最近兩天在溫習onmouseover事件和onmouseout事件,其實裡面有很多深奧的知識,接下來小編給大家帶來了onmouseover事件和onmouseout事件全面了解,有興趣的朋友一起看下
這兩天接觸了onmouseover事件和onmouseout事件,一直以為它們只是簡單的分別實現滑鼠指標移動到元素上時觸發事件和在滑鼠指標移出指定的物件時觸發事件,但是突然發現這些只是對它們簡單的描述,下面讓我們一起看看它們終究還有神馬奇怪的特性,是好還是壞呢?
先實作一個盒子:

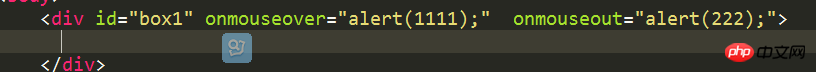
給這個盒子上綁定上onmouseover事件和onmouseout事件

# 發現它們不會發生什麼問題,然後(嘿嘿,你懂得!)

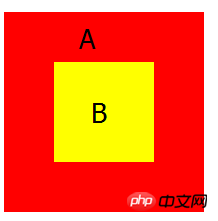
讓我們創建一個B元素,讓它被嵌套在A元素中,作為A的子元素

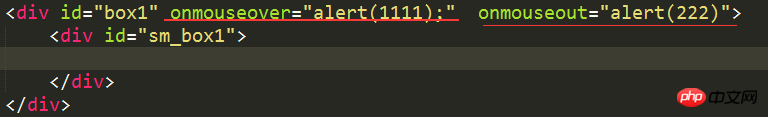
# 我們依舊只給外層父元素A綁定onmouseover事件和onmouseout事件,你會發現發生什麼事了?對,沒錯!當滑鼠移入移除A的子元素B的時候居然也發生了onmouseover事件和onmouseout事件! ! Why?這不是我想要的!這時候B就不在是A的一部分了嗎?當然不是,要不也不會在移入B元素時發生onmouseover事件。這樣證明,B元素還是A不可分割的一部分。
那到底是怎麼一回事呢?終究還是事件冒泡搞得鬼?大家都知道常用的瀏覽器有兩種事件流:事件冒泡和事件擷取。讓我們來看看事件冒泡的定義:事件按照從最特定的事件目標逐級向上傳播到最不特定的事件目標(document物件)的順序。所以說當滑鼠移入移除A的子元素B的時候,B的onmouseover事件和onmouseout事件會觸發,但是它自己沒有這兩個事件啊,就把這兩個事件傳遞給了它的父元素A, A有這兩個事件所以就發生了我們看到的情況。
有人會說那怎麼避免呢,畢竟不是所有人都會是這種需求嘛,我們只要父級元素的事件觸發就好,子級元素就讓它靜靜的當個美男子就好了。
所以W3C在mouseover和mouseout事件中加入了relatedTarget屬性:
•在mouseover事件中,它表示滑鼠來自哪個元素
•在mouseout事件中,它指向滑鼠去往的那個元素
而而Microsoft在mouseover和mouseout事件中加入了兩個屬性
•fromElement,在mouseover事件中表示滑鼠來自哪個元素
•toElement,在mouseout事件中指向滑鼠去往的那個元素
# 所以我們就有瞭如下程式碼的實作
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}以上是JavaScript事件中onmouseover與onmouseout詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




