實例解析:統計資訊管理、Spring註解開發和EasyUI
作者: kent鵬
轉載請註明出處:
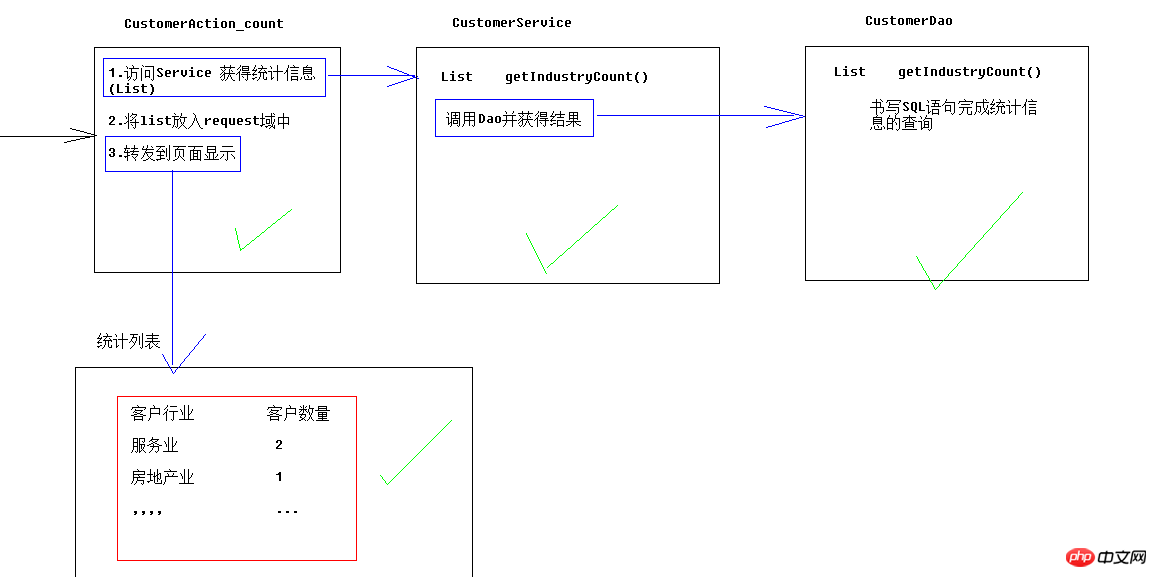
一、統計資訊管理
# #二、Spring註解開發
1.service為範例
@Service("customerService")
@Transactional(isolation=Isolation.REPEATABLE_READ,propagation=Propagation.REQUIRED,readOnly=false)public class CustomerServiceImpl implements CustomerService {
@Resource(name="customerDao")private CustomerDao cd;
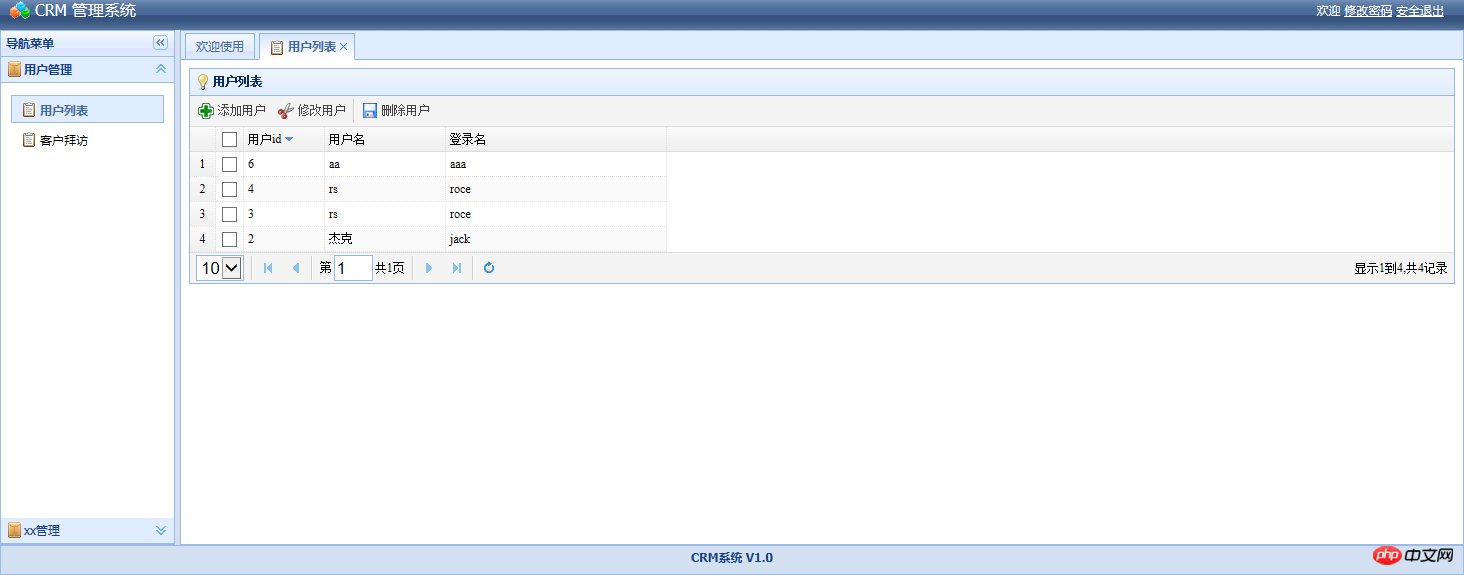
三、EasyUI
# 1.為企業開發省去美工前端.自帶一套頁面的樣式以及效果.
json使用fastjson-1.2.8.jar。
主要是參考說明文件和實例來進行開發,以下增刪改查為例:

程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>客户信息管理</title><link rel="stylesheet" type="text/css" href="../ui/themes/default/easyui.css?1.1.11"><link rel="stylesheet" type="text/css" href="../ui/themes/icon.css?1.1.11"><script type="text/javascript" src="../ui/jquery.min.js?1.1.11"></script><script type="text/javascript" src="../ui/jquery.easyui.min.js?1.1.11"></script><script type="text/javascript" src="../ui/locale/easyui-lang-zh_CN.js?1.1.11"></script><script>//点击提交按钮触发该方法提交表单
function submitForm(){
// submit the form
$('#ff').submit();
}
$(function(){
//-------------------------------------------------------------------------
$('#w').window('close'); //页面加载完成,确保窗口关闭
//-------------------------------------------------------------------------
$('#ff').form({
url:'${pageContext.request.contextPath}/UserAction_regist',
onSubmit: function(){
// do some check
// return false to prevent submit;
return true;//让表单直接提交
},
success:function(data){ //提交成功后调用的方法
$('#w').window('close');//提交成功关闭窗口
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
$('#ff').form('clear');//提交成功后,清空表单
}
});
//--------------------------------------------------------------------------
$('#test').datagrid({
title:'用户列表', //表格标题
singleSelect:true, //只允许单选
iconCls:'icon-tip',//表格标题图标
//width:700, //宽度
//height:350, //高度
nowrap: true,//某列数据较长时,是否需要换行
striped: true,//是否隔行变色
collapsible:false,//是否可以折叠表格
url:'${pageContext.request.contextPath}/UserAction_list',//指定表格数据加载的路径
sortName: 'user_id',//指定可以使用哪列进行排序
sortOrder: 'desc',//指定默认排序规则 asc/desc
remoteSort: false,//是否支持远程
idField:'user_id', //那一列是id列
frozenColumns:[[
{field:'ck',checkbox:true},
{title:'用户id',field:'user_id',width:80,sortable:true}
]],
columns:[[
{field:'user_name',title:'用户名',width:120},
{field:'user_code',title:'登录名',width:220}
]],
pagination:true,
rownumbers:true,
toolbar:[{ //配置工具栏
id:'btnadd',
text:'添加用户',
iconCls:'icon-add',
handler:function(){
$('#btnsave').linkbutton('enable');
//打开前清空表单
$('#ff').form('clear');
//打开表单窗口
$('#w').window('open');
}
},{
id:'btncut',
text:'修改用户',
iconCls:'icon-cut',
handler:function(){
$('#btnsave').linkbutton('enable');
//获得被选中的用户的id
var user_id = getSelected();
if(!user_id){
alert("请选择用户!");
return;
}
//根据id回显数据
$('#ff').form('load','${pageContext.request.contextPath}/UserAction_toEdit?user_id='+user_id);
//清空密码输入框
//打开编辑窗口
$('#w').window('open');
}
},'-',{
id:'btnsave',
text:'删除用户',
disabled:false, //禁用属性
iconCls:'icon-save',
handler:function(){
$('#btnsave').linkbutton('enable');//点击后按钮是否可以继续点击
//获得被选中的用户id
//获得被选中的用户的id
var user_id = getSelected();
//判断id不能为空
if(!user_id){
alert("请选择用户!");
return;
}
//调用ajax异步发送请求删除用户
$.get("${pageContext.request.contextPath}/UserAction_delete?user_id="+user_id, function(data){
//删除成功后,刷新列表
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
});
}
}]
});
var p = $('#test').datagrid('getPager');
$(p).pagination({
onBeforeRefresh:function(){
alert('before refresh');
}
});
});
function resize(){
$('#test').datagrid('resize', {
width:700,
height:400
});
}
//获得被选中的
function getSelected(){
var selected = $('#test').datagrid('getSelected');
if (selected){
return selected.user_id;
}
}
function getSelections(){
var ids = [];
var rows = $('#test').datagrid('getSelections');
for(var i=0;i<rows.length;i++){
ids.push(rows[i].code);
}
alert(ids.join(':'));
}
function clearSelections(){
$('#test').datagrid('clearSelections');
}
function selectRow(){
$('#test').datagrid('selectRow',2);
}
function selectRecord(){
$('#test').datagrid('selectRecord','002');
}
function unselectRow(){
$('#test').datagrid('unselectRow',2);
}
function mergeCells(){
$('#test').datagrid('mergeCells',{
index:2,
field:'addr',
rowspan:2,
colspan:2
});
}
</script></head><body><table id="test"></table><!-- --------------------------------------------------------------------------- --><div id="w" class="easyui-window" title="My Window" iconCls="icon-save" style="width:500px;height:200px;padding:5px;"><div style="background:#fafafa;padding:10px;width:300px;height:300px;"><form id="ff" method="post" novalidate><input type="hidden" name="user_id" ><div><label for="name">登陆名称:</label><input class="easyui-validatebox" type="text" name="user_code" required="true"></input></div><div><label for="name">登陆密码:</label><input class="easyui-validatebox" type="password" name="user_password" id="user_password" required="true"></input></div><div><label for="name">用户昵称:</label><input class="easyui-validatebox" type="text" name="user_name" required="true"></input></div><div><input type="button" value="提交" onclick="submitForm();" ></div></form></div></div></body></html>#
#以上是實例解析:統計資訊管理、Spring註解開發和EasyUI的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在uniapp中實現資料統計與分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中實現資料統計與分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中實現資料統計和分析一、背景介紹資料統計和分析是行動應用開發過程中非常重要的一環,透過對使用者行為的統計和分析,開發者可以深入了解使用者的喜好和使用習慣,從而優化產品設計和使用者體驗。本文將介紹如何在uniapp中實現資料統計和分析的功能,並提供一些具體的程式碼範例。二、選擇合適的資料統計和分析工具在uniapp中實現資料統計和分析的第一步是選擇合
 Vue統計圖表的線性、餅狀圖功能實現
Aug 19, 2023 pm 06:13 PM
Vue統計圖表的線性、餅狀圖功能實現
Aug 19, 2023 pm 06:13 PM
Vue統計圖表的線性、餅狀圖功能實現在資料分析和視覺化領域,統計圖表是一種非常常用的工具。 Vue作為一種流行的JavaScript框架,提供了方便的方法來實現各種功能,包括統計圖表的展示和互動。本文將介紹如何使用Vue來實現線性和餅狀圖功能,並提供相應的程式碼範例。線性圖功能實現線性圖是一種用於展示資料趨勢和變化的圖表類型。在Vue中,我們可以使用一些優秀的第
 如何使用SQL語句在MySQL中進行資料聚合和統計?
Dec 17, 2023 am 08:41 AM
如何使用SQL語句在MySQL中進行資料聚合和統計?
Dec 17, 2023 am 08:41 AM
如何使用SQL語句在MySQL中進行資料聚合和統計?在進行資料分析和統計時,資料聚合和統計是非常重要的步驟。 MySQL作為一個功能強大的關聯式資料庫管理系統,提供了豐富的聚合和統計函數,可以很方便地進行資料聚合和統計操作。本文將介紹使用SQL語句在MySQL中進行資料聚合和統計的方法,並提供具體的程式碼範例。一、使用COUNT函數進行計數COUNT函數是最常用
 統計分析法的步驟
Jun 28, 2023 pm 03:27 PM
統計分析法的步驟
Jun 28, 2023 pm 03:27 PM
統計分析,常指對收集到的有關資料資料進行整理歸類並進行解釋的過程。統計分析的基本步驟包括:1、收集資料;2、整理資料;3、分析資料。
 Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
在Vue框架下,如何快速建立統計圖表系統在現代網頁應用中,統計圖表是必不可少的組成部分。 Vue.js作為一個流行的前端框架,提供了許多方便的工具和元件,能夠幫助我們快速建立統計圖表系統。本文將介紹如何利用Vue框架以及一些外掛程式來建立一個簡單的統計圖表系統。首先,我們需要準備一個Vue.js的開發環境,包括安裝Vue腳手架以及一些相關的插件。在命令列中執行以下命
 在Beego中使用Google Analytics統計網站數據
Jun 22, 2023 am 09:19 AM
在Beego中使用Google Analytics統計網站數據
Jun 22, 2023 am 09:19 AM
隨著網路的快速發展,Web應用程式的使用越來越普遍,如何對Web應用程式的使用情況進行監控和分析成為了開發者和網站經營者的關注點。 GoogleAnalytics是一種強大的網站分析工具,可追蹤和分析網站訪客的行為。本文將介紹如何在Beego中使用GoogleAnalytics來統計網站資料。一、註冊GoogleAnalytics帳號首先需要
 如何使用MySQL的COUNT函數統計資料表的行數
Jul 25, 2023 pm 02:09 PM
如何使用MySQL的COUNT函數統計資料表的行數
Jul 25, 2023 pm 02:09 PM
如何使用MySQL的COUNT函數統計資料表的行數在MySQL中,COUNT函數是一個非常強大的函數,用於統計資料表中滿足特定條件的行數。本文將介紹如何使用MySQL的COUNT函數來統計資料表的行數,並提供相關的程式碼範例。 COUNT函數的語法如下:SELECTCOUNT(column_name)FROMtable_nameWHEREconditi
 你知道excel如何統計人數嗎
Mar 20, 2024 pm 01:30 PM
你知道excel如何統計人數嗎
Mar 20, 2024 pm 01:30 PM
Excel作為常用辦公室軟體之一,是我們生活中和工作上不可缺少的好夥伴。我們經常回利用它統計人數,這也是最常見的操作。對於熟悉Excel的老砲兒來說,用它來統計人數是分分鐘的事情;但如果是新手的話,用ecxel統計人數簡直是難於上青天啊!那該怎麼使用呢?我今天整理了一篇文檔,希望能幫助你們!一起來看一下吧!方法一:【利用函數來統計人數】(如圖所示)我們在最下面的單位格中輸入【=COUNT(B2:B6)】;接著,按【回車鍵】即可得人數。方法二:【利用狀態列來統計人數】(如圖)。 1.我們點擊滑鼠