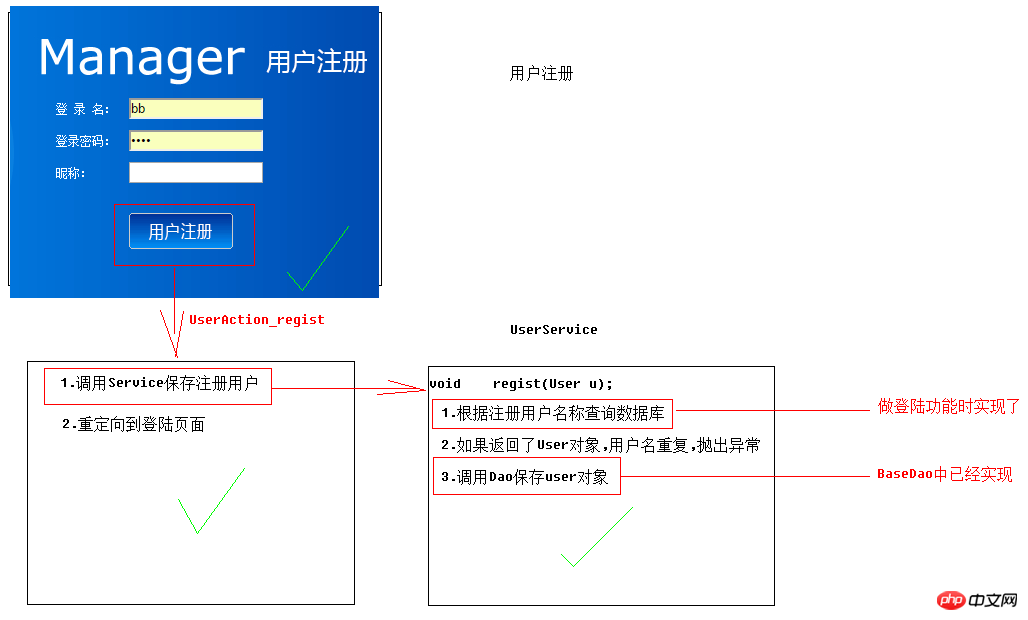
一、使用者註冊

public class PrivilegeInterceptor extends MethodFilterInterceptor {
@Override//不校验登陆和注册方法protected String doIntercept(ActionInvocation invocation) throws Exception {//1 获得SessionMap<String, Object> session = ActionContext.getContext().getSession();//2 获得登陆标识User user = (User) session.get("user");//3 判断标识是否存在if(user != null){//存在=> 放行return invocation.invoke();
}else{//不存在=> 重定向到登陆页面return "toLogin";
}
}
}<interceptors><!-- 注册拦截器 --><interceptor name="privilegeInterceptor" class="cn.itcast.web.interceptor.PrivilegeInterceptor"></interceptor><!-- 配置拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="privilegeInterceptor"><param name="excludeMethods">login,regist</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 全局结果集配置 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>


## 
# 時間控制在jsp的運用:
<!-- 使用日期控件步骤1: 导入js和css --><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script><link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css?1.1.11" type="text/css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js?1.1.11"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js?1.1.11"></script><script type="text/javascript"><!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 -->$(document).ready(function(){
// yy 已经代表了4位的年份
// mm 代表月份
// dd 代表日期
$('#visit_time').datepick({dateFormat: 'yy-mm-dd'});
$('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'});
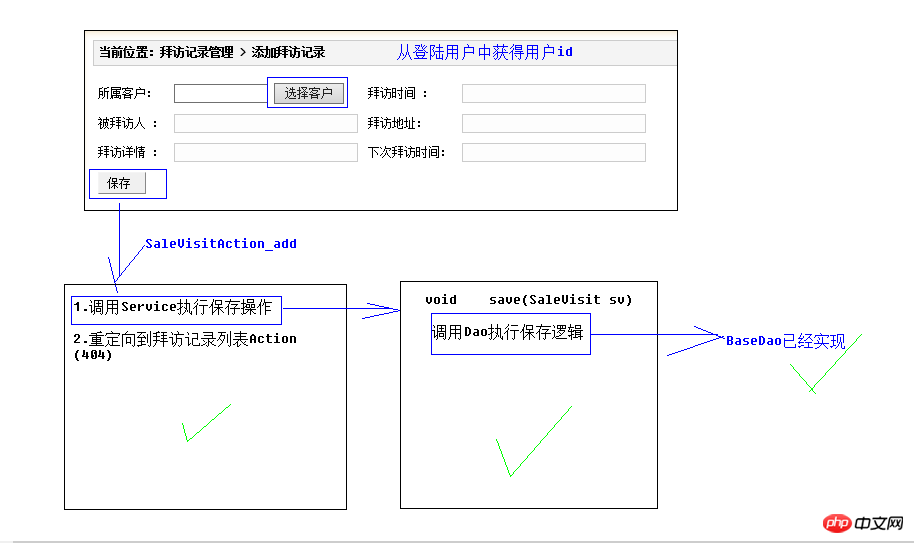
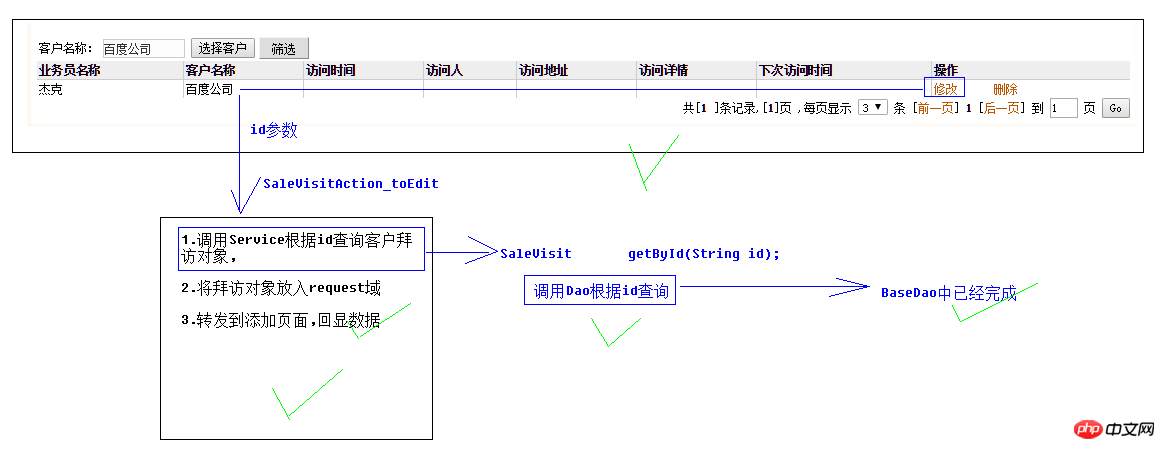
});</script> 3.客戶拜訪記錄清單

public class MD5Utils {/** * 使用md5的算法进行加密 */public static String md5(String plainText) {byte[] secretBytes = null;try {
secretBytes = MessageDigest.getInstance("md5").digest(
plainText.getBytes());
} catch (NoSuchAlgorithmException e) {throw new RuntimeException("没有md5这个算法!");
}
String md5code = new BigInteger(1, secretBytes).toString(16);// 16进制数字// 如果生成数字未满32位,需要前面补0for (int i = 0; i < 32 - md5code.length(); i++) {
md5code = "0" + md5code;
}return md5code;
}public static void main(String[] args) {
System.out.println(md5("1234"));
}
}以上是分享一個SSH專案實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




