024 am 10:38 AM
Python中有四種常見的製程控制結構,分別是順序結構、條件結構、循環結構、跳轉結構。下面將一一介紹並提供對應的程式碼範例。順序結構:順序結構是程式從上到下依照預定的順序執行的結構,沒有特定的關鍵字或語法。範例程式碼:print("這是順序結構範例1")print("這是順序結構範例2")print("這是順






