往往我們在做一些特殊的陰影效果的時候,使用圖片做背景的方式實際上是很差勁的,在不考慮適配老版本瀏覽器的前提下,我們可以使用css3的自定義出自己想要的陰影風格。
以下將以曲線陰影和翹邊陰影為例,講解自訂陰影的過程。
先來看下效果圖

曲線陰影
曲線陰影其實可以用雙層陰影重疊的方式實現
我們將取消陰影的圖片做下分解應該會更容易理解,示意圖如下:


如上圖,圖1基礎的陰影下,在加一個有弧度的陰影即可。
1、圖1基礎陰影很容易實現,內陰影+外陰影
1 2 3 | .box-shadow1{
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}
|
登入後複製
2、然後使用偽類在元素的後面添加一個「可適配」的陰影,為了可適配,我們就要使用相對定位,實現程式碼如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .box-shadow1{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}.box-shadow1:after{
content:"";
position:absolute;
background:transparent;
top:50%;
bottom: 1px;
left: 10px;
right: 10px;
z-index: -1;
box-shadow: 0 0 20px rgba(0,0,0,0.7);
border-radius: 100px/10px;}
|
登入後複製
如此即實現了曲線陰影的效果。
1 | <p class="box box-shadow1">将box-shadow1作为类使用即可</p>
|
登入後複製
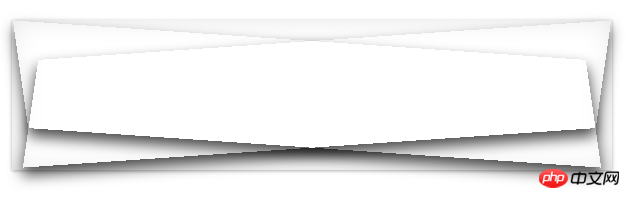
翹邊陰影
同理,翹邊陰影可以在基礎陰影下疊加兩個平行四邊形即可。
這裡就直接上分解圖和原始碼了,不再做講解




1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .box-shadow2{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
.box-shadow2:before,.box-shadow2:after{
content: "";
position:absolute;
top:20px;bottom: 22px;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.7);
z-index: -1;
background: #fff;
}.box-shadow2:before{
left: 22px;
right:12px;
transform: skew(-12deg) rotate(-4deg);
}.box-shadow2:after{
left: 12px;
right:22px;
transform: skew(12deg) rotate(4deg);
}
|
登入後複製
以上是如何利用CSS3實現曲線陰影以及翹邊陰影的圖文程式碼教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!