CSS如何設定相容IE捲軸樣式的程式碼圖文
廢話不多說,直接上demo,最下面有詳細註解。
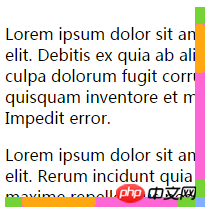
1、這是在webkit瀏覽器下顯示的樣式。

 #(個人比較喜歡簡約點的)
#(個人比較喜歡簡約點的)
2、IE瀏覽器下顯示的樣式(為了區分所以樣式寫的不一樣,我沒找到IE下設定滾動條寬高的方法)

<br/>
下面是程式碼:
<p id='scroll'>
<p >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis ex quia ab aliquid facere architecto culpa dolorum fugit corrupti harum accusantium quisquam inventore et magnam itaque minima hic! Impedit error.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum incidunt quia ipsam totam tenetur maxime repellendus possimus debitis molestiae velit vel fugiat ullam excepturi est quisquam quo fugit culpa amet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur facilis ipsam iste repellat sint numquam explicabo voluptatum voluptate corporis fugit adipisci qui exercitationem corrupti debitis tempore omnis maxime at quidem!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto voluptatem dolores ab dolorem est itaque ut sit deserunt qui laudantium eaque vitae perspiciatis amet quasi unde inventore dolor quis. Natus!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam quia doloremque blanditiis quas unde nostrum a voluptatibus quam perspiciatis non quaerat enim neque quos rerum quo dolor expedita error deserunt!</p>
</p>
</p>#scroll{
width:200px;
height:200px;
overflow:auto;
margin-bottom: 20px;
}
#scroll p{
width:400px;
height:400px;
}
#scroll::-webkit-scrollbar{/*滚动条整体部分,其中的属性有width,height,background,border等(就和一个块级元素一样)(位置1)*/
width:10px;
height:10px;
}
#scroll::-webkit-scrollbar-button{/*滚动条两端的按钮,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置2)*/
background:#74D334;
}
#scroll::-webkit-scrollbar-track{/*外层轨道,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置3)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-track-piece{/*内层轨道,滚动条中间部分(位置4)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-thumb{/*滚动条里面可以拖动的那部分(位置5)*/
background:#FFA711;
border-radius:4px;
}
#scroll::-webkit-scrollbar-corner {/*边角(位置6)*/
background:#82AFFF;
}
#scroll::-webkit-scrollbar-resizer {/*定义右下角拖动块的样式(位置7)*/
background:#FF0BEE;
}
#scroll{
scrollbar-arrow-color: #f4ae21; /**//*三角箭头的颜色*/
scrollbar-face-color: #333; /**//*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /**//*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /**//*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /**//*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /**//*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /**//*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /**//*滚动条的基本颜色*/
}簡約版(IE樣式直接預設就行)
#scroll-2{
width:200px;
height:200px;
overflow:auto;
margin-bottom: 20px;
}
#scroll-2 p{
width:400px;
height:400px;
}
#scroll-2::-webkit-scrollbar{
width:4px;
height:4px;
}
#scroll-2::-webkit-scrollbar-track{
background: #E6E6E6;
}
#scroll-2::-webkit-scrollbar-thumb{
background: #747474;
border-radius:2px;
}
#scroll-2::-webkit-scrollbar-corner{
background: #E6E6E6;
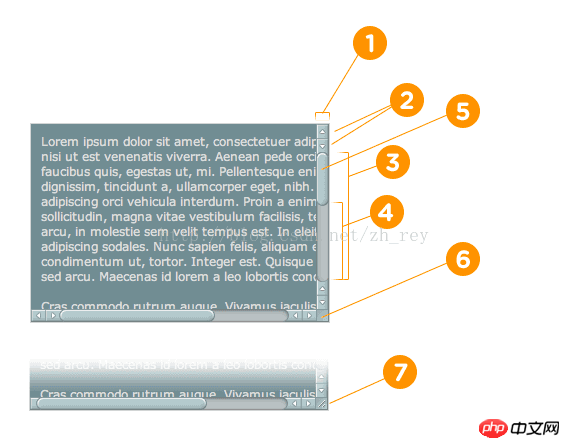
}webkit瀏覽器滾動條樣式設定位置參考如下:
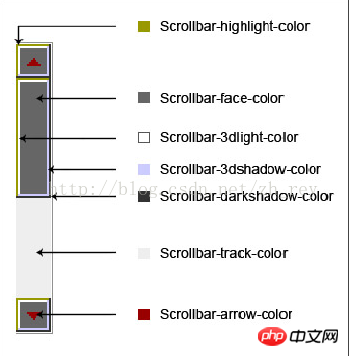
IE瀏覽器滾動條樣式設定位置參考如下圖


以上是CSS如何設定相容IE捲軸樣式的程式碼圖文的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






