要設定某一元素的背景為透明,在chrome 、firefox、opera 下是這樣的:
background-color: rgba(0, 0, 0, 0.4);
rgba 中的最後一個參數0.4 就是想要的透明度,範圍在0~1之間。
在 ie 中一般是這樣的:
background-color: rgb(0, 0, 0); filter: alpha(opacity=40);
opacity 表示透明度,它的值範圍在 0~100 之間
那麼如何兼容各瀏覽器呢?只要把它們寫在一起就行了。
由於 ie 不支援 rgba,所以會忽略之。其他瀏覽器對於自己不支援的,一般也會忽略。
下面來個範例:
HTML 程式碼:
<body> <p class="non-transparent"> aaaaa </p> </body> <p class="transparent"> <p class="box"> box </p> </p>
CSS 程式碼:
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
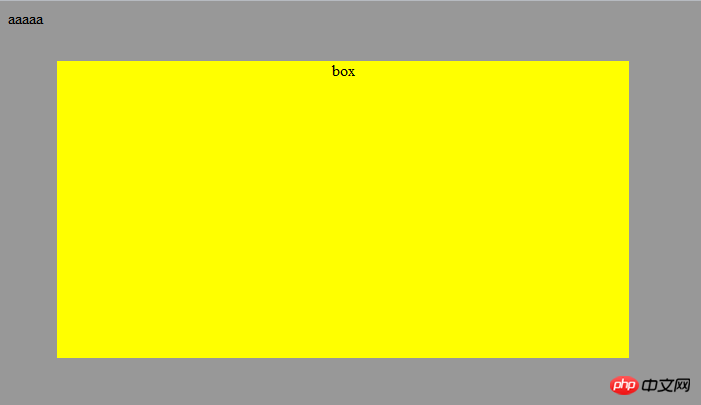
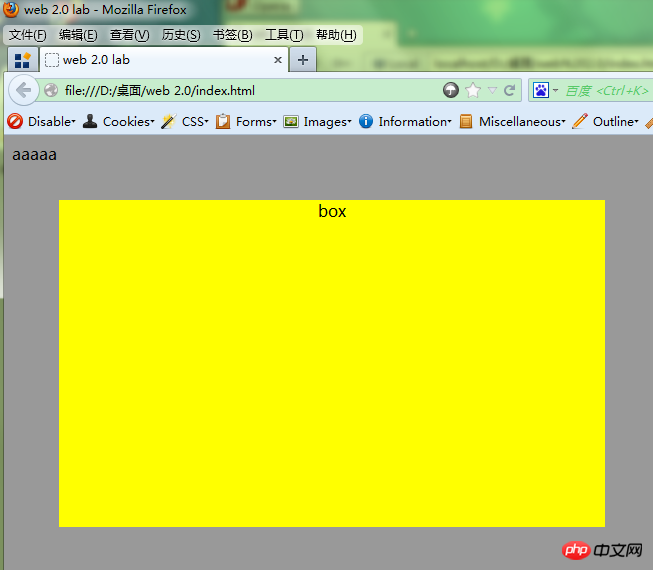
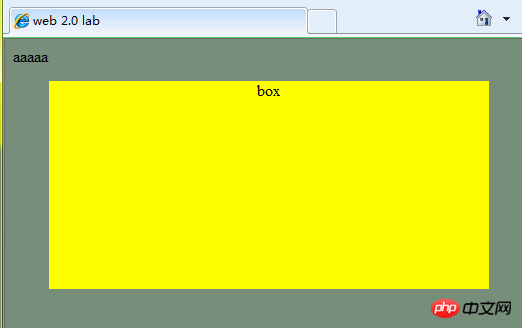
}顯示效果:
##chrome:


##ie8:

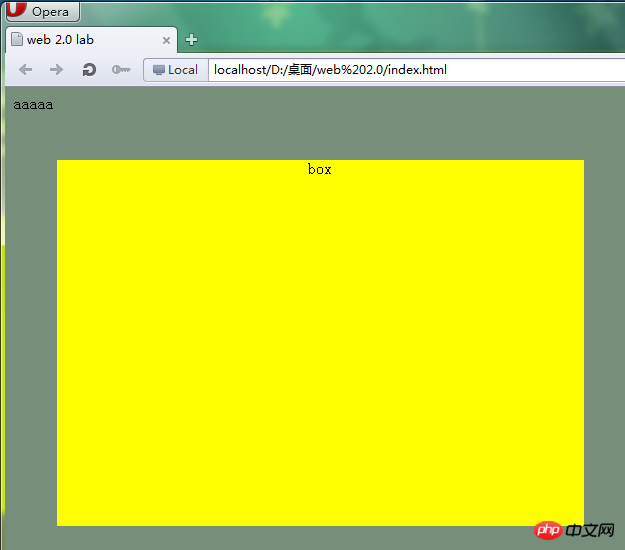
另外,在chrome、firefox、opera 中也可以這樣:
opacity: 0.4;
但是這樣的話,會把所有子元素的透明度也設為同樣的值,效果如下圖:

以上是css如何元素設定背景為透明的實例分析(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




