前端框架-彈跳窗的研究
在電力公司工作已有兩年,開發的各個應用程式都是基於H5應用。而H5引用中又基於cordova.js 庫來開發,各個外包公司接了應用,都是一頭霧水,不曉得怎麼開發,這篇文章主要是講解使用基於seajs庫和Bootstrap框架來搭建的一套前端通用框架。
前端架構主要研究了四點
1、 研究Web框架的動態載入技術
##針對行動互聯網環境下行動裝置記憶體、流量、電池資源有限,透過使用動態載入技術,將程式檔案打散成多個小文件,以延遲載入技術(LazyLoading),實現按需載入提升使用者體驗,降低行動端的資源使用率。在業務和樣式上,前端開發人員只需要在JS程式碼區塊頭部引用所需的js庫和css樣式即可。在邏輯上,開發人員只需呼叫後端提供的介面進行讀取與顯示。這種技術的主要優點包括可維護性高、動態載入快、前端效能最佳化好。
2、研究模組化建構技術
在前端人員開發行動應用專案的基礎上,透過使用模組化建置技術,將每個頁面分成多個功能進行分塊化處理,這樣既可快速的實現移動端的頁面獲取,也可在移動端調試的時候快速定位相關問題。透過定義多個模組來相互調用,既保證了各個模組之間不會發生衝突,也提高了開發人員的編碼效率。其優點主要是職責單一、依賴就近。 3、研究多解析度、多尺寸行動終端介面適配技術
針對行動裝置的各個終端設備,在基於bootstrap框架的基礎上,透過媒體查詢功能(Medie Query)來設定統一的樣式,透過視窗(meta)屬性內容,設定等比例窗口,這樣實現了不同手機型號的不同解析度、不同尺寸終端無法適配的問題,進一步減少程式碼的冗餘和再次開發。
4、研究行動端公用元件的封裝
#基於bootstrap框架下一些元件封裝的有限,透過對時間插件(datatime)、彈窗插件(dialog)、圖形插件(echarts)、下拉刷新上拉加載插件(Refresh)、滑動插件(swiper)、省市區選擇(citypicker) 插件、提示資訊插件(UED )等一些插件進行封裝,按需調用,按需加載,以做到不同頁面引用不同的插件,實現組件的調用,大大減少了前端開發人員的時間,同時也提高了用戶體驗。
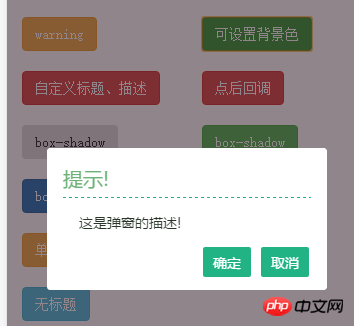
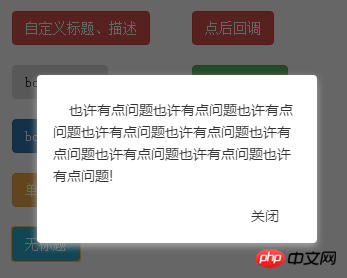
這裡,我們就拿其中一個插件-彈跳視窗來講解先給大家看看效果圖吧







<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})以上是前端框架-彈跳窗的研究的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用Vue實現彈出視窗特效
Sep 22, 2023 am 09:40 AM
如何使用Vue實現彈出視窗特效
Sep 22, 2023 am 09:40 AM
如何使用Vue實現彈出視窗特效,需要具體程式碼範例近年來,隨著Web應用的發展,彈出視窗特效已成為廣大開發者常用的互動方式之一。 Vue作為一款受歡迎的JavaScript框架,提供了豐富的功能和易用性,非常適合用來實現彈出視窗特效。本文將介紹如何使用Vue實現彈出視窗特效,並提供具體程式碼範例。首先,我們需要使用Vue的CLI工具來建立一個新的Vue專案。打開終
 win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
行事曆可以幫助使用者記錄你的行程,甚至可以設定提醒,但是也有不少的使用者在詢問win10行事曆事件提醒不彈出怎麼辦?使用者可以先檢查windows更新狀況或是清除windows應用程式商店快取來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win10日曆事件提醒不彈出問題解析吧。新增日曆事件在系統選單中點選「日曆」程式。滑鼠左鍵點擊日曆中的日期。在編輯視窗輸入事件名稱和提醒時間,點選「儲存」按鈕即可新增事件了。 win10日曆事件提醒不彈出問題解決
 h5是指什麼
Aug 02, 2023 pm 01:52 PM
h5是指什麼
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一個功能強大的標記語言,為開發者提供了更多的選擇和創造空間,它的出現推動了Web技術的發展,使得網頁的交互和效果更加出色,隨著H5技術的逐漸成熟和普及,相信它將在互聯網的世界中發揮越來越重要的作用。
 如何解決無法關閉的Win11彈跳窗問題
Dec 22, 2023 pm 05:13 PM
如何解決無法關閉的Win11彈跳窗問題
Dec 22, 2023 pm 05:13 PM
相信在電腦使用過程中,我們都被無意中跳出的彈跳窗所困擾,尤其是更新系統後,甚至遇到了win11彈窗無法關閉的問題,這時候我們只能在工作管理員裡關閉它。 win11彈跳窗無法關閉解決方法:1、先按下鍵盤「Win+R」組合鍵開啟運作。 2、接著輸入“msconfig”回車運行。 3、然後進入“啟動”,點擊“開啟任務管理器”4、隨後在啟動選項下選取彈跳視窗的應用程式。 5.最後點擊右下角的「停用」就可以了。
 360瀏覽器彈跳窗怎麼開啟
Mar 28, 2024 pm 09:31 PM
360瀏覽器彈跳窗怎麼開啟
Mar 28, 2024 pm 09:31 PM
彈跳窗在360瀏覽器中是可以自己開啟使用到,有些用戶並不清楚360瀏覽器彈窗怎麼開啟,只要在高級設定中取消勾選不允許任何網站顯示彈出式視窗即可,這篇彈窗開啟設定方法的介紹就能夠告訴大家具體的操作方法,以下就是詳細的介紹,趕快看看吧。 360瀏覽器彈跳窗怎麼開啟答:在進階設定中取消勾選不允許任何網站顯示彈出式視窗即可詳情介紹:1、開啟360瀏覽器,點選右上的【設定】圖示。 2、選擇其中的【選項】。 3.點選左側清單的【進階設定】。 4.取消勾選【不允許任何網站顯示彈出式視窗】即可。
 為什麼win11用戶一直收到帳號控制彈窗?
Jan 08, 2024 am 11:30 AM
為什麼win11用戶一直收到帳號控制彈窗?
Jan 08, 2024 am 11:30 AM
有時候我們在開啟軟體、程式的時候,會發現win11用戶帳號控制一直彈,但是不知道為什麼,其實這是系統保護的一種方式,避免我們被不良軟體入侵。 win11用戶帳號控制為什麼一直彈:答:因為開啟了win11用戶帳號控制,開啟後,系統為了保護電腦安全,防止被不良軟體入侵就會一直彈出提醒你。 win11用戶帳號控制一直彈解決方法1、如果我們覺得一直彈特別麻煩,想要關閉。 2.那麼可以點開底部的「開始選單」3、接著在其中搜尋並開啟「更改使用者帳號控制設定」4、最後將左邊滑桿移到「從不通知」並「確定」儲存即可解
 win11總出現彈跳窗怎麼辦? Win11開啟一個軟體就會有彈跳窗的解決方法
Mar 01, 2024 am 08:43 AM
win11總出現彈跳窗怎麼辦? Win11開啟一個軟體就會有彈跳窗的解決方法
Mar 01, 2024 am 08:43 AM
使用Win11系統時,有時會開啟某個軟體會出現彈跳窗,這會影響使用者的使用體驗。本文將介紹如何解決Win11開啟一個軟體就會有彈跳窗的問題,幫助使用者解決這個問題。方法一:1、按【Win+S】組合鍵,或點選工作列上開始圖示旁的【搜尋圖示】,在開啟的Windows搜尋中,搜尋框輸入【控制台】,然後點選開啟系統給出的最佳匹配【控制面板應用】;2、所有控制面板項目窗口,切換到【大圖標】查看方式,然後找到並點擊調整計算機的設置下的【安全和維護】;3、安全和維護窗口,左側點選【更改用戶帳號控制設定】;4、用戶







