js中什麼是原型物件和原型鏈
在Javascript中,萬物皆對象,但對像也有區別,大致可以分為兩類,即:普通對象Object 和 函數對象Function。
一般而言,透過new Function產生的物件是函數對象,其他物件都是普通物件。
範例說明:
|
#1 ##2 |
# #17 18
20
var
f2 = function(){ f3 = Function(
'x'
);
# o1 = {} ; o2 = Object();var o3 = f1();f1, f2, f3, ######### ######typeof### ###o1,#####//object######## ##### ######typeof### ###o2,######//object########### #######type########## #######type########### #######type## # ###o3 ######//object############);#######>> function function function object object object
|
| 1#23 | |
|
##1
2
3
4
|
#function f(){} f.prototype.foo = "abc";
var#obj = new f();
console.log(obj.foo); #/ /abc
|
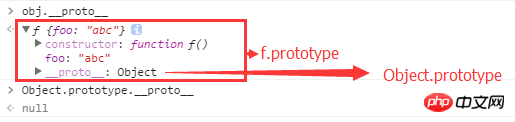
現在我們知道,obj中__proto__保存的是f的prototype, 那麼f的prototype中的__proto__中保存的是什麼呢? 看下圖:

如圖所示,f.prototype的__proto__中保存的是Object.prototype,Object.prototype物件中也有__proto__,而從輸出結果看,Object. prototype.__proto__ 是null,表示obj物件原型鏈的終結。如下圖所示:

obj物件擁有這樣一個原型鏈以後,當obj.foo執行時,obj會先查找自身是否有該屬性,但不會查找自己的prototype,當找不到foo時,obj就沿著原型鏈依次去查找...
在上面的例子中,我們在f的prototype上定義了foo屬性,這時obj就會在原型鏈上找到這個屬性並執行。
最後,用幾句話總結本文中涉及到的重點:
原型鏈的形成真正是靠__proto__ 而非prototype,當JS引擎執行物件的方法時,先查找物件本身是否存在該方法,如果不存在,會在原型鏈上查找,但不會查找自身的prototype。
一個物件的__proto__記錄著自己的原型鏈,決定了自身的資料類型,改變__proto__就等於改變物件的資料類型。
函數的prototype不屬於自身的原型鏈,它是子類別創建的核心,決定了子類別的資料類型,是連接子類別原型鏈的橋樑。
在原型物件上定義方法和屬性的目的是為了被子類別繼承和使用。
以上是js中什麼是原型物件和原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹,小夥伴們原神這次4.4版本也是迎來了璃月的海燈節,同時將在4.4版本推出一個新的地圖區域,名為沉玉谷。根據提供的信息,沉玉谷實際上是翹英莊的一部分,但玩家更習慣稱其為沉玉谷。下面就讓小編來跟大家介紹一下新地圖吧。原神4.4版新地圖介紹4.4版本將開放璃月北部的「沉玉谷·上谷」、「沉玉谷·南陵」和「來歆山」,在「沉玉谷·上谷」已為旅行者開啟傳送錨點。 ※完成魔神任務序章·第三幕龍與自由之歌」後,將自動解鎖該傳送錨點。二、翹英莊當春日溫煦的柔風再度撫過沉玉的山野,那馥鬱的
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
Java堆和棧的區別及應用場景解析,需要具體程式碼範例在Java程式中,堆和棧是兩個常用的資料結構,它們在記憶體中承擔不同的角色和功能。了解堆疊和堆疊的差異對於編寫高效的Java程式至關重要。首先,我們來看看Java堆。堆是一個用來儲存物件的區域,所有在程式中被建立的物件都被儲存在堆中。堆是在程式運行時動態分配和釋放記憶體的地方,它不受任何限制,並且可以根據需要自動






