本教學上接Part6。將繼續完成這個投票應用程式,本節將著重講解如果用Django自動產生後台管理網站。
透過admin.site.register(Question)註冊了Question後,Django可以自動建立一個預設的表單。如果您需要自訂管理表單的外觀和功能。你可以在註冊時透過配置來實現。
現在先來試試重新排序表單上的欄位。只需要將admin.site.register(Question)所在行替換為:
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin)
你可以參考上面的形式,建立一個模型類,將之作為第二個參數傳入admin.site.register()。而且這種操作在任何時候都可以進行。
經過上面修改”Publication date」欄位會在”Question」欄位前面:

目前的表單只有兩個欄位可能看不出什麼,但是對於一個欄位很多的表單,設計一個直覺合理的排序方式非常重要。並且在欄位資料很多時,也可以將表單分割成多個欄位的集合:
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)欄位集合中每一個元組的第一個元素是該欄位集合的標題。它讓頁面看起來像下面的樣子:

現在Question的管理頁面有了,但是一個Question應該有多個Choices 。而此時管理頁面並沒有顯示。現在有兩個方法可以解決這個問題。一是就像剛剛Question一樣也將Choice註冊到admin介面。程式碼像這樣:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Question# ...admin.site.register(Choice)
現在Choice也可以在admin頁面看見了,其中”Add choice”表單應該類似這樣:

# 在這個表單中,Question欄位是一個select選擇框,包含了目前資料庫中所有的Question實例。 Django在admin網站中,自動地將所有的外鍵關係顯示為一個select框。在我們的例子中,目前只有一個question物件存在。
請注意圖中的綠色加號,它連接到Question模型。每一個包含外鍵關係的物件都會有這個綠色加號。點擊它,會彈出一個新增Question的表單,類似Question自己的新增表單。填入相關資訊點選儲存後,Django會自動將此Question儲存在資料庫,並作為目前Choice的關聯外鍵物件。通俗講就是,新建一個Question並作為目前Choice的外鍵。
但是,實話說,這種創建方式的效率不怎麼樣。如果在建立Question物件的時候就可以直接加入一些Choice,這樣操作將會變得簡單些。
删除Choice模型对register()方法的调用。然后,编辑Question的注册代码如下:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)上面的代码告诉Django:Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
现在”增加question”页面变成了这样:

它的工作机制是:这里有3个插槽用于关联Choices,而且每当你重新返回一个已经存在的对象的“Change”页面,你又将获得3个新的额外的插槽可用。
在3个插槽的最后,还有一个“Add another Choice”链接。点击它,又可以获得一个新的插槽。如果你想删除新增的插槽,点击它右上方的X图标即可。但是,默认的三个插槽不可删除。下面是新增插槽的样子:

但是现在还有个小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要将ChoiceInline继承的类改为admin.TabularInline:
# polls/admin.pyclass ChoiceInline(admin.TabularInline):#...
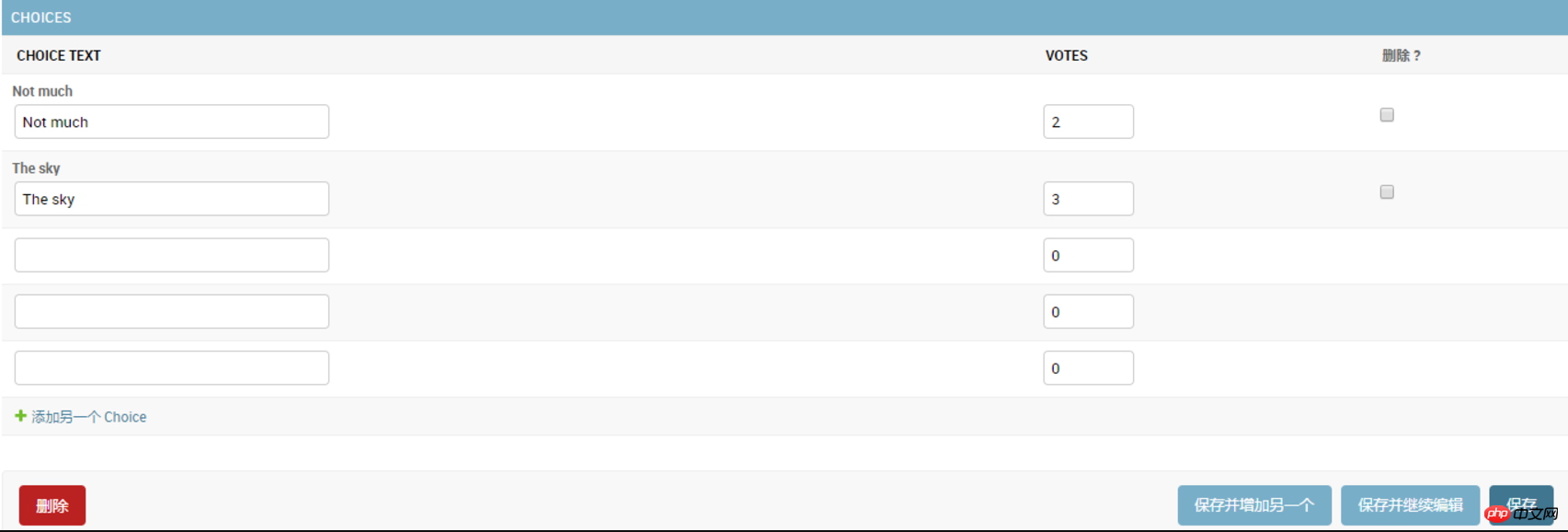
使用TabularInline代替`StackedInline``,相关的对象将以一种更紧凑的表格形式显示出来:
注意,这样多了一个”删除”选项,它允许你删除已经存在的Choice.
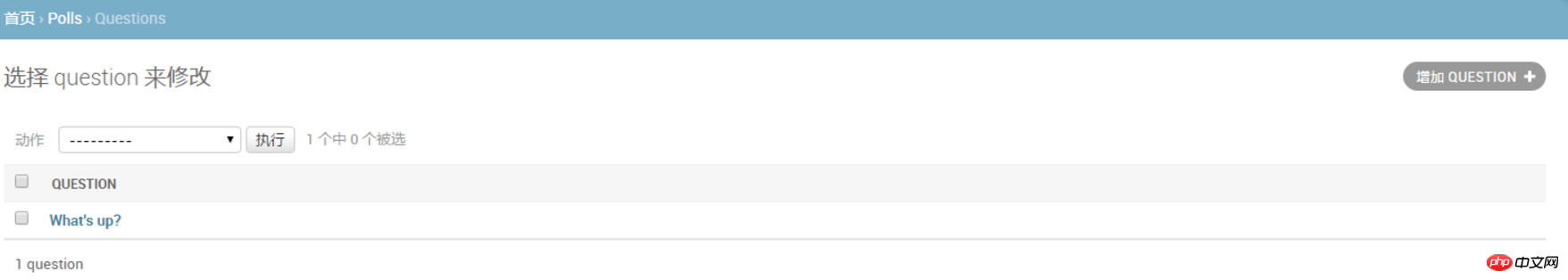
现在Question的管理页面看起来已经差不多了,下面来看看修改列表页面,也就是显示了所有question的页面,即下图这个页面:
Django默认只显示str()方法指定的内容。如果我们想要同时显示一些别的内容,可以使用list_display属性,它是一个由多个字段组成的元组,其中的每一个字段都会按顺序显示在页面上,代码如下:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date') 同时,还可以把Part2中的was_published_recently()方法也加入进来:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date', 'was_published_recently') 现在question的修改列表页面看起来像这样:
你可以点击其中一列的表头来让列表按照这列的值来进行排序,但是was_published_recently这列的表头不行,因为Django不支持按照随便一个方法的输出进行排序。另请注意,默认情况下,was_published_recently的列标题是方法的名称(下划线替换为空格),内容则是输出的字符串表示形式。
可以通过给方法提供一些属性来改进输出的样式,就如下面所示:
# polls/models.pyclass Question(models.Model):# ...def was_published_recently(self):now = timezone.now()return now - datetime.timedelta(days=1) <p style="margin: 0px 0px 1.2em !important;"> 关于这些方法属性的更多信息,请参见list_display。<br> <br> 我们还可以对显示结果进行过滤,通过使用<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">list_filter</code>属性。在<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">QuestionAdmin</code>中添加下面的代码:</p><pre class="brush:php;toolbar:false">list_filter = ['pub_date']
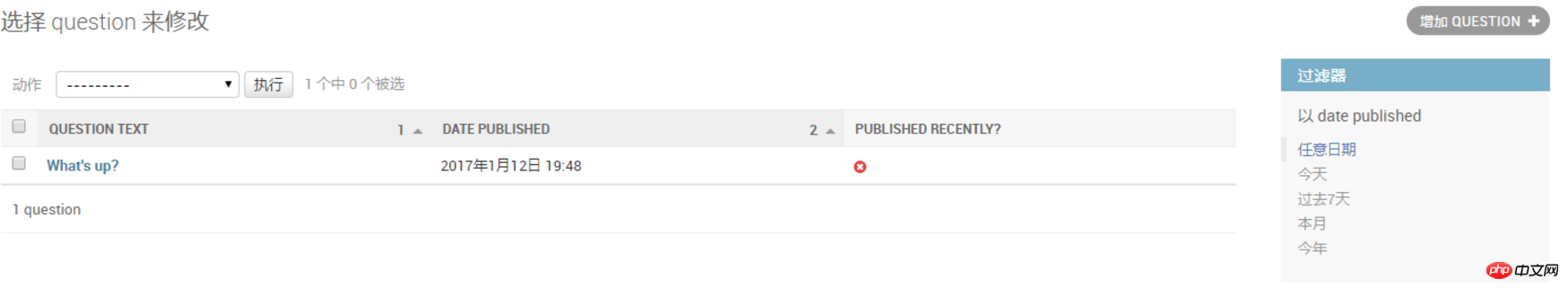
它添加了一个“过滤器”侧边栏,这样就可以通过pubdate字段来过滤显示question:
过滤器显示的筛选类型取决与你过滤的字段,由于pub_data是DateTimeField,所以Django就自动给出了“今天”、“过去7天”、“本月”、“今年”这几个选项。
这一切进展顺利。再添加一些搜索功能:
search_fields = ['question_text']
这行代码在修改列表的顶部添加了一个搜索框。 当进行搜索时,Django将在question_text字段中进行搜索。 你在search_fields中使用任意数量的字段,但由于它在后台使用LIKE进行查询,尽量不要添加太多的字段,不然会降低数据库查询能力。
修改列表自带分页功能,默认每页展示100条数据。
很明显,在每一个admin页面坐上顶端都显示“Django 管理”是感觉很荒诞,它仅仅是个占位文本。利用Django的模板系统,可以易修改它。
它可以用Django的模板系统轻松改变。 Django的管理站点是用Django自己制作出来的,它的界面代码使用的是Django自己的模板系统。
在项目的路劲下(包含manage.py的目录)创建一个名为templates目录。Templates可以放在你的文件系统中Django所能访问到的任何地方。(运行Web服务器的用户即是运行Django的用户)。然而,但是作为一个好的习惯,最好把模板放在本项目目录下。
在配置文件中(mysite/settings.py)在TEMPLATES中添加一个DIRS选项:
# mysite/settings.pyTEMPLATES = [
{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',
],
},
},
] DIRS是在加载Django模板时检查的文件系统目录列表;它是一个搜索路径。
模板组织方式:就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是不建议这样!最好每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。请参考如何重用apps]()。
接下来,在刚才创建的templates中创建一个admin目录,将admin/base_site.html模板文件拷贝到该目录内。这个html文件来自Django源码,它位于django/contrib/admin/templates目录内。
如何找到Django源文件: 在命令行中运行下面代码:
python -c "import django; print(django.__path__)"
然后替换文件中的{{ site_header|default:_('Django administration') }}(包括两个大括号),换成你想要命名的名字即可。编辑完成后应该类似下面的代码片段:
{% block branding %}
<h1><a>Polls Administration</a></h1>
{% endblock %}这里仅仅是使用这种方法来教您如何覆盖模板。在实际的项目中,您可以使用django.contrib.admin.AdminSite。siteheader属性更容易实现这个特殊的定制。
在這個範本檔案中有許多類似這樣的文字{% block branding %}、{{ title }}。 {%和{{都是Django範本語法的一部分。當Django渲染admin/base_site.html的時候,這個模板語言將會被產生最終的html頁面,就像Part3一樣。
注意任何Django管理網站的預設範本都可以重寫。 想要重寫一個模板文件,只需要做和重寫base_site.html相同的操作就行——將它從預設的目錄拷貝到你自訂的目錄中,然後修改它。
聰明的讀者可能會問:但是DIRS預設是空的,Django是如何找到預設的admin範本呢?答案是,由於APP_DIRS被設定為`True``,Django會自動尋找每個應用程式路徑下的templates/子目錄(不要忘了django.contrib.admin也是一個應用程式)。
我們的投票應用不太複雜,因此不需要自訂admin模板。但是如果它變得越來越複雜,因為某些功能而需要修改Django的標準admin模板,那麼修改的模板就比修改專案的模板更明智。這樣的話,你可以將投票應用程式加入任何新的專案中,並且保證能夠找到它所需的自訂範本。更多關於Django如何加載模板文件的信息,請查看模板加載 (0%)的文檔。
在類似的情況下,您可能會想要自訂Django管理首頁頁面。預設情況下,管理網站首頁顯示所有INSTALLED_APPS內並在admin應用程式中註冊過的app,以字母順序進行排序。
要自訂管理網站首頁,需要重寫admin/index.html模板,就像前面修改base_site.html模板的方法一樣,從來源碼目錄拷貝到你指定的目錄內。編輯該文件,你會看到文件內使用了一個app_list模板變數。該變數包含了所有已經安裝的Django應用程式。你可以硬編碼連結到指定物件的admin頁面,使用任何你認為好的方法,用來取代這個app_list。
Django 1.10中文文檔-第一個應用Part1-請求與回應
以上是Django 1.10中文文件-自訂管理站點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




