什麼是應用程式快取(Application Cache)?
起源
html5之前的網頁,都是無連接,必須聯網才能訪問,這其實也是web的特色,這其實對於PC是時代問題並不大,但到了行動互聯網時代,設備終端位置不再固定,依賴無線訊號,網路的可靠性變得降低,例如坐在火車上,過了一個隧道(15分鐘),便無法訪問網站,這對於web的傷害是很大的,像是《ecmascript合輯》這樣的為閱讀而生的頁面。
html5便引入了cache manifest 檔案。那什麼是cache manifest呢,接下來會講到。
什麼是應用程式快取(Application Cache)?
HTML5 引入了應用程式緩存,這表示 web 應用程式可進行緩存,並可在沒有因特網連線時進行存取。
應用程式快取為應用程式帶來三個優勢:
離線瀏覽- 使用者可在應用離線時使用它們
速度- 已快取資源載入得更快
減少伺服器負載- 瀏覽器將只從伺服器下載更新過或更改過的資源。
支援版本
主流瀏覽器皆支持,IE8 IE9除外。
離線儲存技術
HTML5提出了兩大離線儲存技術:localstorage與Application Cache,兩者各有應用程式場景;傳統還有離線儲存技術為Cookie。
經過實踐我們認為localstorage應該存儲一些非關鍵性ajax數據,做錦上添花的事情;
Application Cache用於存儲靜態資源,仍然是乾錦上添花的事情;
而cookie只能保存一小段文字(4096位元組);所以不能儲存大數據,這是cookie與上述快取技術的差異之一,而因為HTTP是無狀態的,伺服器為了區分請求是否來自同一個伺服器,需要一個識別字串,而這個任務就是cookie完成的,這一段文字每次都會在伺服器與瀏覽器之間傳遞,以驗證使用者的權限。
所以Application Cache的應用程式場景不一樣,所以使用也不一致。
Application Cache簡介
#Application Cache的使用要做兩方面的工作:
① 伺服器端需要維護一個manifest清單
② 瀏覽器上只需要一個簡單的設定即可
<html manifest="demo.appcache">
以例子做說明:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
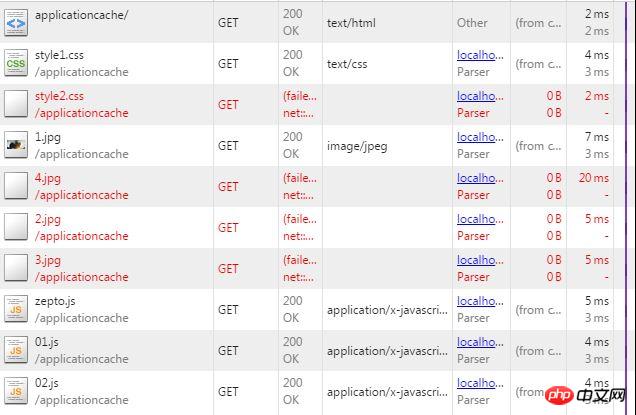
首先我這裡報了一個錯:
Application Cache Error event: Manifest fetch failed (404)
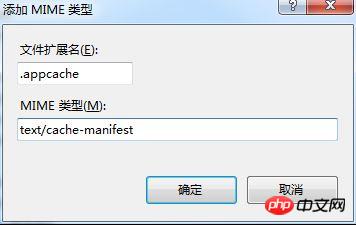
這個錯誤的原因是:manifest 檔案需要配置正確的MIME-type,也就是"text/cache-manifest"。必須在web 伺服器上進行配置,不同的伺服器不一樣

\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.js這樣一來便可以離線應用了,這個時候就算斷網了,那些文件依舊能訪問

這裡有一點值得注意,像是這裡不帶/index.html他會將「applicationcache/」緩存,其實這個就是index.html
manifest 檔案可分為三個部分:
CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
NETWORK - 在此標題下列出的檔案需要與伺服器的連接,且不會被快取
FALLBACK - 在此標題下列出的檔案規定當頁面無法存取時的回退頁面(例如404 頁面)

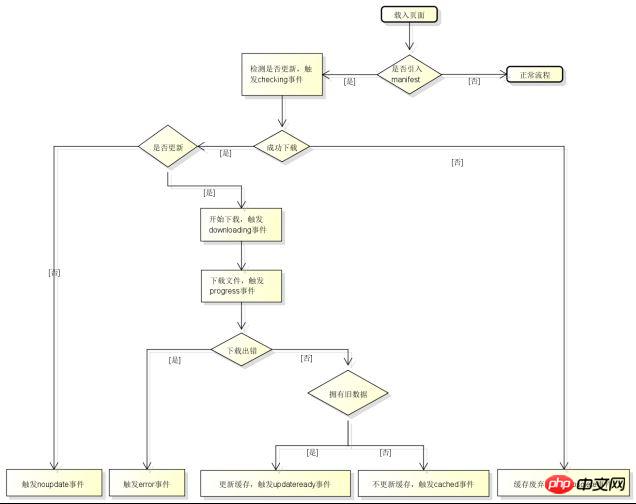
如圖所示,HTML5定義了幾個事件點,但是我們通常不會主動使用js去操作什麼,大多數情況下,我們完全依賴瀏覽器的處理即可。
尺寸限制
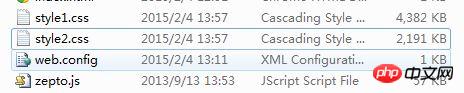
Application Cache的尺寸限制統一在5M,我在這裡做一個測試:

如圖所示,兩個css檔案依舊超過了5M這個時候
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
如所示,style2已經不能快取了,這個會造成什麼問題呢?
例如我A頻道維護了自己的Application Cache,B頻道也維護了自己的,這個時候A頻道如果使用達到了一個峰值,會導致B頻道所有的快取失效,所以:
建議Application Cache,儲存公共資源,不要儲存業務資源
一些問題
#由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。
比如我们将这里代码做一个改变:
<html manifest="demo.appcache"> =>
这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单
各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。
总结
从可用性与易用性来说,Application Cache是值得使用的,但是最好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢!
以上是什麼是應用程式快取(Application Cache)?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














