JavaScript反彈動畫效果是怎麼實現的?下面我透過程式碼來向大家詳細介紹一下。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
// timer = window.setTimeout(move,10)//这里有一个问题,点击按钮第一次target的值是有的,但是第二次通过setTimeout执行的时候没有给target进行传值。是undefined
timer = window.setTimeout(function(){
move(target);
},10)//这样使用匿名函数包裹一下,就解决了上面的问题,但是这样写性能不好,因为每一次到达时间的时候,都需要执行一次匿名函数(形成一个私有的作用域),在匿名函数中再执行move,但是move中需要用到的数据值在第一次执行的move方法中,需要把匿名函数形成的这个私有的作用域作为跳板找到之前的,这样就导致了匿名函数形成的这个私有的作用域不能销毁
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>為了解決上面性能不好的問題,下面是一個優化後的程式碼:裡面在使用一個函數包裹,這樣就只有move函數創建的一個私有作用域沒有銷毀,等到_move執行完畢,move就自然會進行銷毀。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
_move();
function _move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
timer = window.setTimeout(_move,10);
}
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
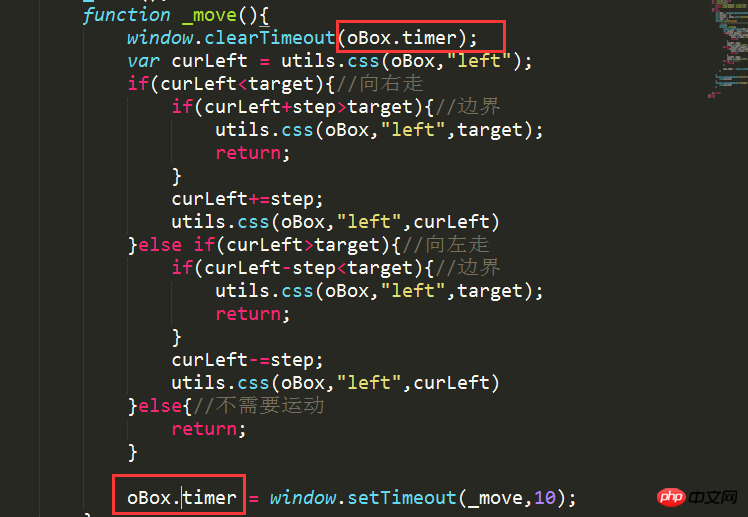
</html>注意:為了讓目前的元素在同一時間只運行一個動畫(下一個動畫開始的時候首先把上一個動畫的定時器清除掉):保證當前元素所有動畫接收定時器回傳值的那個變數需要共享,有兩種方式:1、全域接收(例如上面的程式碼var timer = null)2、給元素增加自訂屬性(如下圖所示)

總結:透過以上可以得到動畫優化的四條規則:
1、邊界判斷加步長
2、清除沒有用的定時器
3、在外層函數需要傳參的時候,可以在裡面在嵌套一層函數,避免作用域的累積。
4、把定時器的回傳值儲存在元素的自訂屬性上,防止全域變數衝突和同一時間多個動畫執行
以上是JavaScript反彈動畫效果是怎麼實現的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




