使用的兩個CSS3屬性:box-shadow、transform,基本語法:
#box-shadow
##box -shadow:5px 2px 6px #000;數值由左至右:陰影水平偏移值(正值向右,負值向左);陰影垂直偏移值(正值向下,負值向上) ;陰影模糊值;陰影顏色。
transformtransform的效果很多,這裡只用了旋轉:
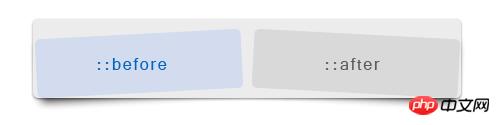
transform: rotate(-3deg)具體實現思路:為了突顯立體感,要讓陰影左右重中間輕,這裡使用了::before,::after偽元素,創建並讓它們定位在#Demo元素後(z-index:-1) ,同時設定陰影,並設定旋轉,把思路用圖片來表示就是這樣:數值表示旋轉的角度,正值為順時針,負值為逆時針。
因為CSS3還是草案,所以現有瀏覽器的最新版都是以私有屬性來支援transform,需要加上-webkit-、-moz-、-o-、-ms-
 這就是我們想要的效果了,具體程式碼看:
這就是我們想要的效果了,具體程式碼看:
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;}<p id="demo"> <img src="http://api.photoshop.com/home_aaa9cc05ee874f8fb3929d4ce5c41105/adobe-px-assets/e71ad2ef42e34821862244b04f533fd4" width="650" height="100" /> </p>
以上是如何利用CSS3陰影效果製作出立體感效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




