html註釋標記標籤以及和它的子元素、
html
ruby
標籤
我家附近有一個私人的小英語學習機構,裡面聘請的外教都是一些非正規的外教,幾乎所有的外教都對我說,英語國家的孩子從來不學音標,它們看到單字就知道發音。這讓我們這些必須看音標學英文的學生好詬異。漢字是有拼音的,英語對我們來說也是有音標的,日本字,韓語也是有音標的,在日本,將音標標記在文字上邊的印刷方式叫做”Ruby“或“rubi”。 HTML裡也有一種專門用來顯示音標或註解的標記,就叫做ruby,是採用了日本印刷業的這個屬語。當然,有一種程式語言也叫Ruby,和它是兩回事,不要混淆了。
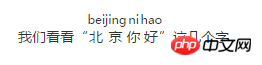
實例示範:

#圖片示範:

ruby文法說明
— 用它將需要註解或註音標的文字內容包圍住。
程式碼範例
<ruby> 北<rp>(</rp><rt>bei</rt><rp>)</rp> 京<rp>(</rp><rt>jing</rt><rp>)</rp> </ruby>
登入後複製
這個程式碼的顯示效果就是上面的實例示範的效果。
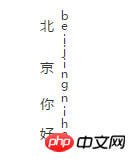
rt裡的文字,對於橫向顯示的文章,它會顯示在上方。對於豎向顯示的文字,它會顯示到右邊。如果你覺得音標的字體太大了,可以用css設定成小字體。
下面是一個垂直的範例:

瀏覽器支援情況
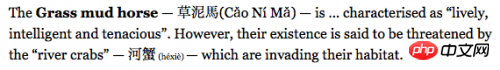
對於不支援ruby標記的瀏覽器裡,rp標記裡的內容就會顯示出來,你可以用下面這張圖和上面的那種圖比較一下,看看有什麼不同。下面這張圖就是在不支援ruby標記的瀏覽器裡的顯示效果:

最新版的火狐、Google等瀏覽器都支援這個標記。
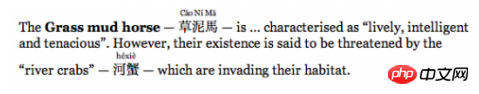
這個標記也支援巢狀使用,顯示雙層標註。
用這個標記顯示中英文對照文本,效果很不錯。
以上是html註釋標記標籤以及和它的子元素、的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















