這篇文章主要介紹了jQuery實現的仿百度分頁足跡效果代碼,採用jQuery針對奇偶數不同的頁碼設置不同的樣式,非常簡單實用,需要的朋友可以參考下
本文實例講述了jQuery實現的仿百度分頁足跡效果程式碼。分享給大家供大家參考,具體如下:
這是一個類似百度的分頁足跡效果,基於jquery,原理就是所有為奇數的足跡元素給不一樣的樣式而已,其它的非奇數元素就按預設的樣式。
參數說明:
obj為所有奇數元素
even目前所要點選觸發事件
bg為足跡元素
active_bg為點擊後的足跡背景
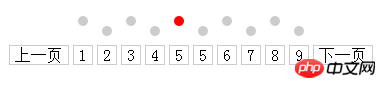
#運行效果截圖如下:

線上演示網址如下:
http://demo.jb51.net/js/2015/jquery-f -baidu-page-style-codes/
具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度分页足迹</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<style type="text/css">
.page{padding:100px 0;zoom:1}
.page:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.page span{position:relative;margin:0 2px;border:solid 1px #ccc;float:left;}
.page span a{padding:2px 5px;cursor:pointer;}
.page span i{display:block;height:10px;width:10px;background:#ccc;border-radius:50%;position:absolute;left:50%;top:-20px;margin-left:-5px;}
.page span i.active_i{background:red;}
</style>
<script type="text/javascript">
$(document).ready(function(){
function pageStyle(obj,even,bg,active_bg){
/*参数说明:
obj为所有奇数元素
even当前所要点击触发事件
bg为足迹元素
active_bg为点击后的足迹背景
作者:zoowar
*/
$(obj).css("top","-30px");
$(even).click(function(){
$(this).siblings(bg).addClass(active_bg).parent().siblings().find(bg).removeClass(active_bg);
})
}
pageStyle(".page i:even",".page a","i","active_i");
})
</script>
</head>
<body>
<p class="page">
<span><a>上一页</a></span>
<span><a>1</a><i class="active_i"></i></span>
<span><a>2</a><i></i></span>
<span><a>3</a><i></i></span>
<span><a>4</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>6</a><i></i></span>
<span><a>7</a><i></i></span>
<span><a>8</a><i></i></span>
<span><a>9</a><i></i></span>
<span><a>下一页</a></span>
</p>
</body>
</html>以上是如何使用jQuery來實現仿百度分頁足蹟的案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




