給大美女講解min-width,發現屬性不是想的那樣,裝逼失敗(ಥ_ಥ)已哭瞎,
max-height,max-height這裡我就不做探討了,相信聰明的你如果理解了min-height,min-width,其他大家自會理解….
首先聲明min(max)、(width)height,這幾個屬性系類有一個試用範圍
套用於:除了非替換行內元素和表元素以外的所有元素
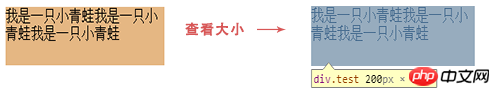
用法:設定一塊區域的最小高度,額,似乎聽起來有點暈,舉個例子吧,
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
</p> .test{
width: 200px;
height: 60px;
background-color: #E5B783;
}結果如圖:

#如何你只想讓多餘的內容不顯示,overflow: hidden;可以幫到你

而有些時候我們是不知道中間內容區域有多高的,但又想讓該區域的高度恰好能放下中間內容區域,這個時候我們可以使用min-height
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
}結果如圖:

#如果你還是不放心min-height屬性,這裡還有一種可以實現該效果的方法,
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}然後我用min-height的思維去理解min-width,然後發現溴大了….
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}結果如圖:

其實大家就是想知道為什麼會出現那樣的情況,所以做了這樣的測試
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
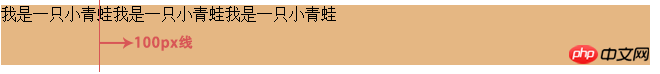
}結果如下:

發現和parent的寬度一樣,也就是說min-width會繼承父元素的width,而min-height不會。
如果無父元素,也就是最外層是body,則預設100%,
知道了原因,接下來就是解決的事了…..
進行百度,博文查閱,匯總了以下方法
方法一: display: inline;
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}效果圖: 
莫名達到了寬高自適應的效果,但是元素成了內聯元素,似乎有點不好…
方法二:inline-block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}效果圖:

已經達到了效果,但是由於用到了display: inline-block; 有牽扯的了這個屬性的「3px」問題(^o^)/~簡答提一下
設定該屬性的兩個相鄰的塊,中間不是緊貼的,有一個3px(一般3px-4px,瀏覽器差異有時候會變)的間距。
方法三:position: absolute;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: absolute; top: 0; left: 0; }方法四:position: fixed;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: fixed; top: 0; left: 0; }#方法五:float進行元素浮動
.test{ min-width: 100px; height: 60px; background-color: #E5B783; float: left; }方法三,四,五同樣達到了效果,
根據網上的說法,ie6以下有兼容性,我ie瀏覽器壞了,測不了,尷尬….
讓min-width方法生效的情況總結:
設定為內聯屬性
浮動,定位,是之脫離文檔流
以上是css中關於min-height與min-width的使用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




