jquery中checkbox使用方法簡單實例演示,舉了7個不同的checkbox狀態,希望對大家的學習有所幫助。
1、全選
$("#btn1").click(function(){
$("input[name='checkbox']").attr("checked","true");
})2、取消全選(全不選)
$("#btn2").click(function(){
$("input[name='checkbox']").removeAttr("checked");
})3、選取所有奇數
$("#btn3").click(function(){
$("input[name='checkbox']:odd").attr("checked","true");
}) 4、選取所有偶數
$("#btn6").click(function(){
$("input[name='checkbox']:even").attr("checked","true");
})5、反選
##
$("#btn4").click(function(){
$("input[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked","true");
}
})
})$("#invert").click(function(){
$("#ruleMessage [name='delModuleID']:checkbox").each(function(i,o){
$(o).attr("checked",!$(o).attr("checked"));
});
});6、取得選擇項目的值
var aa="";
$("#btn5").click(function(){
$("input[name='checkbox']:checkbox:checked").each(function(){
aa+=$(this).val()
})
document.write(aa);
})
})7、遍歷選取項目
#
$("input[type=checkbox][checked]").each(function(){
//由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
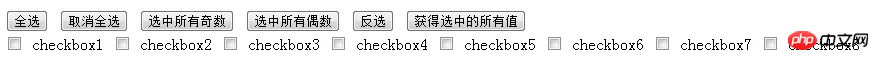
});運行效果截圖如下:
 ##具體程式碼如下:
##具體程式碼如下:
无标题页
以上是jquery操作checkbox的各種簡單用法實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




