canvas基礎的學習
canvas(畫布)是html5新增的標籤元素,用來定義圖形,例如圖表和其他圖像。
canvas與svg的差異
登入後複製 |
1 |
|
1 |
|
当没有设置宽度和高度的时候,canvas会初始化宽度为300px和高度为150px;当浏览器不支持canvas标签的时候,会显示其中的文字。
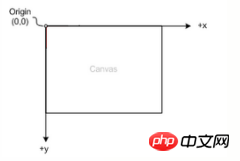
在canvas坐标体系中,以左上角为坐标原点,向右为x轴正方向,向下为y轴正方向,如下图:

进行绘制需要获取canvas的上下文环境context,之后调用API进行图像绘制
1 2 |
|
替换内容是在不支持
1 2 3 4 5 6 7 |
|
导出在
1 2 3 4 |
|
2、2D上下文
填充和描边
填充:用指定的样式(颜色、渐变、图像)填充图形;描边:在图形的边缘画线 两个属性分别是fillStyle strokeStyle,属性的值可以是字符串、渐变对象或模式对象
绘制矩形

绘制矩形方法:fillRect() strokeRect() clearRect() 参数依次为:矩形x坐标、y坐标、宽度、高度
1 2 3 4 |
|
绘制路径

closePath()绘制一条连接到路径起点的线条
fill()填充路径 stroke()描边路径 clip()在路径上创建一个剪切区域
isPointInPath(x,y)判断画布上的某一点是否位于路径上
1 2 3 4 5 6 7 8 |
|
绘制文本
fillText()绘制文本 strokeText()为文本描边 参数:文本字符串、x坐标、y坐标、可选的最大像素宽度
变换

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
绘制图像

drawImage()还可传入
可能遇到的问题:drawImage()图片不显示在画布上,原因可能是你取图片的时候,此时图片还没有加载出来
1 2 3 |
|
阴影、渐变、模式

模式与渐变一样,都是从画布原点(0,0)开始的,将填充样式设置为模式对象,只表示在某个特定区域内显示重复的图像,而不是从某个位置开始绘制重复的图像。
createPattern()第一个参数也可以是
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
使用影像資料
getImageData()可取得原始影像數據,參數:要取得資料的畫面區域的x座標、y座標、寬度、高度。傳回的物件是ImageData的實例,該物件有3個屬性:width、height和data。其中data為數組,保存著影像中
每一個像素的數據,每一個像素以4個元素來表示,分別表示紅、綠、藍和透明度值。因此,第一個像素的資料保存在數組的第0到第3個元素中。
注意:只有在畫布「乾淨」的情況下(即影像並非來自其他領域),才可以取得影像資料。
合成
# globalAlpha:介於0和1之間的值(包括0和1),用於指定透明度,預設為0。
globalComositionOperation:表示後繪製的圖形如何與先繪製的圖形結合。


3、WebGL
WebGL是針對canvas的3D上下文,並不是W3C所訂定的標準。
canvas作為H5一個重要的新特性,大家需要花點時間學習使用它。
以上是canvas基礎的學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
從零開始學習Pygame:完整的安裝和配置教程,需要具體程式碼範例引言:Pygame是一個使用Python程式語言開發的開源遊戲開發庫,它提供了豐富的功能和工具,使得開發者可以輕鬆創建各種類型的遊戲。本文將帶您從零開始學習Pygame,並提供完整的安裝和配置教程,以及具體的程式碼範例,讓您快速入門。第一部分:安裝Python和Pygame首先,確保您的電腦上已
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
在word編輯文字內容時,有時會需要輸入公式符號。有的小夥子們不知道在word根號輸入的方法,小面就讓小編跟小夥伴們一起分享下word根號輸入的方法教學。希望對小夥伴們有幫助。首先,開啟電腦上的Word軟體,然後開啟要編輯的文件,並將遊標移到需要插入根號的位置,參考下方的圖片範例。 2.選擇【插入】,再選擇符號裡的【公式】。如下方圖片紅色圈的部分內容所示:3.接著選擇下方的【插入新公式】。如下方圖片紅色圈的部分內容所示:4.選擇【根式】,再選擇適當的根號。如下方圖片紅色圈的部分內容所示:
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
標題:從零開始學習Go語言中的main函數Go語言作為一種簡潔、高效的程式語言,備受開發者青睞。在Go語言中,main函數是一個入口函數,每個Go程式都必須包含main函數作為程式的入口點。本文將從零開始介紹如何學習Go語言中的main函數,並提供具體的程式碼範例。一、首先,我們需要安裝Go語言的開發環境。可前往官方網站(https://golang.org
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用
 如何學好PPT排版軟體(第三節)
Mar 20, 2024 pm 04:46 PM
如何學好PPT排版軟體(第三節)
Mar 20, 2024 pm 04:46 PM
1.本課主要講解【一:對齊原則】,先從日常生活中進行分析,例如:建築、名勝古蹟等等。 2.【對齊的作用】:突顯內容關聯,統一頁面視覺。 3.本課從【實際案例進行分析】【第一步:刪除過度、不合適的美化和特效;第二步:統一字體、配色】。 4.先將【字體修改為微軟雅黑】然後對【頁面進行顏色的修改】進行排版後如圖所示。 5.然後是【時間軸的繪製】插入【直線-修改粗細、顏色】然後繼續插入【圓環-關閉填充,打開黑色描邊】然後【複製一份-縮小填充黑色】【選中兩個進行對齊】製作'按鈕效果'然後進行排版,效果如圖
 看懂這 20 個 Dune 分析看板,快速捕捉鏈上動向
Mar 13, 2024 am 09:19 AM
看懂這 20 個 Dune 分析看板,快速捕捉鏈上動向
Mar 13, 2024 am 09:19 AM
原文作者:Minty,加密KOL原文編譯:深潮TechFlow如果知道如何使用,Dune就是一個一體化的alpha工具。使用下面這20個Dune儀表板提升您的研究水準。 1.TopHolder分析這個簡潔工具由@dcfpascal開發,可以根據持有人的每月活動、唯一持有人數量和錢包盈虧比等指標進行代幣分析。訪問連結:https://dune.com/dcfpascal/token-holders2.代幣概覽指標@andrewhong5297創建了這個儀表板,它提供了一種透過分析使用者操作來評估代幣






