css的層疊性與權重的講解
 假如同一個標籤被多個選擇器選中,每個選擇器都設定了相同的樣式,瀏覽器中載入時這個樣式聽誰的?
假如同一個標籤被多個選擇器選中,每個選擇器都設定了相同的樣式,瀏覽器中載入時這個樣式聽誰的?
不同選擇器設定的同一個樣式,只會選擇一個進行加載,不會疊加。
為了解決聽誰的問題,引入層疊性的概念。
CSS樣式層疊權重值
根據CSS規範,具體性越明確的樣式規則,權重值越高。計算權重值的依據,並不是許多文章所描述的那樣「class是10,標籤是1,ID是100」之類——雖然這樣在大多數情況下能夠得到正確的結果。
首先來看一個便於記憶的順序”important>內聯>ID>類別>標籤|偽類別|屬性選擇>偽物件>繼承>通配符”
選擇器權重值的計算
A:如果規則是寫在標籤的style屬性中(內聯樣式),則A=1,否則,A=0. 對於內嵌樣式,由於沒有選擇器,所以B、C、D的值都為0,即A=1, B=0, C=0, D=0(簡寫為1,0,0,0,下同)。
B:計算該選擇器中ID的數量。如果有則B=1,沒有B=0(例如,#header 這樣的選擇器,計算為0, 1, 0, 0)。
C:計算該選擇器中偽類別及其它屬性的數量(包括class、屬性選擇器等,不包含偽元素)。 (例如, .logo[id='site-logo'] 這樣的選擇器,計算為0, 0, 2, 0)(後面將進一解釋為什麼會是0,0,2,0)。
D:計算此選擇器中偽元素及標籤的數量。 (例如,p:first-letter 這樣的選擇器,計算為0, 0, 0, 2)。
層疊性:多個選擇器選取同一個標籤,設定同一個樣式,瀏覽器中加載時,不會加載所有的屬性值,挑選其中一個加載,其中一個值層疊/覆蓋掉其他的值。
#要實現層疊或覆寫就牽涉到比較,以下就是比較選擇器之間的權重的比較,權重的比較一共有兩種情況:1、選擇器選取了標籤;2、選擇器沒有選取標籤
首先說一下選擇器的權重:id>class>標籤>*(通配符);
①選擇器選取了標籤:
首先:如果都選取了標籤,比較選擇器權重。
選擇器有權重,權重大的會層疊權重小的。
計算權重:選擇器選擇的範圍越大,權重反而越小。 id>class>標籤>*
方法:數選擇器的數量,先比較id個數→再比較class個數→最後比較標籤個數。
|
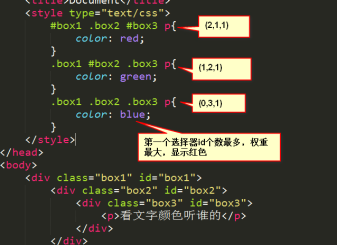
圖片中的標註順序(id個數,class個數,標籤個數)
頁面上顯示的樣式: #
|
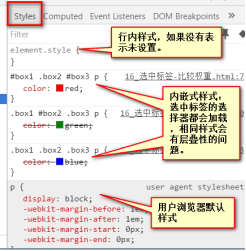
「控制台顯示:
|
#
其次:如果選擇器權重相同,比較css中代碼的書寫順序。
css程式碼有載入順序,從上往下加載,後面載入的會覆寫前面載入。
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}#
#②選擇器都沒有選取標籤:一部分樣式是可以繼承的。繼承誰的?
首先:比較每個選擇器所選取的元素,距離目標元素p的在HTML中的距離,距離近的層疊距離遠的。簡稱就近原則。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}#
#其次:如果距離一樣近,比較權重,權重大的層疊權重小的。
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}#
#再次:如果距離一樣近,選擇器權重一樣,就看書寫順序。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}#
#特殊的,在比較權重的過程中,有一個單字important可以提升某一個樣式屬性的權重到最大。
比較就近原則,important對繼承性沒影響。
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}#
綜上所述:

最後:
###移上比較都是以css內嵌式為例,在css的行內式、內嵌式和外鍊式中,權重:行內>內嵌=外鏈,顧名思義無論內嵌式或外鍊式的權重多大都抵不過一句行內式! ############### #######
以上是css的層疊性與權重的講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-