React-Native遇到Keyboard遮蔽問題該如何解決?
在開發中經常遇到需要輸入的地方,RN給我們提過的TextInput雖然好用,但可惜並沒有處理遮蔽問題。
很多時候鍵盤彈出來都會遮住編輯框,讓人很頭痛。
本來想在js.coach 庫裡面找一找第三方的插件,看到最好的一個就是React-native-keyboard-spacer了,然而我們還差一個東西,那就是獲取鍵盤的高度。
這個我也查了半天沒提供,獲取沒找到吧。於是只好自己寫原生模組去獲取鍵盤的高度了。
關於原生iOS取得鍵盤高度我就不多說了,網路上一大堆,我直接貼上我的程式碼,自己根據RN寫的原生模組:
// // KeyboardHeight.h // Jicheng6 // // Created by guojicheng on 16/11/7. // Copyright © 2016年 Facebook. All rights reserved. // #import <UIKit/UIKit.h> #import "RCTEventEmitter.h" #import "RCTBridgeModule.h" @interface KeyboardHeight : RCTEventEmitter<RCTBridgeModule> -(void)heightChanged:(int)height; @property (nonatomic, assign)int kbHeight; @end
//
// KeyboardHeight.m
// Jicheng6
//
// Created by guojicheng on 16/11/7.
// Copyright © 2016年 Facebook. All rights reserved.
//
#import "KeyboardHeight.h"
@implementation KeyboardHeight
RCT_EXPORT_MODULE();
- (instancetype)init
{
self = [super init];
if (self) {
self.kbHeight = 0;
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardDidShow:)
name:UIKeyboardDidShowNotification
object:nil];
}
return self;
}
-(void)keyboardDidShow:(NSNotification*) aNotification
{
//获取键盘的高度
NSDictionary *userInfo = [aNotification userInfo];
NSValue *aValue = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect keyboardRect = [aValue CGRectValue];
if (_kbHeight != keyboardRect.size.height){
_kbHeight = keyboardRect.size.height;
[self heightChanged:_kbHeight];
}
}
RCT_REMAP_METHOD(getKBHeight,
resolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject)
{
resolve([[NSNumber alloc]initWithInt:_kbHeight]);
}
- (NSArray<NSString *> *)supportedEvents
{
return @[@"heightChanged"];
}
-(void)heightChanged:(int)height
{
[self sendEventWithName:@"heightChanged" body:[NSNumber numberWithUnsignedInt:height]];
}
@end這裡其實我前面的部落格也說過,一開始我想的是透過RCT_REMAP_METHOD去獲得高度,可惜在鍵盤第一次彈出的時候,並不是彈出之後的高度,取得之後依然是0,所以添加了一個監聽函數heightChanged,當記錄的值和改變的值不一致時,呼叫監聽函數,將值傳給JS端。這樣就可以在偵測變化之後JS端做相對應的變化。
好了,原生模組封裝好了,接下來看js方面,這個也是老話題了,前面的部落格都說了,直接貼程式碼:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
Alert,
TextInput,
PixelRatio,
Linking,
Keyboard,
NativeEventEmitter,
} from 'react-native';
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
var ScreenHeight = Dimensions.get('window').height;
var kbHeight = require('NativeModules').KeyboardHeight;
const kbHeightEvt = new NativeEventEmitter(kbHeight);componentWillMount() {
this.heightChanged = kbHeightEvt.addListener('heightChanged', this._heightChanged.bind(this));
}
componentDidMount() {
}
componentWillUnmount() {
this.heightChanged.remove();
}
_heightChanged(data){
// console.log(data);
this.keyboardHeight = data;
this.changeMarginTop();//这里我是处理高度的
}這裡已經拿到高度,接下來就好辦了,就是加減問題。
我們需要拿到輸入框在螢幕中的位置,然後和鍵盤的高度做比較,輸入框的位置我們透過onLayout取得:
onLayoutParent(event){
if (this.orgLayoutParent == null){//获取的父组件的位置,因为要用到计算
this.orgLayoutParent = event.nativeEvent.layout;
}
console.log('parent layout: ', event.nativeEvent.layout);
}
onLayoutMail(event){//获取输入框的位置,这个位置是相对父组件的位置,所以上面需要获得父组件的
this.layoutMail = event.nativeEvent.layout;
}
onFocusMail(event){
this.focusName = 'mail';//定义一个标识,可以区分不同输入框
this.changeMarginTop();//统一处理高度的函数
}
onSubmitMail(){
drawLayout.setKBMoveY(0);//当输入完毕时,重置回原来的状态
}
changeMarginTop(){//计算移动的距离
var layout = null;
if (this.focusName == 'mail'){
layout = this.layoutMail;
}
if (layout && this.orgLayoutParent.y + layout.y + layout.height > ScreenHeight - this.keyboardHeight){
drawLayout.setKBMoveY(-(this.orgLayoutParent.y + layout.y + layout.height - ScreenHeight + this.keyboardHeight));
}else{//不对的置零处理
drawLayout.setKBMoveY(0);
}
}
render() {
return (
<View style={[styles.container, this.props.style ? this.props.style : {}]} onLayout={this.onLayoutParent.bind(this)}>
<View style={[styles.viewStyle, {marginTop: 10}]} onLayout={this.onLayoutMail.bind(this)}>//这里获取的是相对位置哦
<TextInput style={styles.textInputStyle}
onChangeText={this.onTextChange.bind(this)}
value={this.state.emailPath}
placeholder={'请输入邮箱'}
onFocus={this.onFocusMail.bind(this)}//当获取到焦点时触发
onSubmitEditing={this.onSubmitMail.bind(this)}/>//点击回车时的调用,这里可以根据需求去做
<TouchableOpacity onPress={this.onSubmitSend.bind(this)}>
<View style={[styles.sendButtonView, {}]}>
<Text style={styles.sendButtonText}>
发送
</Text>
</View>
</TouchableOpacity>
</View>
</View>
);
}如果你是目前一個元件一個頁面,就沒必要像我這樣做了,加了一個global,去記錄它們的祖父元件(主要是整個頁面向上移動)
距離我們也都算好了,接下來就是給drawLayout加一個動畫,然後動起來不要那麼突兀。
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Animated,
} from 'react-native';
import SendEmail from './SendEmail';
export default class DrawLayout extends Component {
constructor(props){
super(props);
this.state={
kbShowY: new Animated.Value(0),//设置动画的初始值
};
global.drawLayout = this;//这里将自己保存到global里面,方便它的子组件调用
}
setKBMoveY(y){
Animated.timing(//这里用的是timing均匀变化,具体的参数,可以参考RN的文档,写的很详细了,这里就不啰嗦了。
this.state.kbShowY,{
toValue: y,//变化到目的位置
delay: 250,//延时250毫秒
},
).start();//开始
}
componentWillUnmount() {
global.drawLayout = null;//降这个值赋值为空
}
render() {
return (
<Animated.View style={[styles.container, {marginTop: this.state.kbShowY}]} >//使用Animated.View
<SendEmail style={{marginTop: 10}}/>
</Animated.View>
);
}
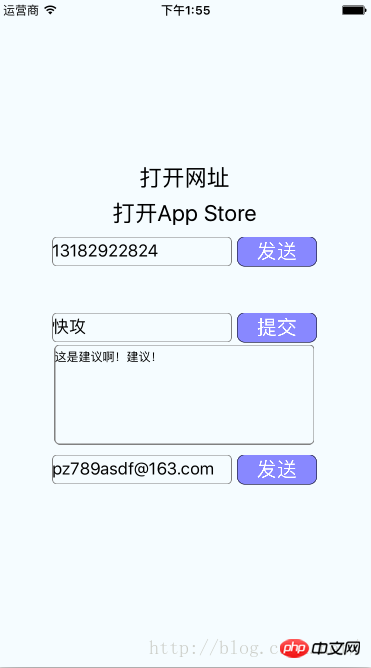
}這就大功告成了。接著截圖看效果,雖然有動畫,沒辦法弄動態圖


以上是React-Native遇到Keyboard遮蔽問題該如何解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聚類演算法中的聚類效果評估問題
Oct 10, 2023 pm 01:12 PM
聚類演算法中的聚類效果評估問題
Oct 10, 2023 pm 01:12 PM
聚類演算法中的聚類效果評估問題,需要具體程式碼範例聚類是一種無監督學習方法,透過對資料進行聚類,將相似的樣本歸為一類。在聚類演算法中,如何評估聚類的效果是一個重要的問題。本文將介紹幾種常用的聚類效果評估指標,並給出對應的程式碼範例。一、聚類效果評估指標輪廓係數(SilhouetteCoefficient)輪廓係數是透過計算樣本的緊密度和與其他簇的分離度來評估聚類效
 Valve 禁止《反恐精英 2》中的新鍵盤功能 Razer Snap Tap 和 Wooting Snappy Tappy
Aug 20, 2024 pm 09:46 PM
Valve 禁止《反恐精英 2》中的新鍵盤功能 Razer Snap Tap 和 Wooting Snappy Tappy
Aug 20, 2024 pm 09:46 PM
Razer 最近在 Huntsman V3 Pro 鍵盤上推出了 Snap Tap 功能,可實現完美的反掃射,而 Wooting 則透過 Snappy Tappy(以前稱為 SOCD)回應社群請求。這些基於硬體的鍵盤功能使協調變得更加容易
 解決C++程式碼中出現的「error: redefinition of class 'ClassName'」問題
Aug 25, 2023 pm 06:01 PM
解決C++程式碼中出現的「error: redefinition of class 'ClassName'」問題
Aug 25, 2023 pm 06:01 PM
解決C++程式碼中出現的「error:redefinitionofclass'ClassName'」問題在C++程式設計中,我們常常會遇到各種各樣的編譯錯誤。其中一個常見的錯誤是「error:redefinitionofclass'ClassName'」(類別『ClassName』的重定義錯誤)。這個錯誤通常出現在同一個類別被定義了多次的情況下。本文將
 win10下載不了steam怎麼辦
Jul 07, 2023 pm 01:37 PM
win10下載不了steam怎麼辦
Jul 07, 2023 pm 01:37 PM
Steam是十分受歡迎的一個平台遊戲,擁有眾多優質遊戲,可是有些win10用戶體現自己下載不了steam,這是怎麼回事呢?極有可能是用戶的ipv4伺服器位址沒有設定好。要解決這個問題的話,你可以試著在相容模式下安裝Steam,隨後手動修改一下DNS伺服器,將其改成114.114.114.114,以後應當就能下載了。 win10下載不了steam怎麼辦:WIn10下能夠試著相容模式下安裝,更新後必須關掉相容模式,不然網頁將無法載入。點擊程式安裝的屬性,以相容模式運作運行這個程式。重啟以增加內存,電
 教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
iPhone以其強大的性能和多方面的功能而聞名,它不能倖免於偶爾的打嗝或技術困難,這是複雜電子設備的共同特徵。遇到iPhone問題可能會讓人感到沮喪,但通常不需要警報。在這份綜合指南中,我們旨在揭開與iPhone使用相關的一些最常遇到的挑戰的神秘面紗。我們的逐步方法旨在幫助您解決這些常見問題,提供實用的解決方案和故障排除技巧,讓您的裝置恢復到最佳工作狀態。無論您是面對一個小故障還是更複雜的問題,本文都可以幫助您有效地解決這些問題。一般故障排除提示在深入研究具體的故障排除步驟之前,以下是一些有助於
 解決PHP報錯:繼承父類別時遇到的問題
Aug 17, 2023 pm 01:33 PM
解決PHP報錯:繼承父類別時遇到的問題
Aug 17, 2023 pm 01:33 PM
解決PHP報錯:繼承父類別時遇到的問題在PHP中,繼承是重要的物件導向程式設計的特性。透過繼承,我們能夠重複使用現有的程式碼,並且能夠在不修改原有程式碼的情況下,對其進行擴展和改進。儘管繼承在開發中應用廣泛,但有時在繼承父類別時可能會遇到一些報錯問題,本文將圍繞解決繼承父類別時遇到的常見問題進行討論,並提供相應的程式碼範例。問題一:未找到父類別在繼承父類別的過程中,如果系統無
 解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery.val()無法使用的問題,需要具體程式碼範例對於前端開發者,使用jQuery是常見的操作之一。其中,使用.val()方法來取得或設定表單元素的值是非常常見的操作。然而,在一些特定的情況下,可能會出現無法使用.val()方法的問題。本文將介紹一些常見的情況以及解決方案,並提供具體的程式碼範例。問題描述在使用jQuery開發前端頁面時,有時候會碰
 弱監督學習中的標籤獲取問題
Oct 08, 2023 am 09:18 AM
弱監督學習中的標籤獲取問題
Oct 08, 2023 am 09:18 AM
弱監督學習中的標籤獲取問題,需要具體程式碼範例引言:弱監督學習是一種利用弱標籤進行訓練的機器學習方法。與傳統的監督學習不同,弱監督學習只需利用較少的標籤來訓練模型,而不是每個樣本都需要有準確的標籤。然而,在弱監督學習中,如何從弱標籤中準確地獲取有用的信息是一個關鍵問題。本文將介紹弱監督學習中的標籤獲取問題,並給出具體的程式碼範例。弱監督學習中的標籤獲取問題簡介:






