關於Spring Boot系列web開發之Thymeleaf以及FreeMarker模板引擎詳解
前面幾篇介紹了返回json資料提供良好的RESTful api,下面我們介紹如何把處理完的資料渲染到頁面上。
Spring Boot 使用模板引擎
Spring Boot 推薦使用Thymeleaf、FreeMarker、Velocity、Groovy、Mustache等模板引擎。不建議使用JSP。
Spring Boot 對以上幾種引擎提供了良好的預設配置,預設 src/main/resources/templates 目錄為以上模板引擎的配置路徑。
一、Spring Boot 中使用Thymeleaf模板引擎
簡介:Thymeleaf 是類似於Velocity、FreeMarker 的模板引擎,可用於Web與非Web環境中的應用開發,並且可以完全替代JSP 。
1、pom.xml 新增依賴
<!-- thymeleaf 模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2、寫controller
/**
* @author sam
* @since 2017/7/16
*/
@Controller
public class HomeController {
@RequestMapping("/home")
public String home(ModelMap modelMap) {
modelMap.put("name", "Magical Sam");
List<String> list = new ArrayList<>();
list.add("sam a");
list.add("sam b");
list.add("sam c");
list.add("sam d");
modelMap.put("list", list);
return "home";
}
}3、寫html程式碼,其中th:text="${name}" 為thymeleaf的語法,具體可參考:Thymeleaf 官方文件
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Home</title>
</head>
<body>
<span th:text="${name}"></span>
<ul>
<li th:each="item : ${list}" th:text="${item}"></li>
</ul>
</body>
</html>#啟動應用,訪問:http://localhost:8080/home ,可以得到相應結果。
如需修改thymeleaf 的預設配置,可以在application.properties中新增:
# ================================================ # Thymeleaf配置 # ================================================ # 是否启用thymeleaf模板解析 spring.thymeleaf.enabled=true # 是否开启模板缓存(建议:开发环境下设置为false,生产环境设置为true) spring.thymeleaf.cache=false # Check that the templates location exists. spring.thymeleaf.check-template-location=true # 模板的媒体类型设置,默认为text/html spring.thymeleaf.content-type=text/html # 模板的编码设置,默认UTF-8 spring.thymeleaf.encoding=UTF-8 # 设置可以被解析的视图,以逗号,分隔 #spring.thymeleaf.view-names= # 排除不需要被解析视图,以逗号,分隔 #spring.thymeleaf.excluded-view-names= # 模板模式设置,默认为HTML5 #spring.thymeleaf.mode=HTML5 # 前缀设置,SpringBoot默认模板放置在classpath:/template/目录下 spring.thymeleaf.prefix=classpath:/templates/ # 后缀设置,默认为.html spring.thymeleaf.suffix=.html # 模板在模板链中被解析的顺序 #spring.thymeleaf.template-resolver-order=
二、Spring Boot 中使用FreeMarker模板引擎
#1、pom.xml 添加依賴
<!-- freemarker 模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2、寫controller
同上。
3、templates 下新建home.ftl檔案編寫html程式碼,freemarker語法可參考:FreeMarker 官方文件
home.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>${name}</span>
<ul>
<#list list as item >
<li>${item}</li>
</#list>
</ul>
</body>
</html>啟動應用,造訪:http://localhost:8080/home ,可以得到對應結果。
如需修改 freemarker 的預設配置,可以在application.properties中新增:
# ================================================ # FreeMarker配置 # ================================================ # 是否开启模板缓存 spring.freemarker.cache=true # 编码格式 spring.freemarker.charset=UTF-8 # 模板的媒体类型设置 spring.freemarker.content-type=text/html # 前缀设置 默认为 "" spring.freemarker.prefix= # 后缀设置 默认为 .ftl spring.freemarker.suffix=.ftl #spring.freemarker.allow-request-override=false #spring.freemarker.check-template-location=true #spring.freemarker.expose-request-attributes=false #spring.freemarker.expose-session-attributes=false #spring.freemarker.expose-spring-macro-helpers=false #spring.freemarker.request-context-attribute= #spring.freemarker.template-loader-path=classpath:/templates/ #spring.freemarker.view-names=
以上是關於Spring Boot系列web開發之Thymeleaf以及FreeMarker模板引擎詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![Windows ISO檔太大BootCamp錯誤[修復]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO檔太大BootCamp錯誤[修復]
Feb 19, 2024 pm 12:30 PM
Windows ISO檔太大BootCamp錯誤[修復]
Feb 19, 2024 pm 12:30 PM
如果在Mac電腦上使用BootCampAssistant時出現"TheWindowsISO檔案太大"的錯誤訊息,這可能是由於ISO檔案大小超過BootCampAssistant所支援的限制。解決這個問題的方法是使用其他工具來壓縮ISO檔案大小,以確保其在BootCampAssistant中能夠被處理。 BootCampAssistant是蘋果提供的一種方便的工具,用於在Mac電腦上安裝並運行Windows作業系統。它可以幫助使用者設定雙重開機系統,讓他們可以輕鬆地在啟動時選擇使用MacOS還是Wind
 編程新範式,當Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
編程新範式,當Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
2023年,AI技術已成為熱門話題,對各行業產生了巨大影響,程式設計領域尤其如此。人們越來越認識到AI技術的重要性,Spring社群也不例外。隨著GenAI(GeneralArtificialIntelligence)技術的不斷進步,簡化具備AI功能的應用程式的創建變得至關重要和迫切。在這個背景下,"SpringAI"應運而生,旨在簡化開發AI功能應用程式的過程,使其變得簡單直觀,避免不必要的複雜性。透過"SpringAI",開發者可以更輕鬆地建立具備AI功能的應用程序,將其變得更加易於使用和操作
 利用Spring Boot以及Spring AI建構生成式人工智慧應用
Apr 28, 2024 am 11:46 AM
利用Spring Boot以及Spring AI建構生成式人工智慧應用
Apr 28, 2024 am 11:46 AM
Spring+AI作為行業領導者,透過其強大、靈活的API和先進的功能,為各種行業提供了領先性的解決方案。在本專題中,我們將深入探討Spring+AI在各領域的應用範例,每個案例都將展示Spring+AI如何滿足特定需求,實現目標,並將這些LESSONSLEARNED擴展到更廣泛的應用。希望這個專題能對你有所啟發,更深入地理解和利用Spring+AI的無限可能。 Spring框架在軟體開發領域已經有超過20年的歷史,自SpringBoot1.0版本發布以來已有10年。現在,無人會質疑,Spring
 spring編程式事務有哪些實作方式
Jan 08, 2024 am 10:23 AM
spring編程式事務有哪些實作方式
Jan 08, 2024 am 10:23 AM
spring編程式事務的實作方式:1、使用TransactionTemplate;2、使用TransactionCallback和TransactionCallbackWithoutResult;3、使用Transactional註解;4、使用TransactionTemplate和@Transactional結合使用;5、自訂事務管理器。
 Java Spring怎麼實現定時任務
May 24, 2023 pm 01:28 PM
Java Spring怎麼實現定時任務
May 24, 2023 pm 01:28 PM
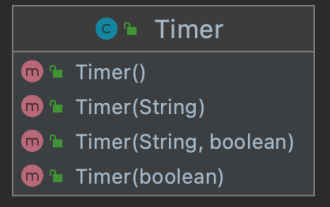
java實作定時任務Jdk自帶的函式庫中,有兩種方式可以實作定時任務,一種是Timer,另一種是ScheduledThreadPoolExecutor。 Timer+TimerTask建立一個Timer就建立了一個線程,可以用來調度TimerTask任務Timer有四個建構方法,可以指定Timer線程的名字以及是否設定為守護線程。預設名字Timer-編號,預設不是守護線程。主要有三種比較重要的方法:cancel():終止任務調度,取消目前調度的所有任務,正在運行的任務不受影響purge():從任務團隊
 Spring Boot與Spring Cloud的差異與聯繫
Jun 22, 2023 pm 06:25 PM
Spring Boot與Spring Cloud的差異與聯繫
Jun 22, 2023 pm 06:25 PM
SpringBoot和SpringCloud都是SpringFramework的擴展,它們可以幫助開發人員更快地建置和部署微服務應用程序,但它們各自有不同的用途和功能。 SpringBoot是一個快速建立Java應用程式的框架,讓開發人員可以更快地建立和部署基於Spring的應用程式。它提供了一個簡單、易於理解的方式來建立獨立的、可執行的Spring應用
 Spring 最常用的 7 大類註解,史上最強整理!
Jul 26, 2023 pm 04:38 PM
Spring 最常用的 7 大類註解,史上最強整理!
Jul 26, 2023 pm 04:38 PM
隨著技術的更新迭代,Java5.0開始支援註解。而作為java中的領導框架spring,自從更新了2.5版本之後也開始慢慢捨棄xml配置,更多使用註解來控制spring框架。
 Spring如何設定事務隔離級別
Jan 26, 2024 pm 05:38 PM
Spring如何設定事務隔離級別
Jan 26, 2024 pm 05:38 PM
Spring設定事務隔離等級的方法:1、使用@Transactional註解;2、在Spring設定檔中設定;3、使用PlatformTransactionManager;4、在Java配置類別中設定。詳細介紹:1、使用@Transactional註解,在需要進行事務管理的類別或方法上加入@Transactional註解,並在屬性中設定隔離等級;2、在Spring設定檔等等。






