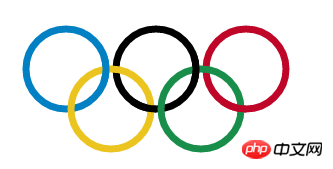
canvas繪製奧運五環程式碼分享
運作效果:

<!DOCTYPE html>
<html>
<head>
</head>
<body>
<canvas id="drawing" width="800" height="600">A drawing of someing!</canvas>
<script type="text/javascript">var drawing = document.getElementById('drawing');if(drawing.getContext) {//绘制奥运五环,画圆var context = drawing.getContext('2d');
context.lineWidth = 7;
context.strokeStyle = '#0180C3';
context.beginPath();
context.arc(70, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#000';
context.beginPath();
context.arc(160, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#BF0628';
context.beginPath();
context.arc(250, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#EBC41F';
context.beginPath();
context.arc(115, 110, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#198E4A';
context.beginPath();
context.arc(205, 110, 40, 0, 2*Math.PI, false);
context.stroke();//环环相扣,画弧(实现相关圆弧的覆盖)context.strokeStyle = '#0180C3';
context.beginPath();
context.arc(70, 70, 40, 1.9*Math.PI, 2.1*Math.PI, false);
context.stroke();
context.strokeStyle = '#000';
context.beginPath();
context.arc(160, 70, 40, 1.9*Math.PI, 2.1*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(160, 70, 40, 0.5*Math.PI, 0.7*Math.PI, false);
context.stroke();
context.strokeStyle = '#BF0628';
context.beginPath();
context.arc(250, 70, 40, 0.5*Math.PI, 0.7*Math.PI, false);
context.stroke();
}</script>
</body>
</html>
以上是canvas繪製奧運五環程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 搭配全套國產超高清拍攝製作設備,總台「中國紅」8K 奧運轉播車抵達巴黎
Jul 19, 2024 pm 03:00 PM
搭配全套國產超高清拍攝製作設備,總台「中國紅」8K 奧運轉播車抵達巴黎
Jul 19, 2024 pm 03:00 PM
本站7月18日消息,據央視新聞報道,當地時間7月16日清晨,由懸掛著“京C”車牌的8K超高清轉播車領銜,6輛中央廣播電視總台“中國紅”奧運轉播報道車從巴黎北部出發,一路經過凱旋門、艾菲爾鐵塔等巴黎地標。當地時間16日上午,總台「中國紅」8K轉播車抵達法蘭西體育場,完成與奧林匹克轉播公司的交接。 「中國紅」將在這裡進行巴黎奧運田徑比賽和閉幕式8K國際公用訊號製作。本站注意到,這將是夏季奧運史上第一次提供8K超高清公用訊號製作。中央廣播電視總台是中標巴黎奧運轉播項目最多的國際媒體,總台擁
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas取得滑鼠座標的方法:1、建立一個JavaScript範例檔;2、取得Canvas元素的引用,加入一個滑鼠移動事件的監聽器;3、當滑鼠在Canvas上移動時,會觸發getMousePos函數;4、使用「getBoundingClientRect()」方法取得Canvas元素的位置和大小信息,透過event.clientX和event.clientY取得滑鼠座標即可。






