Html5畫布的詳細介紹
這篇文章主要介紹了Html5畫布,canvas 元素用於在網頁上繪製圖形。有興趣的小夥伴可以一起來了解一下
一、畫布的使用
1、先建立一個畫布(canvas)
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2、使用JavaScript來繪製圖像
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>3、Canvas - 路徑
moveTo(x,y) 定義線條開始座標
lineTo(x,y) 定義線條結束座標
1,Canvas的定義
<canvas id="myCanvas" width="400" height="200">
預設
canvas {
border: 1px dashed black;
}#2,取得Canvas的上下文物件
要完成繪圖任務,首先我們要拿到
下面範例示範在頁面載入完成時取得繪圖上下文:
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//这里写绘图代码
}
</script>3,畫出直線
(1)下方繪製一條起點是(50,50),終點是(150,150)的直線線條
context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

#(2)使用lineWidth、strokeStyle屬性分別設定線條的寬度和顏色
//线条宽度 context.lineWidth = 10; //线条颜色(支持颜色编码与rgb()函数) context.strokeStyle = "#cd2828"; context.strokeStyle = "rgb(205,40,40)"; context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

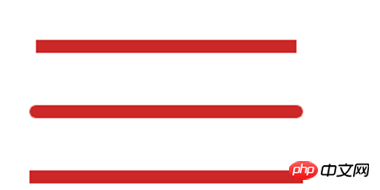
(3)使用 lineCap 屬性設定線條兩端的形狀(線頭類型):
#butt:方頭(預設值)
round:圓頭
square:加長方頭(效果與butt類似,但會在線條的兩頭各增加一半線寬的長度)
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//线条宽度
context.lineWidth = 10;
//线条颜色
context.strokeStyle = "#cd2828";
//第一条直线,默认方头
context.moveTo(50, 50);
context.lineTo(250, 50);
context.stroke();
//第二条直线,使用圆头
context.beginPath();
context.moveTo(50, 100);
context.lineTo(250, 100);
context.lineCap = "round";
context.stroke();
//第三条直线,使用加长方头
context.beginPath();
context.moveTo(50, 150);
context.lineTo(250, 150);
context.lineCap = "square";
context.stroke();
註:繪圖上下文的beginPath()方法
上面範例可以看到每次開始新線段的繪製時,都要呼叫 beginPath() 方法。
如果沒有這一步操作,那麼每次呼叫 stroke() 都會把畫布上原有的線段再重新繪製一邊。特別像上面的例子,繪製新線段時都要修改上下文屬性,如果不呼叫 beginPath() 方法,那麼原有的直線也會使用新的樣式繪製。
以上是Html5畫布的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














