首先先說一個html5中表單新增的一個功能,在我們之前的html中,表單元素必須放在form元素所包含的裡面,在html5中,可以把他們寫在頁面上的任何一個地方,然後給該元素增加一個form屬性,form屬性的值為form表單的id,如下:
[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">在form元素裡面的表單元素可以不用添加form屬性,如果你想利用form取得所有表單元素的值,那麼在form元素外面的表單元素就必須加入form屬性,input、select、textarea等元素都滿足該功能。
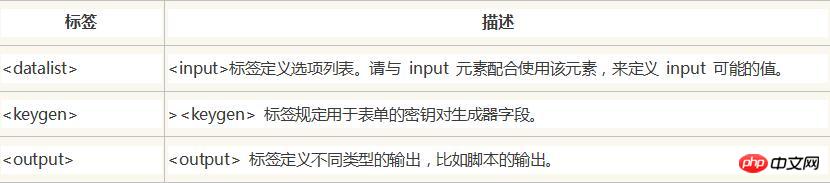
HTML5 有以下新的表單元素:
#注意:不是所有的瀏覽器都支援HTML5 新的表單元素,但是你可以在使用它們,即使瀏覽器不支援表單屬性,仍然可以顯示為常規的表單元素。
HTML5
#
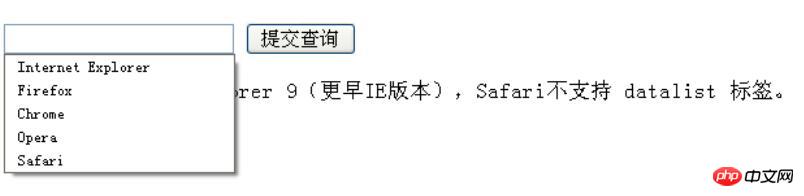
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>

HTML5
當提交表單時,會產生兩個鍵,一個是私鑰,一個公鑰。
私鑰(private key)儲存於客戶端,公鑰(public key)則被傳送到伺服器。公鑰可用於之後驗證使用者的客戶端憑證(client certificate)。
<!DOCTYPE html> <html> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 不支持 keygen 标签。</p> </body> </html>

HTML5
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </body> </html>

HTML5 新表單元素

以上是HTML5新表單元素的圖文實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




