2017最好用的10種html5(h5)應用開發工具推薦
製作一個漂亮的HTML5頁面少不了HTML5應用程式開發工具!一般h5頁面都用什麼開發工具呢? 本文將為你推薦2017年10款好用的html5頁面製作工具! 最後附上部分html5開發工具供您下載使用。
HTML5自誕生以來,作為新一代的Web標準,越來越受開發人員及設計師的歡迎。其強大的相容性,一次開發,到處使用,大大減少了跨平台開發人員的數量及成本。特別是在如今日新月異的行動時代,除了iOS、Android兩大平台,還有Windows Phone、Blackberry、Bada等多個競爭,恰恰給了HTML5展現才能的機會。本文就蒐集了十款HTML5開發工具,希望能對大家的開發工作有所幫助。

1. Animatron
Animatron是一款簡單又強大的線上html5工具,透過它,你可以創造出令人驚嘆的HTML5動畫和互動內容。

主要特性:
使用直覺的Animatron編輯器去設計和發布可以到處播放的電影和資訊圖表等,從桌面瀏覽器到行動設備,無需編碼,所見即所得。
將工作儲存至雲端,無論何時何地都可對它們進行存取。
分享工作更簡單,發布一個連結或將嵌入程式碼貼到一個網站上,輕鬆邀請他人共同完成。
2. Lungo
# Lungo是一款基於HTML5的開發框架,專為想要設計、構建和共享跨設備應用的開發者而準備。

主要特性:
優化:Lungo支援開放的Web標準,如HTML5、CSS3和JavaScript;支援手機、電視以及桌面裝置。
強大的JavaScript API:開發應用程式有很多種方式,而不是一味的最佳化。 Lungo提供了一個強大的API,讓你可以完全掌控自己的應用程式。
真正的跨裝置:為每個平台建立應用是一件很困難的事情,特別是各種新裝置的到來更是加深了這一狀況。 Lungo將會完全適應它們,創造一個獨特而又震撼的使用者體驗。
3. DevExtreme
DevExtreme是專為你的行動世界精心準備的,一個跨平台開發的HTML5/JS框架,可以建構iOS、Android、Tizen和Windows Phone 8應用程序,是Visual Studio開發人員開發跨平台行動產品的優選工具。非常棒的一款H5開發工具!

主要特性:
#行動裝置開發簡化:創造高反應度的應用,滿足了不斷變化的企業以及BYOD世界的需求。使用HTML、CSS3和JavaScript,從而實現了外觀,感覺和行為如原生應用程式一樣的業務解決方案,不需要學習其他更多的語言或框架。
美麗而又身臨其境的資料視覺化:DevExtreme為智慧型手機和平板電腦封裝了易於使用的HTML JavaScript應用程序,包含超過30種觸控優化的本地UI小工具,可用於任何應用程式的單一頁面。
無所不在的原生用戶體驗:以為iOS、Android、Windows Phone和Tizen打造原生視覺感受,無需額外的編碼或UI制定。
4. RazorFlow
RazorFlow是用於快速,方便地創建能夠在所有主流的行動裝置和瀏覽器的響應式HTML5儀表板。

主要功能:
在裝置間無縫運作:呈現在HTML5上,在任何現代的智慧型手機、平板電腦或桌面瀏覽器上都可運作的很好。它們可自動適應目標設備,並且優化觸控螢幕及高解析度顯示器。
適用於任何後端和資料庫。
伺服器端包裝,易於整合:讓你無需編寫JavaScript程式碼就可建立互動的儀表板。
5. Literally Canvas
# Literally Canvas是一個可擴充、開源的HTML5畫圖元件。你可以繪製、擦除、設定顏色選擇器、撤銷、重做、平移和縮放。在行動裝置上可成功運作。很容易取得資料URL上傳到一個網站,如Imgur或載入/儲存使用者的圖紙。

主要特性:
速度快,看起來不錯:Literally Canvas對處理複雜繪圖進行了優化,其自然平滑的線條避免了在簡單繪圖程序經常看到的很難看的線條角度。
這是一個部件,而不是一個應用。
可擴充。
開源。
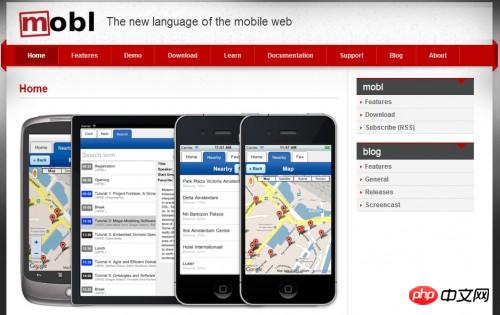
6. mobl
mobl是一款免費開源的語言,結合HTML5技術,加快了構建移動Web應用的速度,可部署在Android、iOS和其他支援HTML5技術的手機上。

主要特性:
採用簡潔的語言來快速的建構具有原生體驗的Web應用。
大型IDE(Eclipse)的支持,實現糾錯、自動完成程式碼和自動檢索引用等功能。
快速儲存,隨時測試。
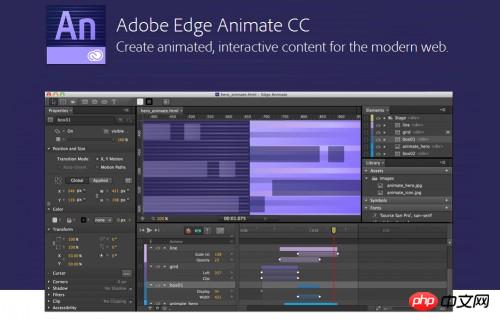
7. Edge Animate CC
Edge Animate CC可以讓你很輕鬆的為現代Web設計互動式和生動地HTML內容。

主要特性:
HTML動畫:設計表達、動畫內容輕鬆精確、寫實。你也可以將運動和互動加入現有的HTML佈局與模板。
精確控制:使用直覺的時間軸進行設計來達到驚人的精確度。
跨平台多裝置:支援iOS、Android智慧型手機和平板電腦,以及現代的桌面瀏覽器。
8. Touchqode(一款可以在手機端編輯的html5開發工具)
Touchqode將軟體開發工具帶到你的智能手機中,讓你隨時隨地都可以瀏覽、編輯和修復你的原始碼。具備語法高亮、程式碼解析、整合的FTP客戶端、搜尋、檔案同步等特性。

主要特徵:
#抓住靈感:當你在搭地鐵或吃午餐時,突然一個靈感襲來,卻不知道關於程式碼的設想正不正確,這樣你就可以直接拿出手機去驗證並能繼續思考。
編輯軟體原始碼不受時間地點限制。
9. jQuery Mobile
jQuery Mobile框架講究的是“寫的少,做的多”,取代為每個移動設備或作業系統編寫獨特的應用,jQuery Mobile框架讓你設計一個可以在所有主流的智慧型手機、平板電腦及桌面都能運作的網站和應用程式。

主要特性:
jQuery Mobile繼承了jQuery的「write less,do more」精髓,具有良好的擴展性和可自訂性。
全面相容於各種平台設備,對於不支援的手機類型,也會予以基礎樣式。
10. jQWidgets
jQWidgets為建構專業網站和行動應用提供了全面的解決方案,其完全建立在開放標準及技術上,如HTML5、CSS、JavaScript和jQuery。 jQWidgets確保響應式開發,幫助開發者創建出在桌面、平板電腦和智慧型手機上看起來很漂亮地網站和應用。

主要特性:
響應式元件及原生主題:使用PhoneGap開發專業的移動及混合型HTML5應用程式;專為iOS、Android、WP 8和Blackberry準備原生主題;確保你的網站能夠自動適應不同裝置類型、版面配置和觸控功能。
為PC、行動觸控裝置打造高階使用者介面:使用HTML5、JavaScript和jQuery建構跨裝置及瀏覽器的令人驚嘆的網站與行動應用程式。
【相關工具下載推薦】
1. php中文網工具箱:php開發工具免費下載
2 . web前端開發工具排行:8款html開發工具推薦下載
3. MAC版php開發工具推薦:10款最受歡迎的mac版php開發工具
4. 很好用的JavaScript開發工具:WebStorm Mac版
以上就是【H5開發工具】2017最好用的10種HTML5應用開發工具推薦的詳細內容,更多請關注php中文網其它相關文章!
以上是2017最好用的10種html5(h5)應用開發工具推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














