一直以來,CSS中是沒有變數而言的,要使用 CSS 變量,只能藉助 SASS 或 LESS 這類預編譯器。新的草案發布之後,直接在 CSS 中定義和使用變數不再是幻想了。本文將詳細介紹CSS變數variable
CSS 變量,顧名思義,也就是由網頁的作者或使用者定義的實體,用來指定文件中的特定變數。
更準確的說法,應該稱為 CSS 自訂屬性 ,不過下文為了好理解都稱為 CSS 變數。
一直以來我們都知道,CSS 中是沒有變數而言的,要使用 CSS 變量,只能藉助 SASS 或 LESS 這類預編譯器。
但是新的草案發布之後,直接在CSS 中定義和使用變數已經不再是幻想了,像下面這樣,看個簡單的例子:
// 宣告一個變數:
:root{
--bgColor:#000;
##} 這裡我們藉助了上篇文章 結構性偽類 中的 :root{ } 偽類,在全域 :root{ } 偽類定義了一個CSS 變量,並取名為 --bgColor 。 定義完了之後則是使用,假設我要設定一個div 的背景色為黑色: .main{--開頭。例如--example-variable: 20px,意思是將20px賦值給--example-varibale變數
:root{
--bgColor:#000;
}<body style="--bgColor:#000">
//错误 <style> --bgColor:#000; </style>
<body style="--bgColor:#000;"><div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
<body><div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
##
繼承和層疊
<body style="--bgColor:green;"><div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
組合與計算
CSS 變數可以進行組合使用
<style>.box{--top:20%;--left:30%;width: 100px;height: 100px;background-image: url(img/24/xiaoshu.jpg);background-position: var(--left) var(--top);}</style><div class="box"></div><style>.box{--color1:#;--color2:333;width: 100px;height: 100px;background-color: var(--color1)var(--color2);}</style><div class="box"></div><style>.box{--borderWidth:2px;width: 100px;height: 100px;background-color:lightblue;border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div><div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined</script><div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script><style>#box{
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
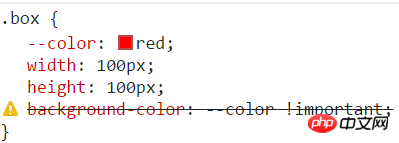
}</script>.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}</style><div class="box"></div>
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}</style><div class="box"></div>但是,如果使用变量,则可以精简代码
<style>.box{
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}</style><div class="box"></div>
以上是全新知識:CSS變數-variable的詳細內容。更多資訊請關注PHP中文網其他相關文章!




