如何利用CSS實現曲面陰影效果的範例程式碼分享
不知道大家在做專案的時候遇見很絢麗的設計圖後會怎麼做。有一些設計圖會經常使用陰影效果看上去更加立體,一般情況下像我這種懶人直接就切圖了。壓根就沒有想著去研究程式碼怎麼實現。
後來我們的設計稿總是改啊改啊,***簡直是煩死我了,他要是改了圖我就要正版的切圖更換。所以我決定研究這個東西,其實我們是可以實現的哦!
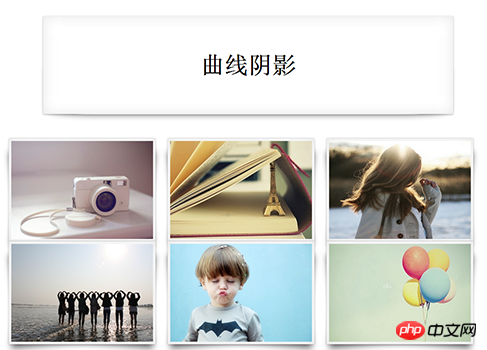
如圖所示:

上面的效果就是平時寫專案最典型的效果了,做設計的小夥伴一定知道PS分鐘搞定,但是程式碼實現起來我們也可以麼? ———告訴他們:必須可以!哈哈o(∩_∩)o;說了大話那就下點功夫研究一下吧!
第一部分:HTML
頁面部分的內容很簡單接下來讓我們來看看CSS的部分吧。
<p class="con yy">
<h1>曲线阴影</h1></p><ul class="box">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li></ul>
第二部分:CSS3
在我們看到上面這個圖片的時候大家肯定第一印像是CSS3的box-shadow ,但是如果只是這樣子我們可以實現麼?很明確不可以。
無論是曲面的也好還是翹邊的也罷,box-shadow自己是無法實現的,我們需要配合CSS3的偽類元素來實現。
來一起看看程式碼吧!
曲面陰影我們就如下程式碼就可以實現了,不熟悉偽類元素的小夥伴可以自行查閱文件看看。
*{ padding: 0; margin: 0; list-style: none;}.con{
width: 70%;
height: 200px;
margin: 50px auto;
background:#FFFFFF;
line-height: 200px;
text-align: center;
font-size: 24px;
}.yy{
position: relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}.yy:after , .yy:before{
position: absolute;
content: '';
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
background:#fff;
z-index: -1; /* 圆角水平为100px 垂直为10px 必须用‘/’分开 ,不可以为空格 */
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
下面的程式碼就是怎麼去實現翹邊陰影的效果:
.box{
width: 980px;
height: 300px;
margin: 0 auto;
}.box li img{
display: block;
width: 290px;
height: 200px;
}.box li{
position: relative;
float: left;
width: 290px;
height: 200px;
background: #FFFFFF;
padding: 5px;
margin-right: 25px;
box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
}.box li:before{
position:absolute;
content: '';
width: 90%;
height: 80%;
left: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-5deg);
-moz-transform: skew(-12deg) rotate(-5deg);
-webkit-transform: skew(-12deg) rotate(-5deg);
-o-transform: skew(-12deg) rotate(-5deg);
}.box li:after{
position:absolute;
content: '';
width: 90%;
height: 80%;
right: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(5deg);
-moz-transform: skew(12deg) rotate(5deg);
-webkit-transform: skew(12deg) rotate(5deg);
-o-transform: skew(12deg) rotate(5deg);
}以上是如何利用CSS實現曲面陰影效果的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






