JQuery 更改屬性 JQ物件循環 each 全選反選 三元運算

<span style="color: rgb(0, 0, 255);"><span style="color: rgb(255, 0, 255);">doctype html</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">html </span><span style="color: rgb(255, 0, 0);">lang</span><span style="color: rgb(0, 0, 255);">="en"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">charset</span><span style="color: rgb(0, 0, 255);">="UTF-8"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">name</span><span style="color: rgb(0, 0, 255);">="viewport"</span><span style="color: rgb(255, 0, 0);">
content</span><span style="color: rgb(0, 0, 255);">="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">http-equiv</span><span style="color: rgb(0, 0, 255);">="X-UA-Compatible"</span><span style="color: rgb(255, 0, 0);"> content</span><span style="color: rgb(0, 0, 255);">="ie=edge"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>Document<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">table </span><span style="color: rgb(255, 0, 0);">border</span><span style="color: rgb(0, 0, 255);">="1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>选项<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>ip<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>port<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tbody </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="i1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr </span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">tbody</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">table</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="all"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkAll()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="rev"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="reverse()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="can"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkNone()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">script </span><span style="color: rgb(255, 0, 0);">src</span><span style="color: rgb(0, 0, 255);">="jquery-3.2.1.js"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkAll () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">, </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $(':checkbox').prop('checked', true)</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> 实际上, 这两条都是一样的.$带出的JQuery对象只能是列表, 且是标签列表.</span>
<span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> }
</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkNone () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
}
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> function reverse() {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $('#i1 input').each(function (k) {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> console.log(k,this);</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> })</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> reverse() {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).each(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> () {
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">三元运算, 实现反选, 选中的不选, 没选的选中</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> v </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> (</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">?</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">:</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">;
$(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,v)
})
}
</span><span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
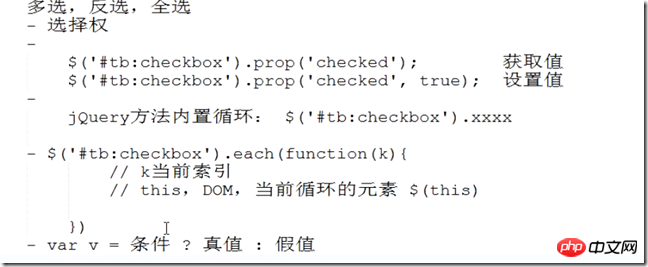
<span style="color: rgb(0, 0, 255);"></span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>在反選裡面, 我們不需要用for迴圈, 而用封裝好的.each(function(k){})
.each裡的函數的參數k, 其實是下標(索引序號)
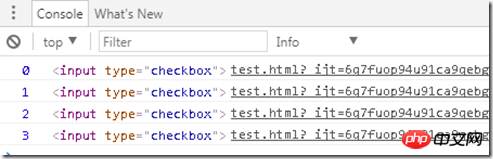
<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> reverse() {
$(</span>'#i1 input').each(<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> (k) {
console.log(k,</span><span style="color: rgb(0, 0, 255);">this</span><span style="color: rgb(0, 0, 0);">);
})</span>輸出的結果包含:
k : 0 1 2 3
this: 所有inputs裡面的每一個需要循環的input子標籤, 而所有的this實際上都是DOM對象而不是JQ對象

如果要把this 轉為JQ物件, 需要用$(this)包起來
三元運算:
var v = 條件? 真值:假值
學術或足球分析交流微信:chinamaths(進討論小組)
| Don't hesitate to comment or add a like - Yours Bill | ||
|---|---|---|
| Bill's技術部落格 | 足球分析部落格 | 足彩數據影片 |
| 比爾極客日誌_部落格花園 | 比爾足球數據_網易部落格 | 足彩TV_酷 |
| 比爾極客日誌_CSDN | 比爾足球數據_新浪博客 | 足彩TV_搜狐影片 |
| 比爾極客日誌_51CTO | #比爾足球數據_新浪微博 | 足彩TV_喜馬拉雅 |
| 比爾極客日誌_開源中國 | 比爾足球數據_官方URL | 足彩TV_56影片 |
| 比爾極客日誌_GitHub | #比爾足球數據_頭條號碼 | 微訊號:zucai99 |
以上是JQuery 更改屬性 JQ物件循環 each 全選反選 三元運算的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 PHP傳回數組所有值,組成一個數組
Mar 21, 2024 am 09:06 AM
PHP傳回數組所有值,組成一個數組
Mar 21, 2024 am 09:06 AM
這篇文章將為大家詳細講解有關PHP返回數組所有值,組成一個數組,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章後可以有所收穫。使用array_values()函數array_values()函數傳回陣列中所有值的陣列。它不會保留原始數組的鍵。 $array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values將是["bar","qux"]使用迴圈可以使用循環手動獲取數組的所有值並將其新增至一個新






