
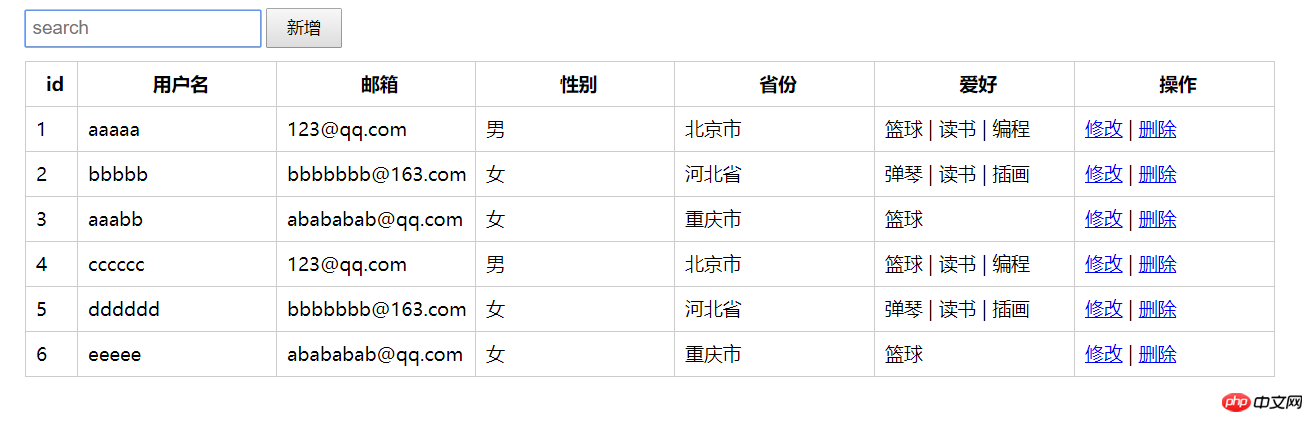
我們把這些使用者資訊儲存到list的陣列中,然後增刪改查就在這個陣列上進行:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}// ...]這裡面的表單有:文字輸入框,單選按鈕,select選擇框,複選框等。
我們的資料都放在陣列list中,但這裡不是直接對list對迴圈輸出,而是先把list中的資料給予一個陣列slist,對slist進行循環輸出。因為我們在後面的查詢功能中需要對資料進行過濾,所以數組list一直保存著原始資料(包括新增、修改後或已刪除後),而數組slist只負責展示。
在vue中提供一個setSlist方法,將需要展示的資料給了數組slist:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}然後在html中使用v-for把slist數組渲染出來:
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td> </tr>
在操作這一欄中,給修改和刪除操作綁定上事件。
把增加功能和刪除合併在一起,是這兩個功能相對來說都比較簡單。
增加使用者時使用push方法,把使用者的資訊加到list陣列的最後:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});這樣就能加入一位ffff的用戶了。
刪除使用者時,透過splice(index, 1),可以刪除index位置的數據,頁面上的資料自動就會更新。
假設我們彈層裡的資料是selectedlist,那麼每次修改時,把index位置的資料給了selectedlist,然後在彈層中修改selectedlist。我們也能看到修改資料的類型: 文字方塊(使用者名,信箱),單選按鈕(性別),select選擇框(所在省份),多選框(嗜好),這裡我們主要練習的是表單處理( )。彈層是否顯示用變數isActive來控制:
// 修改数据modifyData(index) {this.selected = index; // 修改的位置this.selectedlist = this.list[index];this.isActive = true;
}有沒有發現一個問題,當修改彈層中的資訊時,表格中的資料也會同步更新了。可是我們本身是希望點擊儲存按鈕時,才把彈層中的資料存到表格裡。問題的根源就出在這裡:
this.selectedlist = this.list[index];
因為list[index]是個Object類型的數據,若使用=賦值,則賦值操作為淺度拷貝(把資料的位址賦值給對應變量,而沒有把具體的資料複製給變量,變數會隨資料值的變化而變化),selectedlist與list[index]使用相同的資料位址,互相引起資料值的變化。因此這裡我們需要進行深度拷貝:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换
當使用者修改資料後,selectedlist就會發生變化,點選儲存按鈕時,將資料重新儲存到index位置:
/* this.list 数据数组 this.selected 刚才修改的位置 this.selectedlist 需要保存的数据*/Vue.set(this.list, this.selected, this.selectedlist);
在第1小節我們已經說過,在頁面表格中展示的是slist中的數據,就是為了方便執行查詢操作:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}每次根據某些條件將過濾後的資料賦值給slist數組,展示查詢後的資料。這裡我們的查詢實現了兩個小功能:
用戶在輸入某個字元後,自動在輸入框下方用列表展示出用戶可能要查詢的詞語(如用戶名等等)
同步更新表格中的資料
這裡我們透過用戶名和信箱進行查詢,因此在過濾資料時,需要偵測用戶名和郵箱是否含有查詢的單字。我們先給輸入框綁定一個input事件,同時用datalist展示使用者可能要查詢的字詞:
<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
search功能的實現,searchlist為在輸入框下方展示的可能要搜尋的詞語,ss數組則保存過濾後的數據,當循環完畢後,設定呼叫setSlist方法修改slist數組:
#每當使用者輸入或刪除一個字元時都會呼叫search方法,執行查詢操作,當用點擊展示詞語清單時,也會呼叫search方法。
以上是vue增刪改查的解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!




