使用CSS可以為html標籤指定背景圖像或背景顏色,並且可以設定圖像的位置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<!--
(1)设置背景颜色:background-color
(2)设置背景图像:background-image
(3)设置背景图像的重复:background-repeat
(4)背景定位:background-position
(5)背景关联:background-attachment
-->
<head>
<style>
h1 {background-color:#afa}
h2 {background-color:rgb(255,187,187)}
p#bgImage
{
background-image:url(images/bg_image.jpg);
padding:10px;
}
p#bgImageKeywords
{
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:30px;
background-repeat:no-repeat;
background-position:left bottom;
}
p#bgImagePercent
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:20% 80%;
}
p#bgImageOffset
{
width:400px;
background-color:#ddd;
background-image:url(images/d_sikao.png);
padding:40px;
background-repeat:no-repeat;
background-position:200px 20px;
}
p#bgImageAttach
{
background-image:url(images/bg_image.jpg);
padding:10px;
background-attachment:fixed;
}
</style>
</head>
<title>CSS 背景</title>
<body>
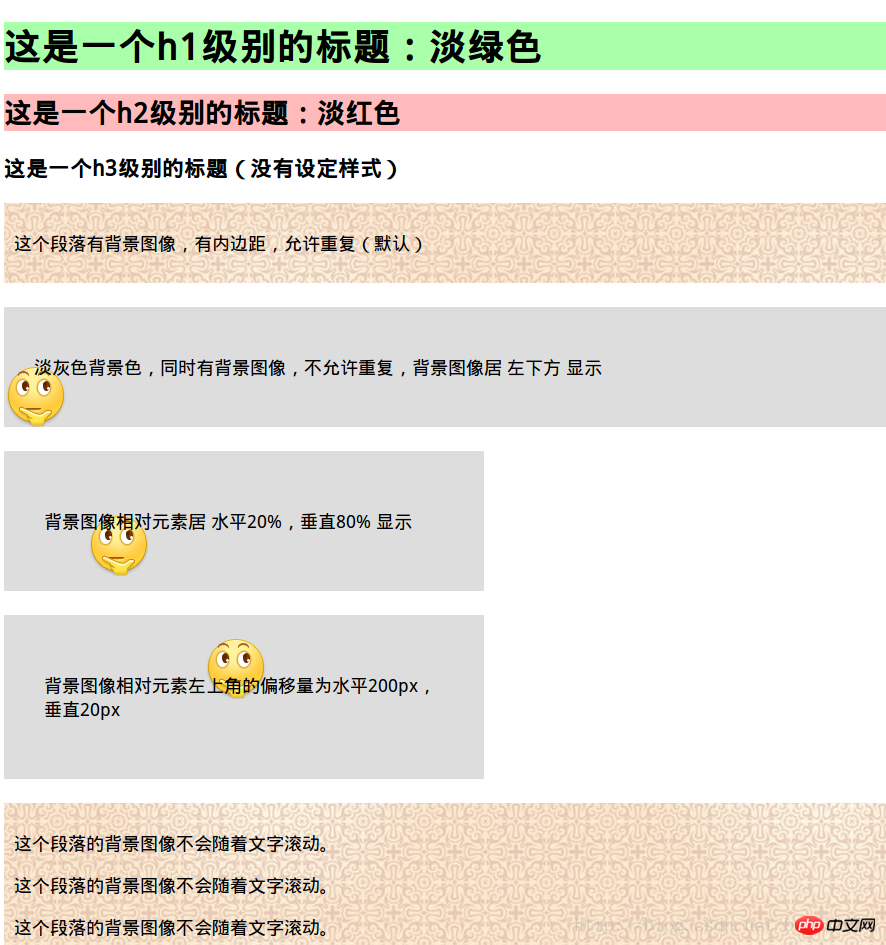
<h1>这是一个h1级别的标题:淡绿色</h1>
<h2>这是一个h2级别的标题:淡红色</h2>
<h3>这是一个h3级别的标题(没有设定样式)</h3>
<p id="bgImage">
<p>这个段落有背景图像,有内边距,允许重复(默认)<p>
</p>
<br/>
<!--使用 关键字 描述背景图像的位置。位置关键字可以按任何顺序出现,只要保证不超过两个关键字:一个对应水平方向,另一个对应垂直方向。如果只出现一个关键字,则认为另一个关键字是 center。-->
<p id="bgImageKeywords">
<p>淡灰色背景色,同时有背景图像,不允许重复,背景图像居 左下方 显示<p>
</p>
<br/>
<!--使用 百分比 描述背景图像的位置。百分比是图像相对于元素的位置(而不是整个浏览器窗口)。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。-->
<p id="bgImagePercent" >
<p>背景图像相对元素居 水平20%,垂直80% 显示<p>
</p>
<br/>
<!--使用 偏移量 描述背景图像的位置。即图像的左上角与 background-position 声明中的指定的点对齐。-->
<p id="bgImageOffset">
<p>背景图像相对元素左上角的偏移量为水平200px,垂直20px<p>
</p>
<br/>
<!--背景关联。如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。-->
<p id="bgImageAttach">
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
<p>这个段落的背景图像不会随着文字滚动。<p>
</p>
</body>
</html>效果圖:

以上是CSS中關於背景顏色以及背景圖片的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




