html5中關於標籤的詳解
h5
html5
ruby
今天學了HTML5的ruby標籤,覺得挺有趣的,來記錄一下。
ruby可以作註解標籤,內部有rp和rt標籤。
標記定義註解或音標。
學完這個標籤的第一個反應就是,我有方法給那些不會讀的日文單字做假名註解啦! ! !
程式碼如下,來給一句日文做個小註解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>登入後複製
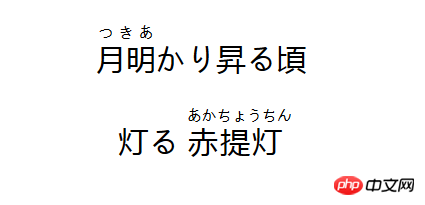
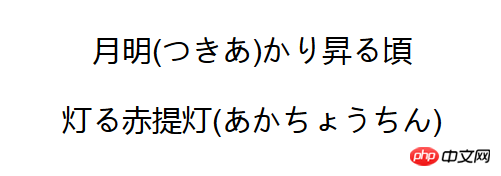
效果如下:
火狐Google:

還有一些瀏覽器不能支援標籤,這個時候

以上是html5中關於標籤的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














